Webサイト制作や新規サービスの企画・開発プロジェクトでは、さまざまな職種のメンバーが一丸となります。本記事では、異なる職種のチームメンバーにアイデアや作業工程を共有するときに役立つ、4つの図をご紹介します。
目次
Web制作のディレクションの難しさ
Web制作のディレクションなどで、チームを指揮するときに「コンセプトや作業工程をチームメンバーにわかりやすく伝えようと思えば思うほど、説明が冗長になってしまい、本当に伝えたかったことが伝わらなかった」という経験はありませんか?
口頭や文章も情報伝達に有効な手段ですが、図で補足することで、チームメンバーによりわかりやすく情報を共有できます。
- プロジェクトの意図やアイデアのコンセプトをなかなか上手に伝えられない
- 制作時に手戻りが頻発する
といったお悩みを抱えている方は以下で紹介する図をチーム内のコミュニケーションに取り入れてみましょう。
マインドマップ
 マインドマップを使ってアイデアを可視化
マインドマップを使ってアイデアを可視化
マインドマップは頭のなかに浮かぶアイデアを見える化する思考ツールです。新しいサービスのアイデアを考えたり、Webサイトの設計を論理的にまとめたりするのに有効な手法です。
マインドマップを使うことで、思考を深掘れるため、完璧にみえるアイデアや戦略の抜け穴を発見できたり、論理的な判断がしやすくなります。さらに、チームメンバーと議論する際に、マインドマップを共有して話し合いにのぞむことで、アイデアを建設的に伝えることができます。
フローチャート
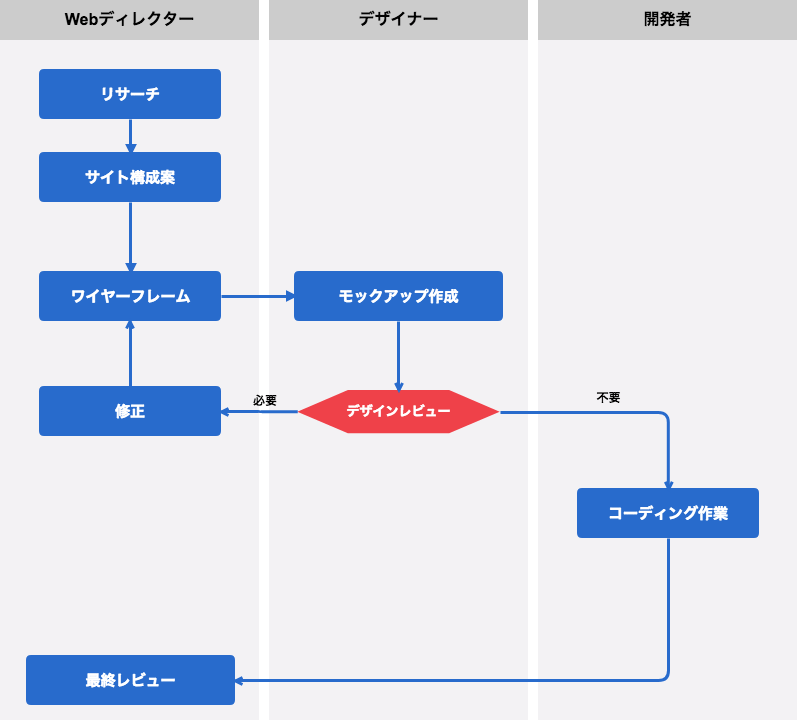
 フローチャートで作業工程を可視化
フローチャートで作業工程を可視化
フローチャートはある結果を出すために実行される一連の工程を可視化した図です。さまざまな職種のメンバーが所属する制作プロジェクトなどでは、チームで共通の認識を持つために有効な情報伝達手段です。
フローチャートは、Webディレクターによるサイト構成の設計から、デザイナーによるデザイン作業、開発者によるコーディング作業まで、作業内容が異なるメンバーの作業工程を可視化します。フローチャートを明確にしておくことで、作業者はディレクターからの指示を仰ぎやすくなったり、チームでより密な協力ができます。
ガントチャート
 ガントチャートでプロジェクトや作業計画を可視化
ガントチャートでプロジェクトや作業計画を可視化
ガントチャートは、プロジェクトや作業計画を視覚的に表現するために用いられる表です。Webサイトのリリーススケジュールや、1年を通したキャンペーンスケジュールなど、時系列で整理できます。
ガントチャートを使って各種スケジュールを可視化することで、口頭や文書では薄くなりがちな期日や締め切りに対する認識をチーム内に深めることができます。
組織図
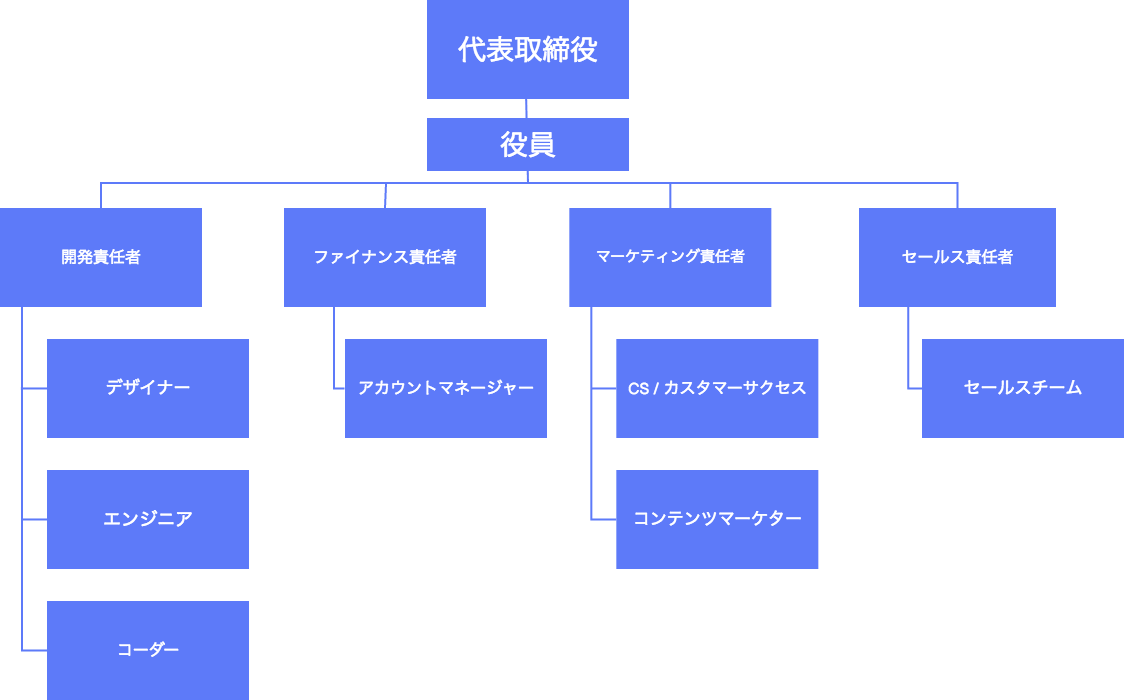
 組織図で部門の編成や職位などを可視化
組織図で部門の編成や職位などを可視化
組織図は、組織の部門の編成や職位、責任や権限、指揮系統などが一目でわかる図です。会社全体の組織図だけでなく、プロジェクト単位でチーム構成を理解するのにも役立ちます。
自分が所属していないチームの組織体制を把握したり、作業内容や業務を掌握したりするのにも役立ちます。組織図を社内全体で活用することはシームレスな情報共有の実現に一役買うでしょう。
まとめ
以上で紹介した4つの図を、Web制作チーム内での議論に適切に取り入れることで、コミュニケーションや情報共有を円滑にできます。
まずは複雑な業務ではなく、簡易作業や少人数チームでの議論に図を取り入れてみましょう。口頭と文章だけでは十分に伝えられなかった情報を短時間でチームメンバーに伝えられるようになるでしょう。