 いつもCacooをご利用いただきありがとうございます。
いつもCacooをご利用いただきありがとうございます。
この度、コードを入力して図やフローチャートなどをきれいに生成できる、「コードで作図」機能が追加されました。
対象プランとユーザー
以下のプランが対象です。
- プロプラン
- チームプラン
- エデュケーションプラン
- Cacoo for Business MAX
- フリープラン
「コードで作図」機能とは
コードを入力することで、分岐の多いツリーやフローチャートなどの図を効率的に作図できる機能です。ごくシンプルな構文で作図できるので、どなたでも手軽にご利用いただけます。
「コードで作図」機能の使い方
コードを入力して図を作成する
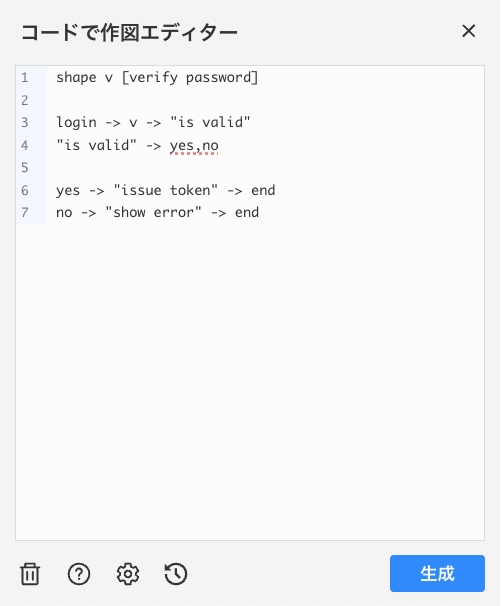
- ツールバーの「コードで作図」をクリックします

- エディターにコードを入力して、「生成」をクリックします
Enterキーを押して、図を生成することもできます

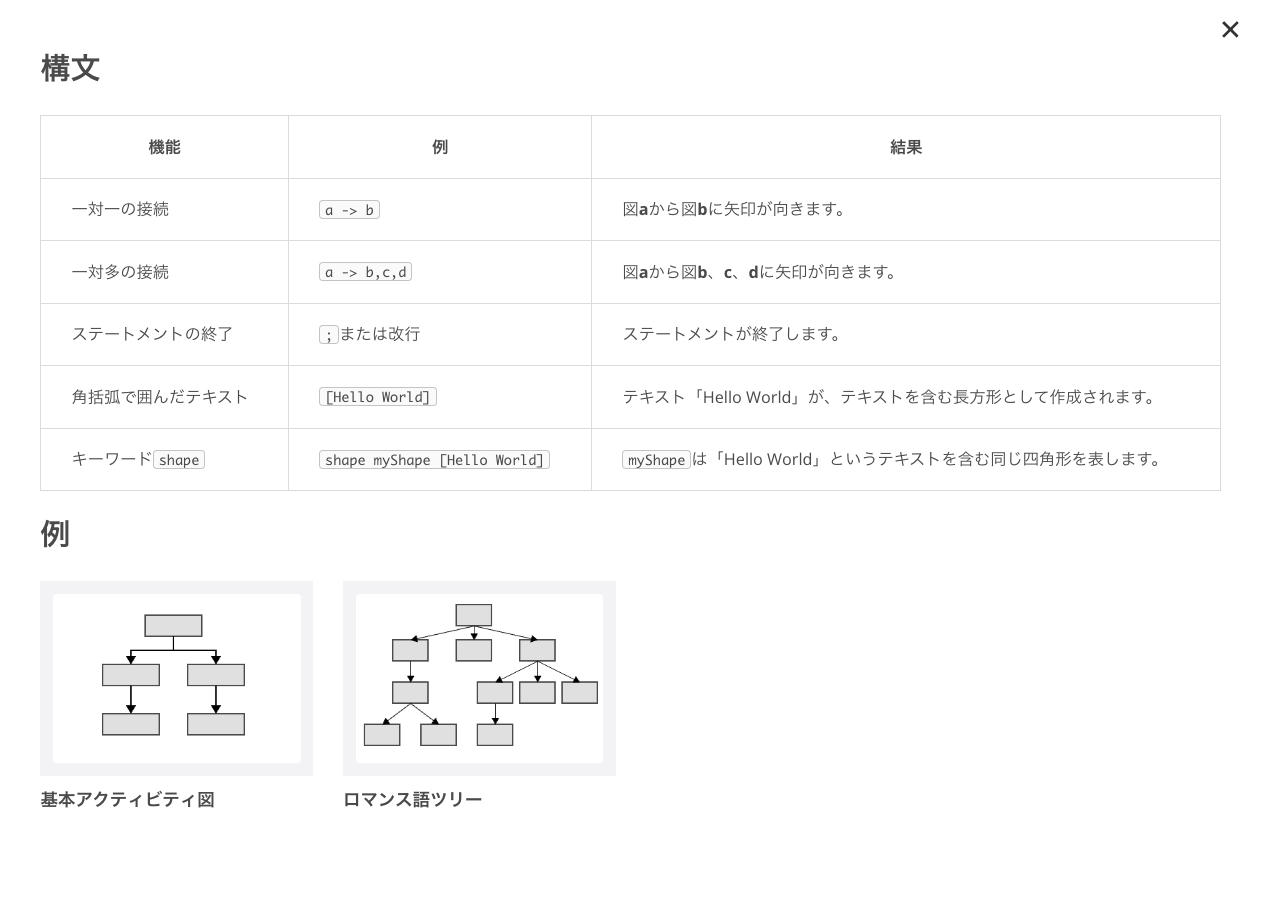
なお、「コードで作図」の構文やサンプル図は、エディター下部の「ヘルプ」からご確認いただけます。

作図の具体例
組織図を作成する場合のコード入力例と、生成される図をご紹介します。
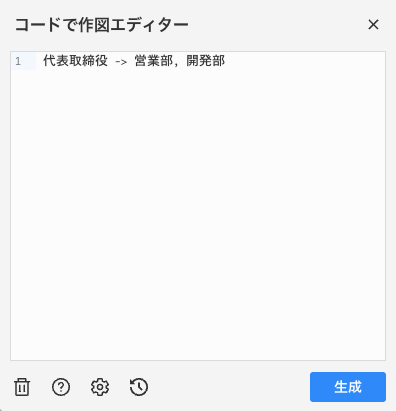
- 「代表取締役」から「営業部」と「開発部」に矢印が向いた図を生成する場合、エディターに以下のコードを入力します

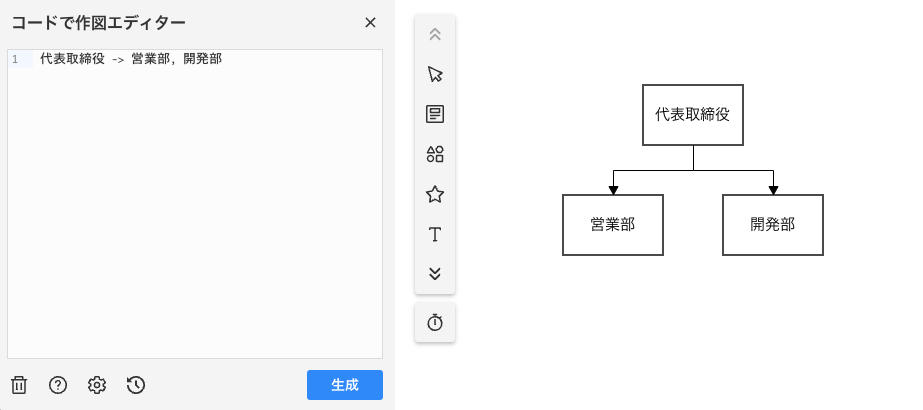
- エディター下部の「生成」をクリックするか、Enterキーを押すと、生成された図が表示されます

- 生成したい図に合わせて構文をくり返すと、どんどん分岐を増やしていくことができます
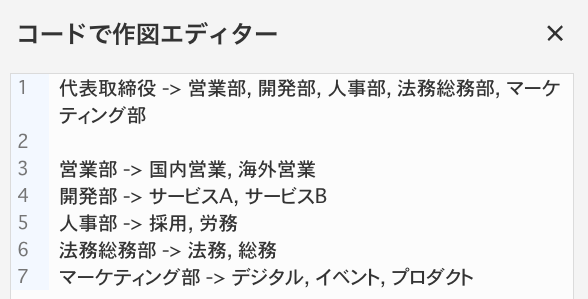
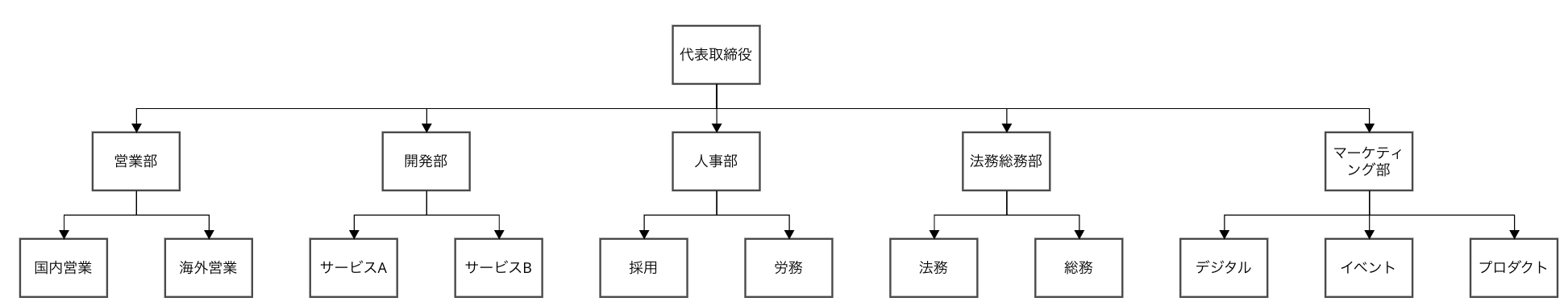
 それぞれの部門から、さらに分岐する部門を指定する構文を入力する
それぞれの部門から、さらに分岐する部門を指定する構文を入力するこのように、分岐が多い図も「コードで作図」機能を使ってきれいに生成できます

なお、この機能で作図した後に、矢印の付け替えや図形を追加する場合は、エディターでのコードの編集が必要です。
より詳しい使い方は、Cacooサポートページ「コードで作図」をご参照ください。
こんな時に活用してみよう
- WEBサイトマップや組織図のような、分岐や図形が多い図を作りたいとき
- テキスト情報だけで、きれいですっきりした図を作りたいとき
「コードで作図」機能を活用すれば、1つ1つ図形を作成したり、矢印で繋げたりする作業が不要です。分岐の多い複雑な図も、シンプルな構文で簡単にきれいに作ることができます。
エディター内のヘルプからサンプル図も生成できるので、ぜひお試しください!
おわりに
今回は、シンプルなコードを入力することできれいな図を生成できる「コードで作図」機能のご紹介でした。
これからもCacooがチームのコラボレーションを支えるサービスであり続けるために、さまざまなアップデートを予定しております。
今後ともCacooをよろしくお願いします。