仕様やUI(画面)は現行バージョンと異なる可能性があります。
Cacooの最新版についてはこちらからご確認ください。
CacooはフローチャートやUMLなど、様々な図を簡単に作成して共有できるサービスですが、その中でもたくさんの方が、ワイヤーフレームの作図に利用されています。
本記事では、シンプルなワイヤーフレームの作図からもう一歩踏み込んで、効率よく、しかも画面遷移を再現したプロトタイプのように動かせる図を作るテクニックを紹介します。
目次
背景シートを使ったシートの再利用とレイヤー化

まず前提として、この記事では1枚のシートに1つの画面のワイヤーフレームを描いた図を例にします。
一般的なアプリやWebサイトの構造では、ヘッダーやナビゲーションなどが複数の画面で共通になっているものが多くあります。複数の画面で共通の要素が必要な場合は、それぞれのシートで同じものを配置するのではなく「背景シート」を使うと便利です。
背景シートは、別のシートの内容をあるシートの背景として配置する機能です。
1つのシートを異なる複数のシートの背景として利用できるので、ヘッダーなどの共通要素を背景シートに作図しておけば、同じ要素を繰り返し別のシートに配置する手間が省けます。
また、背景シートのもうひとつの利点は、背景シートを変更すればそれを利用するすべてのシートも更新される点です。同じものをコピー&ペーストで配置した場合は、それぞれの要素を都度変更する必要がありますが、背景シートを使えばそういった手間は不要です。
もう一点、背景シートに別の背景シートを設定できるので、複数のシートをいわゆるレイヤーのように積み重ねられます。
背景シートの設定方法
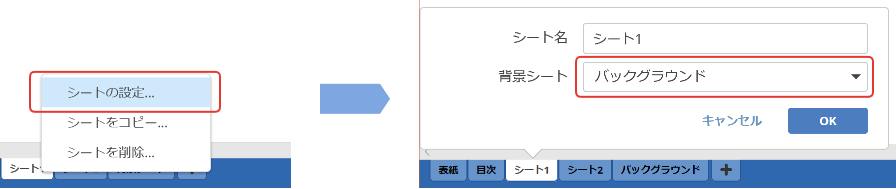
- 背景シートを設定したいシートで右クリックし、メニューから「シートの設定」を選びます。
- 「背景シート」の中で、背景にしたいシートを選択します。
- [OK]をクリックします。

これで、選択したシートの内容が背景として最背面に表示されるようになります。
なお、背景シート自体を編集したい場合、キャンバス上の何も配置していないところで右クリックし、メニューから「背景シートに移動」を選択すると、すぐにその背景シートに移動できます。
背景シートを使ったワイヤーフレームの作図例

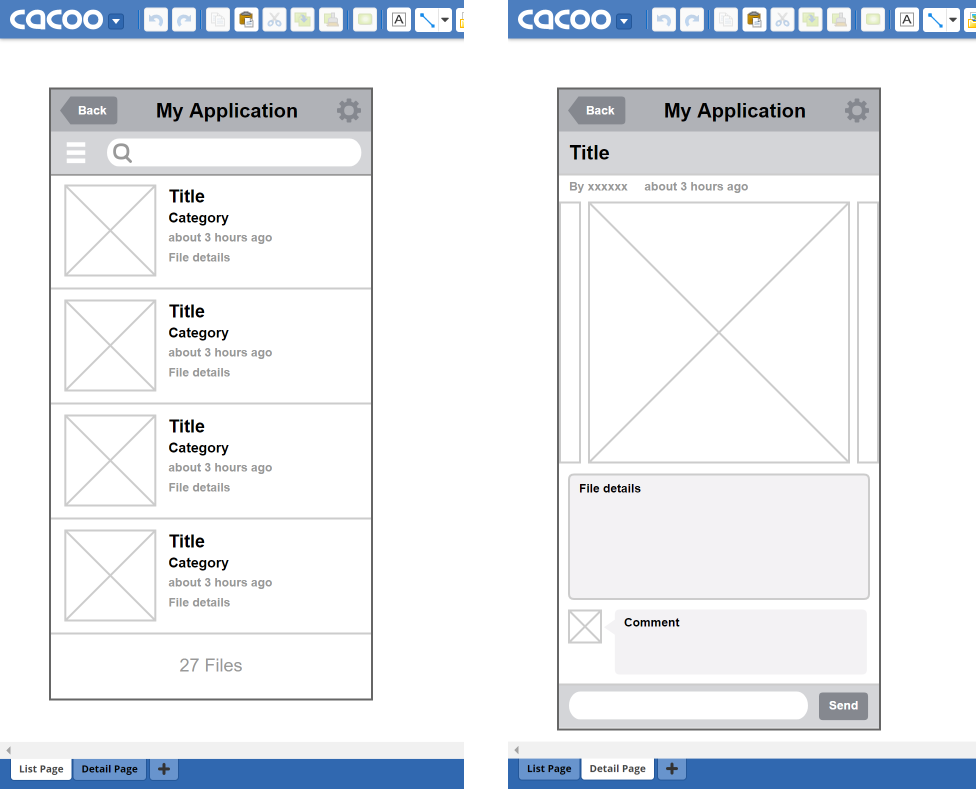
例として、このような2つのシートを使ったワイヤーフレームがあったとします。
ヘッダー部分の要素は同じ内容になっているので、これを背景シートにすることができます。

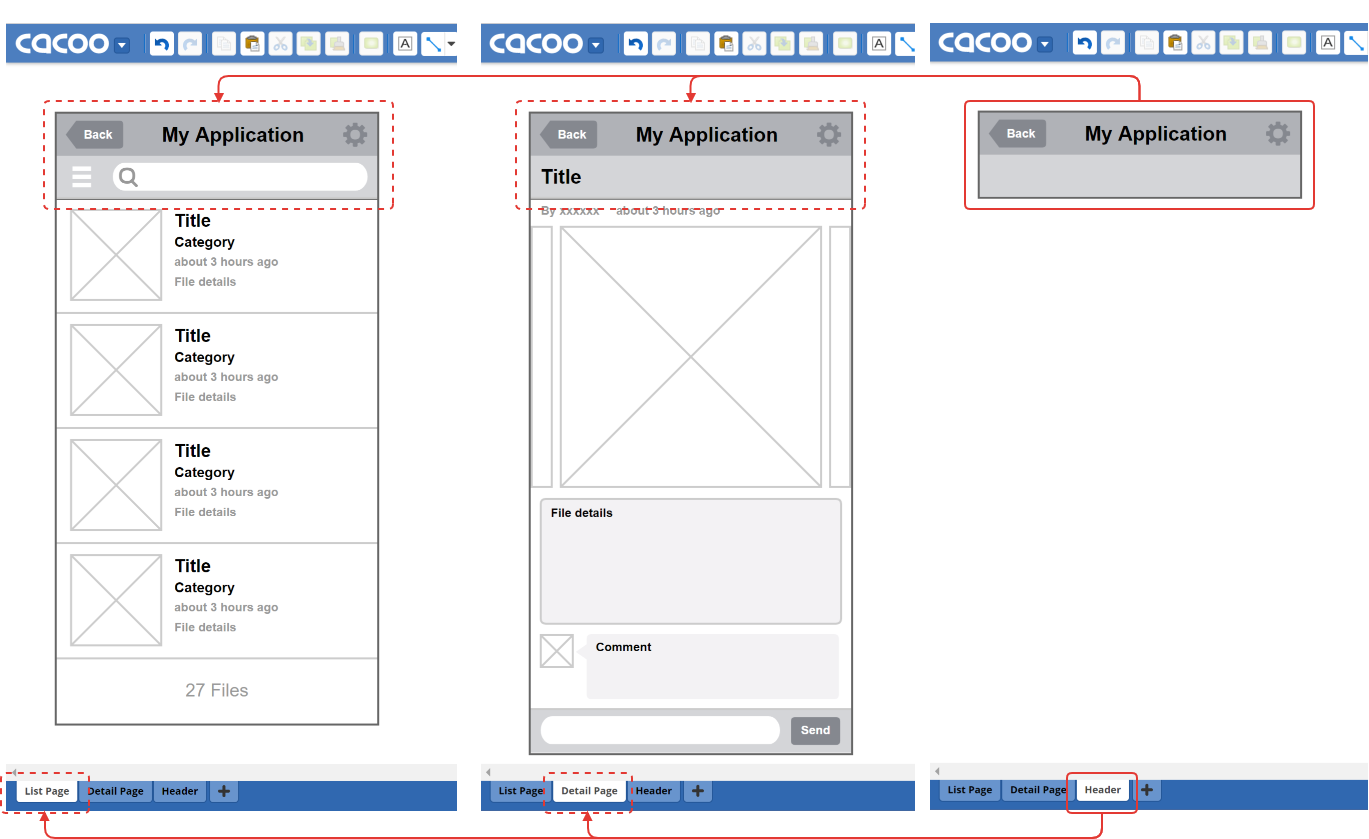
このように2つのシートと1つの背景シートというように構成することができます。
追加のワイヤーフレームでも同じ背景シートを使うことで、ヘッダー部分を配置しなおす手間が省けますし、ヘッダー部分の修正は背景シートのみで完結します。
リンクを使ったシートの移動
Cacooの図に配置したそれぞれの要素には「リンク」を設定できます。
リンクには2種類あり、他のシートに移動するものと、指定したURLのWebページを表示するものが設定できます。
ワイヤーフレームの場合、ボタンやリンクテキストなど、画面遷移を伴う要素にリンクを設定することで、実際にクリックして画面遷移を再現できるプロトタイプのような図を作ることができます。
リンクの設定方法
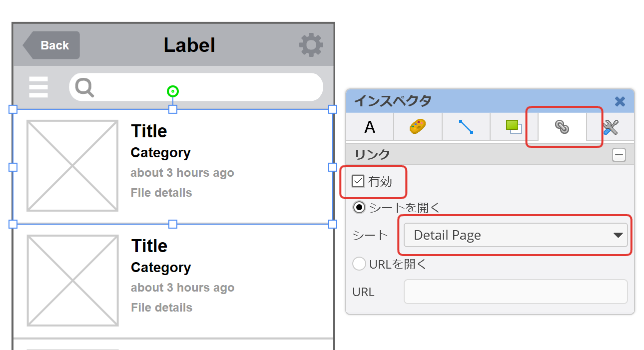
リンクを設定するには、まずリンクを設定したいボタンなどのステンシルを選択し、インスペクタパネルのリンクタブから設定を行います。
まず、[有効]にチェックをつけて、URLもしくは移動するシートを設定します。

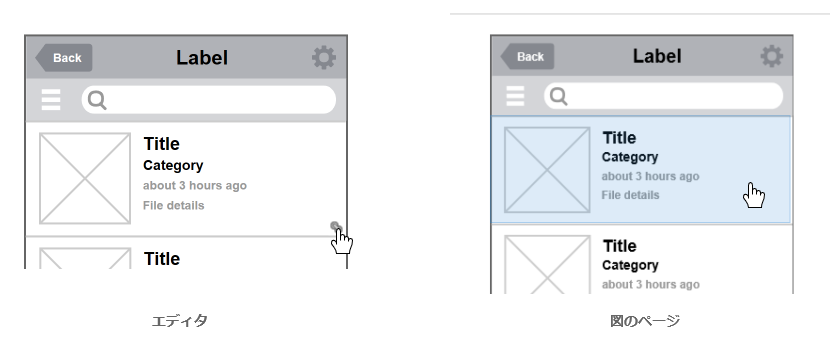
リンクを設定した要素は、エディタ上ではマウスオーバーすると右下にリンクのアイコンが表示され、そのアイコンをクリックすることでリンクが動作します。
図のページ上では、その要素全体がクリックできるようになります。

リンクを使った画面遷移の作図例
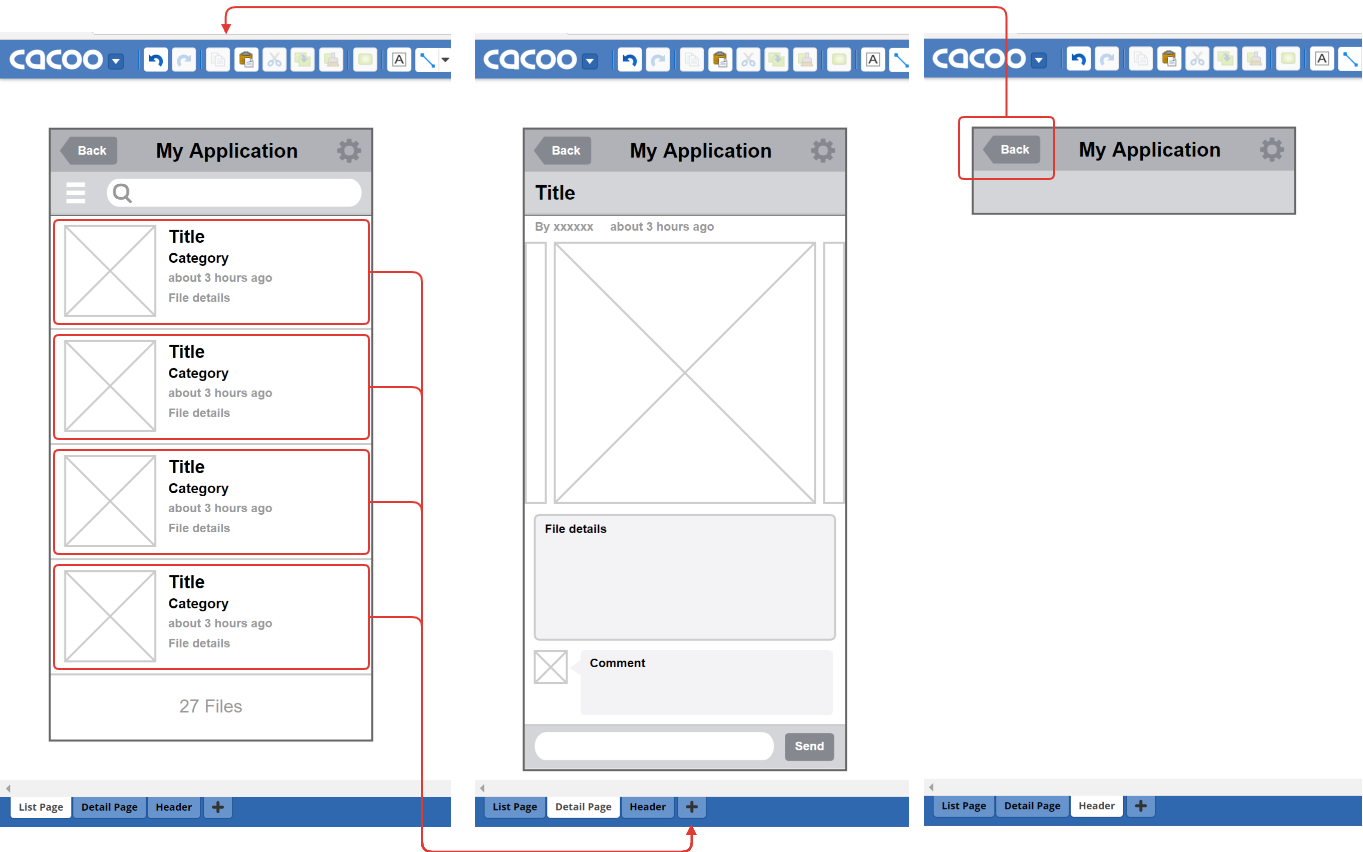
先ほど利用したワイヤーフレームを使って、リンクを設定してみます。

最初のシートで、一覧の各要素に、次のシートに遷移するリンクを設定します。
さらに、ヘッダ部分の「Back」の要素に、最初のシートに遷移するリンクを設定します。背景シートのリンクは、エディタ上ではそのシート以外では動作しませんが、図を保存したあとの図のページでは動作します。
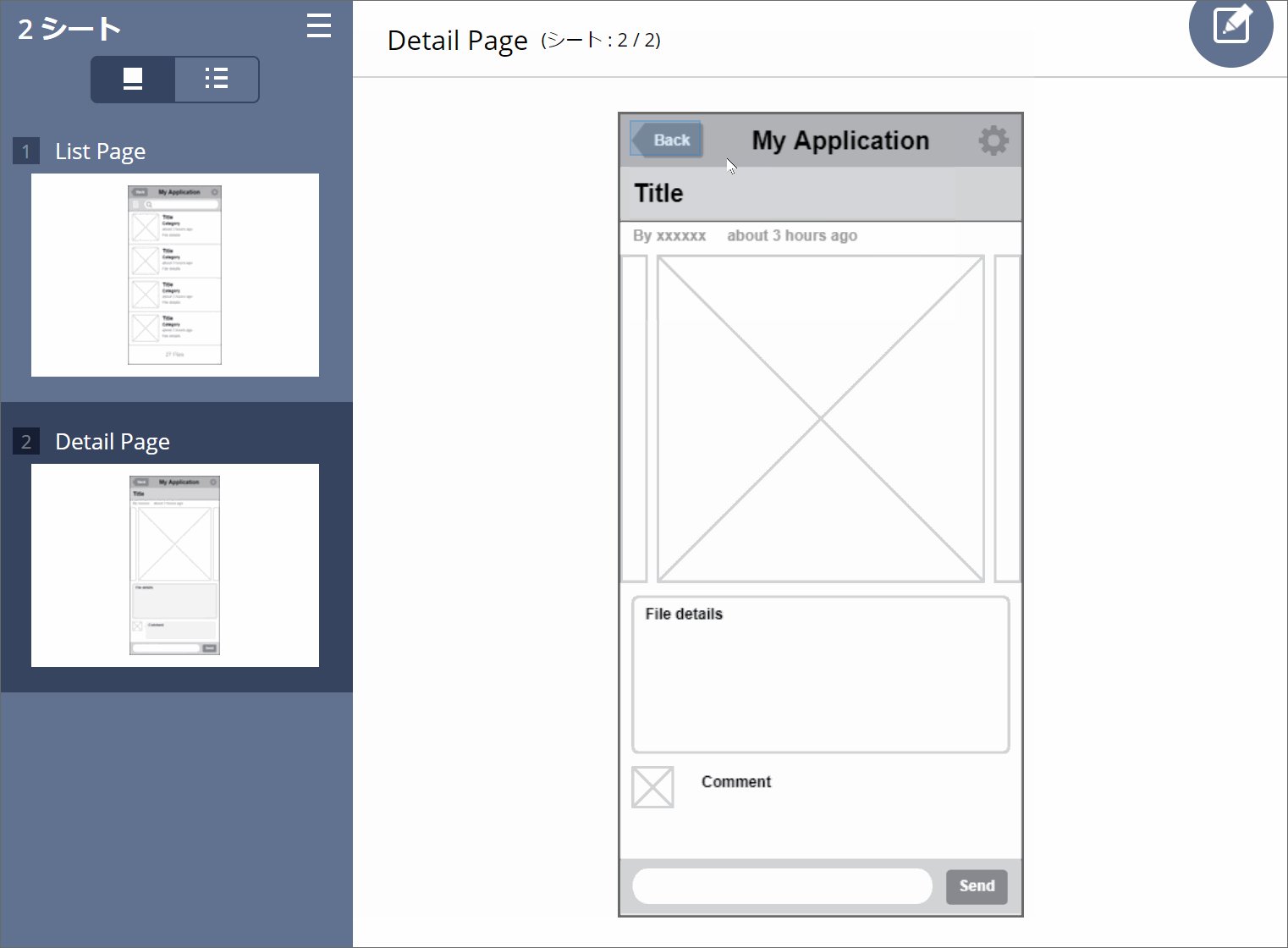
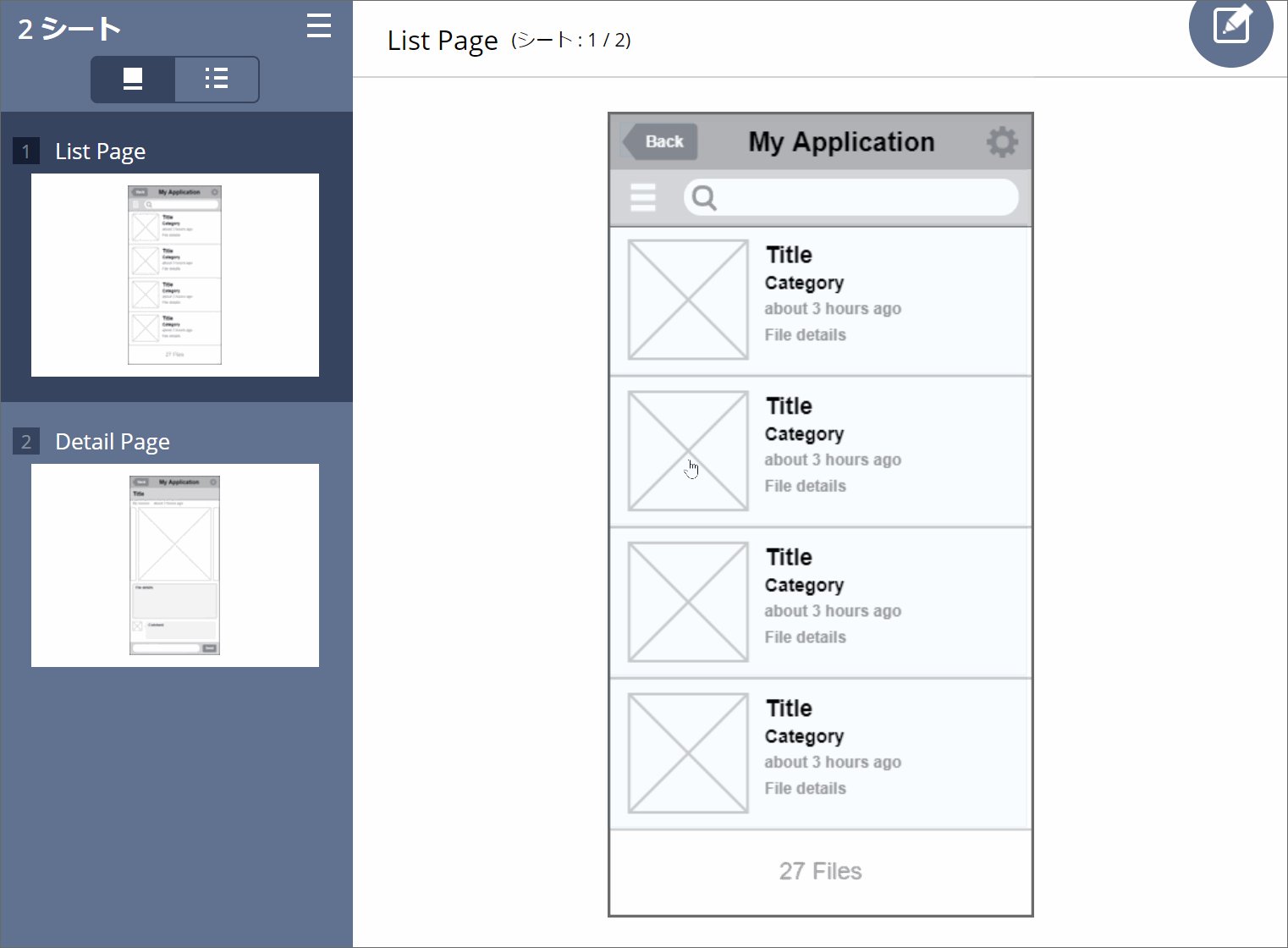
図のページでプロトタイプの動作を確認
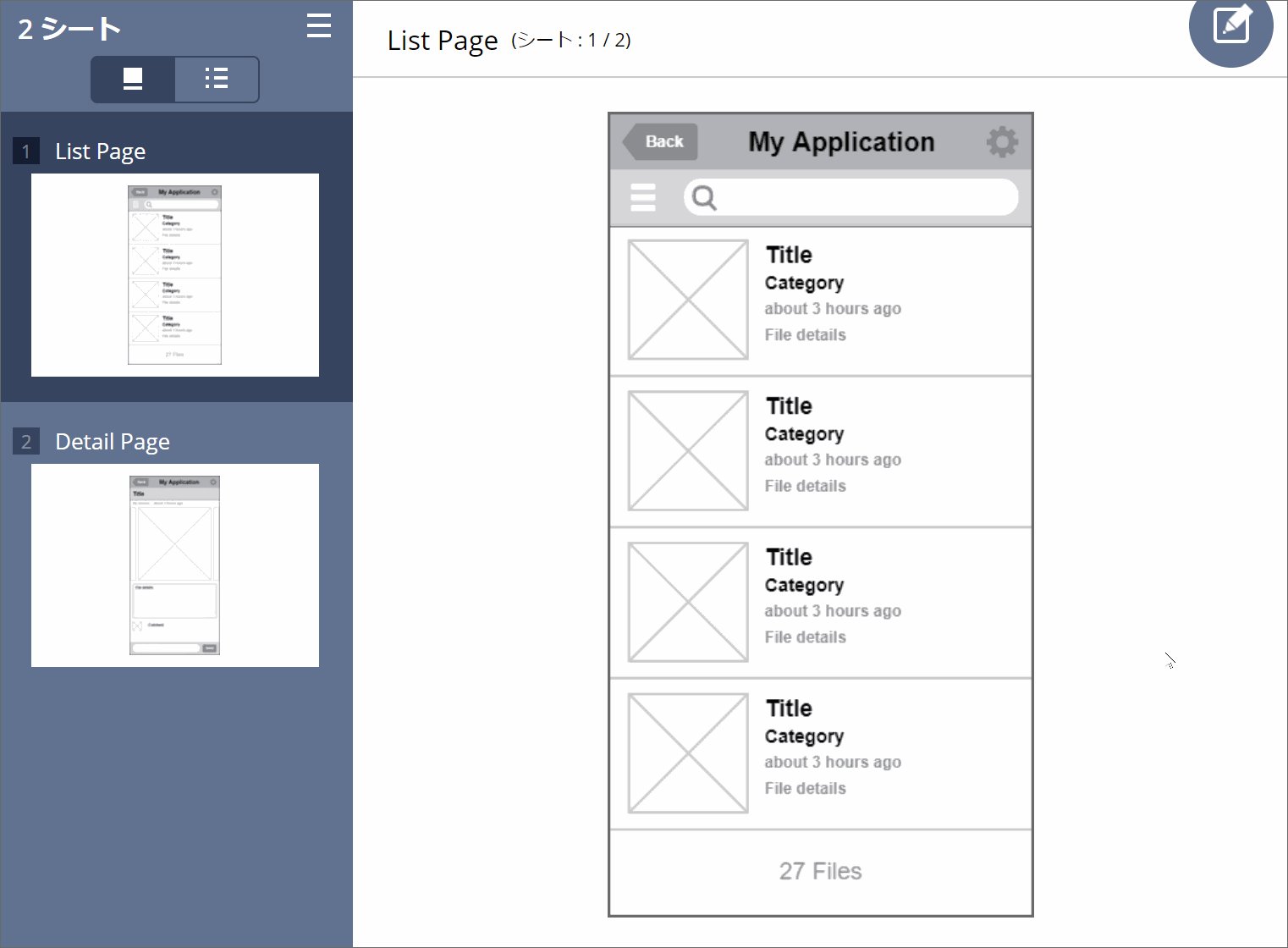
ワイヤーフレームをプロトタイプとして動作を確認するには、図の閲覧ページを利用するのが便利です。(確認前に、図を保存することをお忘れなく。)
図の閲覧ページでは、背景シートとして使われたシートは省略されます。
背景シートは基本的に共通の要素しかもっておらず、そのシートだけで完結していないことが多いので、ワイヤーフレーム全体の確認には不要です。もし、背景シートの内容も閲覧ページに含めたい場合、そのシートを背景に設定しただけのシートを追加してください。

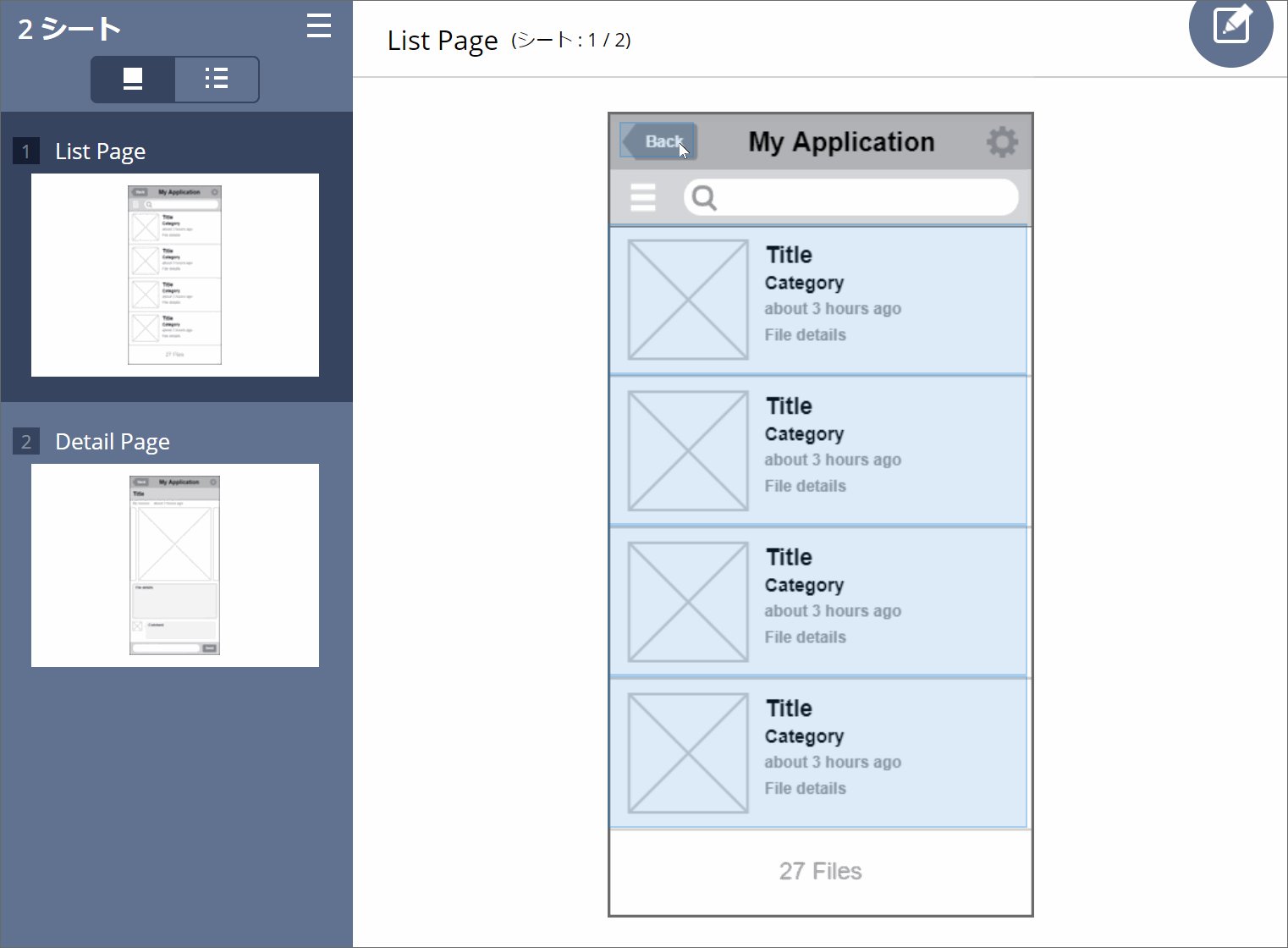
さきほど紹介したとおり、リンクが要素全体のクリックで動作するので、実際の動作の確認がしやすくなります。
さらに、シートの遷移時にリンクを持つ要素が一瞬ハイライトされるため、リンクのある要素が分かりやすくなっています。なお、リンクのない部分をクリックすると、同様にリンクのある要素がハイライトします。
図の閲覧ページの表示切替
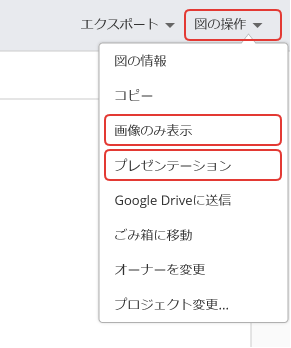
図の閲覧ページでは、2つの特別な表示方法を利用できます。それぞれ、「図の操作」メニューから切り替えることができます。

画像のみ表示
タイトルやメニュー、シートのナビゲーションなどの要素がなく、完全に図の内容のみを表示します。この状態でもリンクは動作するので、Webサイトなどのワイヤーフレームの場合は、より実際に閲覧しているときに近い状態で確認ができます。
プレゼンテーション
図の内容だけを全画面で表示します。どちらかというとCacooの図をプレゼンテーションとして利用するのに向いていますが、モバイルアプリのプロトタイプなどでは、確認がしやすくなる場合もあります。
今回作成した図はこちらで公開していますので、ぜひ動作を確認してみてください。
今回はCacooの図を使って、プロトタイプのように確認ができるワイヤーフレームの作図方法を紹介しました。紹介した機能はワイヤーフレーム以外でももちろん利用できますので、みなさんのアイディアで有効に活用してみてください!