「UMLとはなんですか?」こう質問されたとき、あなたはすぐに回答できるでしょうか?クラス図やシーケンス図といった個別の図を目にしたことはあっても、UMLという言葉が具体的に何を指すのか、ぱっと答えるのは意外に難しいかもしれません。
この記事ではUML(統一モデリング言語)の用語解説からUMLを使うメリット、よく使われる図の種類について解説します。
とくにクライアントとの打ち合わせにおいて、専門用語を正しく相手に伝える能力は重要です。クライアントがIT用語に詳しいとは限りません。そのときに自信をもって説明できるよう、この記事を読んで理解しましょう。
目次
UMLとは?
UMLとはUnified Modeling Languageの略語です。日本語では「統一モデリング言語」と呼ばれています。
システムの振る舞いや構造をオブジェクト指向で分析したり設計したりする際、図を用いることで視覚的に把握できるようになり、効果的に表現できます。しかし、その図の描き方が人によって違っては困るので、標準規格として作られた図の記法(モデリング言語)がUMLです。
UMLは2021年現在、バージョン2.0が公開されており、有名な「クラス図」「シーケンス図」等を含む14種類の図(ダイアグラム)が定義されています。
UMLを使って何をするのか
オブジェクト指向でシステムの仕様を分析、設計、記述するのに使います。
すでに存在して動いているシステムであれ、これから開発するシステムであれ、コンピューターシステムにはさまざまな側面があります。
たとえば「ユーザーがシステムを通じてどんな行動ができるのか」といった「ユースケース」と、「開発者はどのサーバー上にどんなコンポーネントをアップロードするのか」という「配置」は、同じシステムの全く別の側面です。
UMLで定義されている14種類の図は、これらシステムのさまざまな側面を記述するのに適した図法を持っています。
設計者はそれらの図を用いて、既存システムの仕様を分析して記述したり、これから開発するシステムの仕様についてチームで議論しつつ構築し、記述します。
UMLを使用するメリット
システムを記述するための図法はUML以外にも存在しますが、もっとも広い範囲をカバーしていて、もっとも普及しているのがUMLです。
システムの構造や振る舞いがUMLで記述してあれば、数年先になって担当者が変わり、誰も仕様がわからないといった事態は防げるでしょう。
特に、ユースケース図、シーケンス図といったシステムの振る舞いを記述する図はプログラム開発者以外にも理解しやすいため、開発者、営業担当者、ユーザー、マネージャー等、システムに関わるさまざまな役割の人の間で仕様を共有するのにも役立ちます。
また、UMLが規定するさまざまな図は、設計者や開発者が「こういう側面で、こういう点について気にかけるべきである」という方法論にも通じています。UMLを学ぶことは設計の方法論を学習する上でも有用です。
UMLの歴史
UML以前、多くの方法論者がシステム開発の方法論を提唱し、それぞれ異なったモデル表記法が使われていました。しかし記法の違いによる混乱があり、方法論の議論や学習の妨げとなっていました。
1996年、ラショナルのジェームズ・ランボー、グラディ・ブーチ、イヴァー・ヤコブソンの3名(スリーアミーゴス)が中心となり、彼らのオブジェクト指向モデリングを統合し、オープンで統一されたモデリング言語を開発するために「UMLパートナーズ」という国際コンソーシアムが結成されました。
1997年、UMLパートナーズはUML 1.0仕様ドラフトをOMG(Object Management Group:オブジェクト指向技術の標準化を行なう団体)に提案、整合作業の結果、1997年11月にUML 1.1として採用されました。
UML1.1以降、1.5までのマイナーバージョンを経て、2004年10月にUML 2.0が採用されました。UML2.0では「コンポジット図」「タイミング図」「相互作用概要図」の3つの新しい図が加えられました。
日本でも1998年からオージス総研が「UML技術者認定制度」を開始するなど、多くの企業や団体がオブジェクト指向とその記述方法であるUMLの普及に努めてきました。
「UML技術者認定制度」はその後2004年にUMTP(UMLモデリング推進協議会)に引き継がれ、現在は「UMTP認定試験」として実施されています。
図(ダイアグラム)の種類
上記の通り、UMLにはたくさんの図が含まれます。UML2.0に含まれる14種類の図のうち、よく使われている10種類について見てみましょう。
まず、システムの構造を記述する図を5つ、ご紹介します。
クラス図
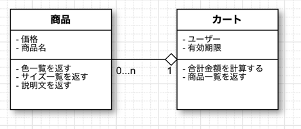
クラス図とは、システムに存在する「モノ」が性質として持っている構造(クラス)と、それらの関係を表現する図です。クラス同士の関係として、関連、集約、コンポジション、汎化などがあり、クラスを結ぶ線の端の形状によって表します。
クラス図に登場するクラスは、システムを大きく俯瞰した時の概念的なモデルの場合もあればプログラミング言語の「クラス」の場合もあり、幅広く使われる図です。
概念モデリングに使うクラス図は概念クラス図と呼ばれます。技術者以外でも読み書きができると役に立つことが多いでしょう。
コンポーネント図
UML2.0でのコンポーネントとは、一つ以上のインターフェイスを持つ自立したサブシステムを言います。一般的には設計上でクラスよりも大きなカプセル化された単位を指します。
コンポーネントは外部からアクセスできる提供インターフェイスと、他のコンポーネントの機能を必要とする要求インターフェイスがあります。
システム全体を大まかに俯瞰した図を描くことができるため、開発プロジェクト全体をマネジメントする立場の人にとっては、モジュールごとの担当チームの作業計画にも利用できますし、モジュール間の関係を把握するのにも役立ちます。
オブジェクト図
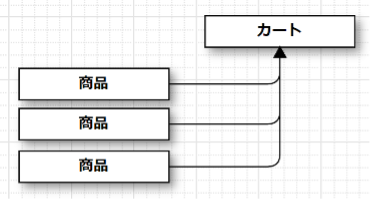
オブジェクト図はクラス図と似ています。クラス図で表されたシステムが実際に稼働する時に具象化するオブジェクト間の関連を表現します。クラス図より具体的になるので、システムの理解を助けるために描かれることが多いです。
配置図
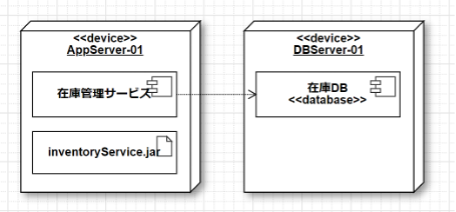
配置図は、物理的なハードウェアの配置構造と、その内部のコンポーネント、コンポーネント間の通信関係を図式表現したものです。
どのハードウェアにどのコンポーネントを配置し、それらがネットワークで接続している必要があるかどうかが非常にわかりやすいので、システムの運用者や管理者にとってなくてはならない図です。
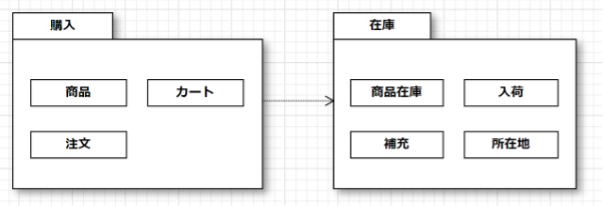
パッケージ図
パッケージ図はクラス図の一部で、クラスをグルーピングしたパッケージ単位での依存関係を図示するのに使用します。
パッケージとコンポーネントは複数のクラスから成るという点で似ていますが、コンポーネントが自立した機能をカプセル化したサブシステムであるのに対し、パッケージは単なるクラスのグループです。
プログラマーはクラスを設計する際、依存関係が複雑になりすぎないよう、適切にパッケージに切り分けて複雑さを管理しています。
そして、以下ではシステムの振る舞いを記述する図を5つご紹介します。
ユースケース図
ユースケースとは、利用者目線での「このシステムではこんなことができる」という要件です。ユース(use)+ケース(case)という言葉を組み合わせて「ユースケース(use case)」というひとつの言葉になっています。
ユースケースを「誰が」「何に対して」「何をできる」と要素に分解して明確に図示できるのがユースケース図です。システムの要件分析の段階で非常に役立ちます。
利用者やシステムを示す「アクター」と行動を示す「ユースケース」を線で結ぶだけなので技術者でなくてもとてもわかりやすい図です。「アクター」には、システムとその利用者のほか、システムから影響を受ける外部システムやハードウェアなどが含まれます。
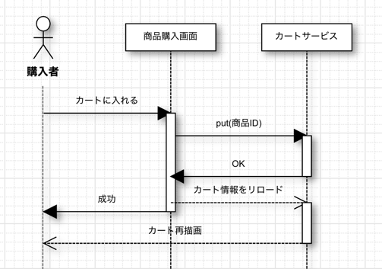
シーケンス図
シーケンス図は、システムがある振る舞いをする時のオブジェクト間の相互作用を時系列順に上から下へ向かって記述する図です。
ここで言うオブジェクトとは、プログラミングレベルのオブジェクトを指すこともあれば、システム全体やユーザー、コンポーネントなどさまざまな粒度の「モノ」を指すこともあります。
オブジェクト同士がどういう順番でどちら向きに作用するかを明確にできるので、分析にも設計にも役に立ちます。
細かい記法はいろいろありますが、ユーザーやコンポーネント単位での相互作用を示すシーケンス図は技術者以外が見てもわかりやすいです。
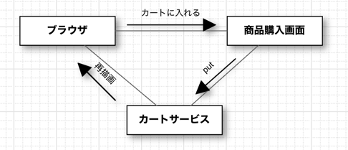
コミュニケーション図
コミュニケーション図は、シーケンス図と同じく、オブジェクト同士の相互作用を記述する図です。シーケンス図では相互作用を時系列で表記するのに対し、コミュニケーション図ではオブジェクト間の関係に着目して表記します。
コミュニケーション図でシーケンス番号をつけて相互作用の順序を表示することもできますが、順序を表現したい場合はシーケンス図のほうが向いています。
シーケンス図では全てのオブジェクトを横一列に並べるのと比べて、コミュニケーション図では縦横自由に配置できるので、オブジェクトの関係を表現しやすいです。
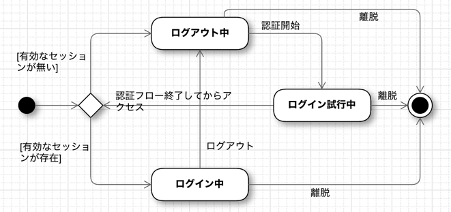
ステートマシン図
ステートマシン図は、状態から状態への遷移としてオブジェクトの振る舞いを表現する図で状態遷移図とも呼ばれます。
かなり実装寄りの図であることが多いため、主に技術者が記述し利用しますが、システム外の人や組織の振る舞いを表現するのにステートマシン図を使うことで一見複雑に見える挙動をすっきりしたロジックとして分析できる場合もあります。
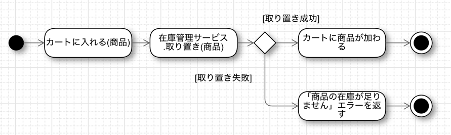
アクティビティ図
アクティビティ図はある一連の処理を実行する際の手続きと条件分岐などを表現する図です。フローチャートとほぼ同じなので、フローチャートを描いたことのある人は比較的簡単に理解することができるでしょう。
開始と終了のノードがあるため、見た目がステートマシン図と似て見えますが、内容は全く異なり、ある一つの処理に注目してそれが始まってから終わるまでを記述しています。
場面に応じてUML図を使い分けよう
UMLの概要、よく使われる図の種類についてお届けしました。一口にシステムの仕様を記述すると言っても、システムにはさまざまな側面があり、それぞれに適した設計分析の方法論や図の描き方を選択する必要があることがおわかりいただけたと思います。
システムに関わるプロジェクトの中で、コミュニケーションを取ったり文書として記録を残す機会は数多くあります。そんな時、今着目している側面は何で、どのような粒度でどの種類の図を描けば情報の受け取り手にとって最も有益なのかを考えることが大切です。
👩🎨 CacooでUML図を作ってみませんか? 🎨
Cacooを利用中の方はこちらをクリック ・ Cacooを試してみたい方はこちらをクリック