チームでシステムの全体像を把握したり、システム内でのユーザーの行動を理解してビジネスに活かしたりするために「ユースケース図」を活用しましょう。
UML(統一モデリング言語)のひとつでもあるユースケース図は、エンジニアだけが使うものと思われがちですが、実は少し調整を加えればビジネスプロセスのモデリングや組織の構造図といった、ソフトウェア以外でも役立ちます。
本記事では、ユースケース図の基本と注意点、ユースケース図の書き方を例をもとに解説します。ユースケース図の考え方を理解して、システムの構造やユーザーとの関係性を明確に表現しましょう。
目次
ユースケース図とは

ユースケース図は、システムとユーザーの相互作用や関係を要約するための図で、構成要素の詳細を説明するものではありません。言い換えると、システムの詳細を示すのにユースケース図は適していません。
たとえば、インターネットで商品を購入する体験をユースケース図で表すとします。
この場合、商品を選んで購入する動作はもちろん、クレジットカードの却下に至るまで、ユーザーが経験する可能性のあるすべてのアクションをユースケース図で図示できます。
ただし、ユーザが入力した各フォームの詳細やユーザが訪れた各ページに含まれる要素を詳しく記述してはいけません。
他にも、以下のような状況ではユースケース図が最適です。
- ユーザーがサービスを使うことで到達するゴールを明確にしたい
- システム要件を可視化したい
- プロジェクトのニーズや目的を具体化したい
- ユースケースなどの基本的な流れをモデリングしたい
ユースケース図を活用することで、全体のプロセスをわかりやすく視覚化してチームに共有できます。
逆に、プロセスの各段階の設計などについてガイドが必要な場合は、他のUML図を参考にしましょう。
ユースケース図の3つの基本要素
フローチャート、ワイヤーフレームなど他のビジュアルツールと同じく、よりシンプルにすることが良いユースケース図を作成する際のコツです。装飾して見栄えを美しくしたい気持ちもわかりますが、本来の目的に沿った図を作成しましょう。
ユースケース図は以下の3つの主要素で形成されています:
- アクター:アクターはシステムと関係するものを指します。具体的には、システムを使う人、組織、外部システムなどが該当し、人型の線で表現されることが多いです。
- シナリオ:シナリオはシステムを実行したときの具体的な流れを文章で表現したものです。ユースケース図は簡単な記号と文でシステムに対する要求を表現しますが、シナリオはその要求を具体的に文章で記述して、クラスやオブジェクトを抽出する役目を担っています。
- 目標:目標はアクターとシステムのやりとりの結果です。システムから得られる結果は複数のときもあれば単体のときもあります。アクターが目標に到達するためのステップが不完全だと感じる場合はプロセスを修正できないかすぐに見直しましょう。
ユースケース図の書き方
ユースケース図を構成する3つ基本要素を洗い出したら、次に図記号を使ってレイアウトします。
- アクター:人型の線で表された図記号。
- 関連:ユースケース図を構成する要素の繋がりを表した、実線と点線記号。
- システム境界(サブジェクト):システムの境界を示す四角い枠線。
また、パッケージはユースケースをグループ化するために使用することができ、ファイルフォルダで表現します。
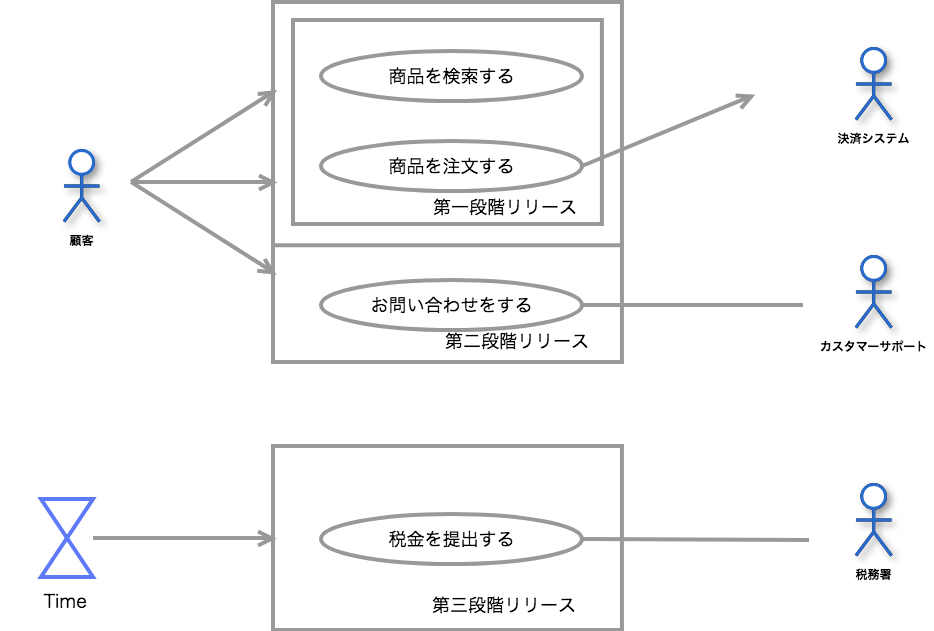
例えば、以下の図ではアクターのアクション内容を横長の楕円内で数行のテキストで説明しています。システムは四角い枠線で表現し、これらの構成要素は実線と点線記号の関連でつなげます。最後に、到達する目標を色分けして明示してわかりやすくします。

ユースケース図で表示したい目標やプロセスによっては、紹介した構成要素をすべて使う必要はなく、構成要素の数も変わってきます。ただし、どのような場合でもなるべくシンプルにして余分な要素を入れないように気を付けましょう。
ユースケース図を広く利用する
誇張に聞こえてしまうかもしれませんが、ユースケース図はどんなプロセスにおいても役立ちます。
たとえばビジネスでは、顧客に価値を提供するシステムの概要を視覚化します。また組織の構造図にいおいては、どの部署に承認を取るのが最適かなどのフローを明確化ができます。
本記事で紹介した考え方でユースケースの構成要素と図記号を使って図を描画して、あらゆるシステムやビジネスプロセスで起こりうるすべてのアクションとその結果を予測しましょう。