仕様やUI(画面)は現行バージョンと異なる可能性があります。
Cacooの最新版についてはこちらからご確認ください。
新しいWebアプリケーションやサービスのUI・UXデザインを考えるときに、ワイヤーフレームで全体の骨組みを固め、よりイメージを膨らますために、本番で使用するコンテンツを用いてモックアップを制作するプロセスを踏む方は多いはずです。
次に、開発者にコーディングを依頼する前のデザインの最終確認として、画面遷移やボタンを押したときのアクションをチェックできる「プロトタイプ」を制作します。
これらのデザインプロセスに応じて、様々なデザインツールが存在します。ツールを活用することでより簡単かつ精緻なデザインが制作できます。
オンライン作図ツールのCacooは、ワイヤーフレーム段階でしか使えないと認識されがちですが、機能を組み合わせることで、モックアップはもちろん、Webサイトやアプリのある程度の動きを表現した、プロトタイプのような図を制作することもできます。
そこで、今回のCacoo塾では「動きのあるプロトタイプ」をCacooで表現する方法をご紹介します。
目次
開発前のUI・UXのデザインプロセスとは

WebサービスやアプリケーションのUIやUXデザインを考えるプロセスは「ワイヤーフレーム」「モックアップ」「プロトタイプ」の大きく3つに大別されます。
最初のワイヤーフレームの段階では、サービスやアプリケーションに表示する要素の種類や配置などの骨組みを固めます。この段階では、本番で使用する予定のコンテンツを配置する必要はありません。コンテンツを簡易化した図形を配置して、どういう構成になるのかを確認します。
次のモックアップの段階では、実際に使用する予定のコンテンツをワイヤーフレームに配置して、より本番に近いかたちで各要素のデザインや配置、そして全体のデザインの構成を確認します。
最後のプロトタイプでは、開発を依頼する前の最終確認として、画面遷移やボタンを押したときのアクションなどの挙動を確認します。機能やコンテンツのイメージがつかめ、使い勝手や考慮の漏れなどが確認できれば良いので、実際にはデータのやり取りなどは行われません。
UI・UXのデザインプロセスにCacooを使うメリット

これらのデザインの各プロセスに応じて、様々なデザインツールが存在します。ツールを活用することで活用することでより簡単かつ精緻なデザインイメージが制作できます。
各プロセスに応じて、ツールを上手に使い分けて活用することも一つの手ですが、新しいツールの使い方を覚えたり、それぞれの製品を購入したりするのは、時間的にも費用的にもコストがかかります。
Cacooは、ワイヤーフレームなどの静的な表現はもちろん、機能を組み合わせることで、モックアップだけでなく、Webサイトやアプリのある程度の動きを表現した「プロトタイプ」のような動的な表現もできます。
各プロセスに応じた専門性の高いツールで実現できる複雑な挙動には対応できませんが、ボタンを押した際のアクションや画面遷移などの簡単な挙動を確認するようなプロトタイプにも応用できます。
Cacooを用いたモックアップの作り方はまた別の機会にご紹介するとして、今回は「新機能開発時のUI要素の考慮の抜け漏れの確認」や「ちょっとした機能のデザイン改修」という場面に向けて、Cacooの「背景シート」と「リンク」機能を用いた「モックアップ」の作り方をご紹介していきます。
プロトタイプのサンプルについて
各機能の説明に入る前に、今回題材にするプロトタイプの図をご紹介します。
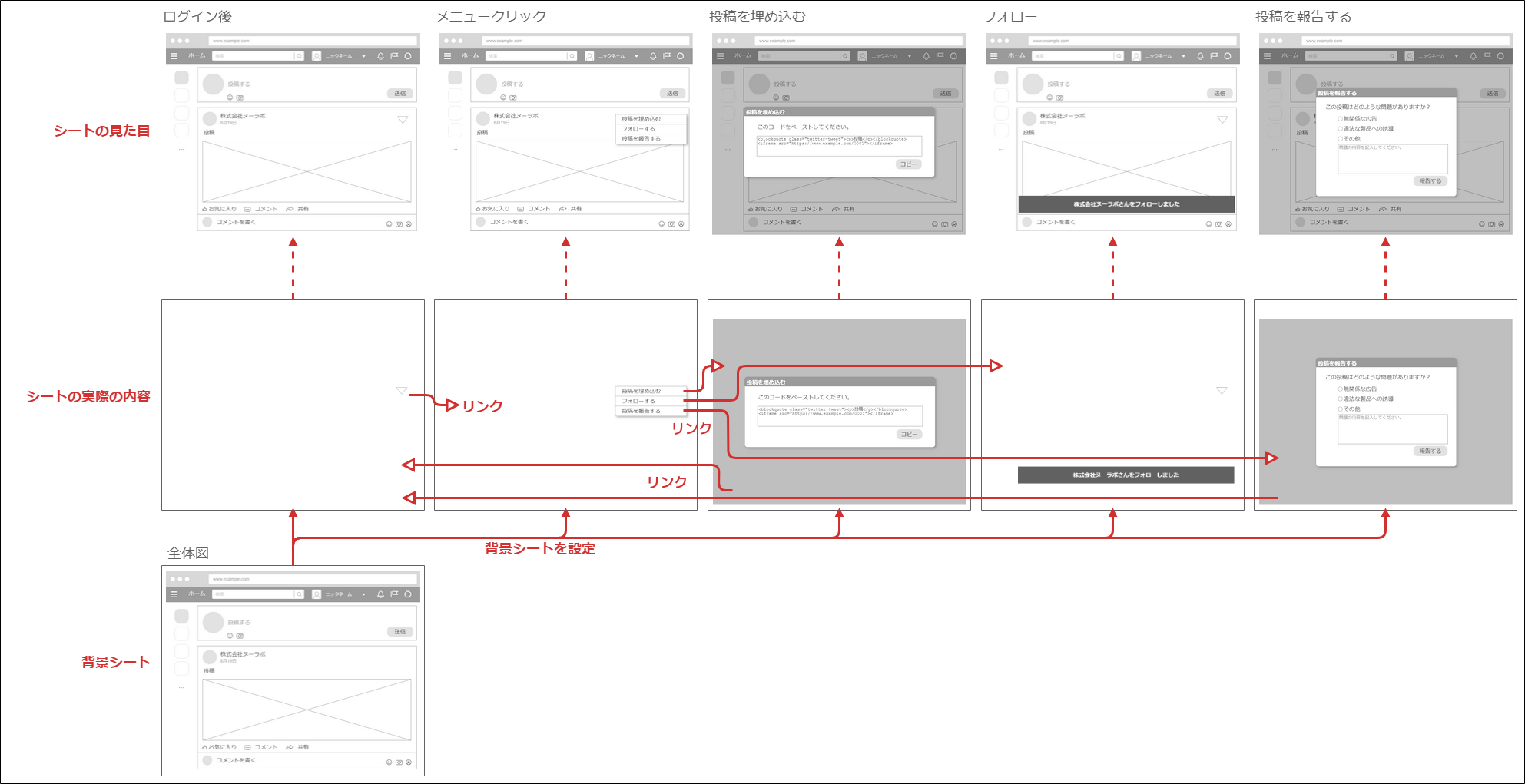
SNSのようなシングルページのアプリを想定したプロトタイプになりますが、投稿の右上部分をクリックすると、ドロップダウンメニューが表示され、そのメニューから各種メニューを選択したときに画面が変化するというものです。(クリックで開きます)
この図では、背景シートを使って効率よく複数の画面を表現しつつ、リンク機能によりクリックしたときに画面を変化させています。
この図の全体構造を以下の図にまとめています。
全部で6つのシートで構成されており、「全体図」シートは他のシートの背景として設定されています。
また、各シートの特定の要素に、別のシートへのリンクを設定しています。
実際にこの図を自分の図としてコピーすると、具体的にどのように制作されているかも確認できます。
背景シートの使い方
Cacooの図は複数の「シート」で構成されていますが、アプリやサイトの画面遷移図を作成したいときは「背景シート」の活用が便利です。
この背景シートは、図のなかの特定のシートを背景として背面に表示させて、背景として使いまわすことができる機能です。
グラフィックス制作ツールにある「レイヤー」と似たような使い方ができます。
背景シートの設定方法
- 背景シートとして設定したいシートを選択します
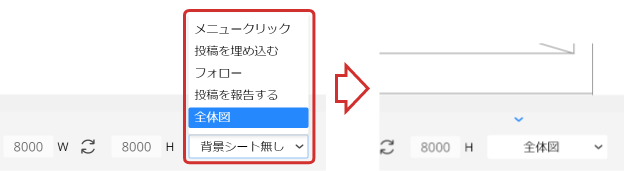
- エディター下部のメニューで「背景シートなし」となっている部分をクリックし、背景に設定したいシートを選択します
- 選択したシートが背景として設定されます
 背景シートの設定
背景シートの設定
背景シートの利点
背景シートを使えば、一つのシートを複数の別のシートの背景として使いまわせます。
さらに、大元の背景シートの内容を変更するだけで、そのシートを背景として設定しているすべてのシートに変更内容が反映されるため、逐一それぞれのシートを変更する手間が省けます。
応用した使い方として、背景シートは入れ子(背景シートの背景に別のシートを背景として設定)にできるので、共通部分を積極的に背景シートにしてまとめていくことで、効率的に全体の図を構成できます。こちらもあわせて覚えておくと便利です。
リンク機能の活用
「リンク機能」を使うと、シート内に配置した任意の要素をクリックしたときに、他のシートに切り替えたり、URLで指定したWebページを開いたりするリンクを設定できます。
今回のプロトタイプ制作では、シート切り替えのリンクを使うことで、画面の動き(=シートの切り替え)を実現しています。
リンクの設定方法
リンクを設定するには、リンクを設定したいボタンなどのステンシルを選択し、インスペクタパネルのリンクタブから設定をします。
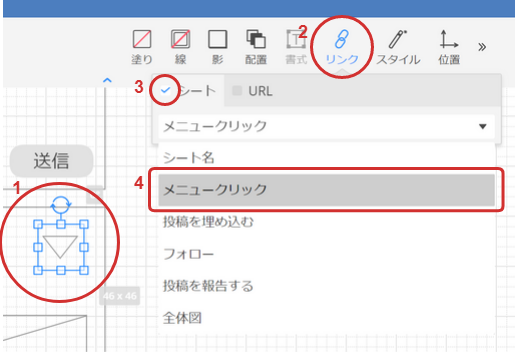
- リンクを設定したい要素を選択します
- エディター上部メニューの「リンク」をクリックします
- リンク設定メニューが表示されるので、「シート」タブを選択し左にあるチェックボックスを有効にします
- リンク先のシートを選択します。
 リンクの設定
リンクの設定
図の編集中にリンクを設定した要素をマウスオーバーすると、その要素の右下にリンクアイコンが表示され、その要素をクリックすることでシートを切り替えることができます。
また、図を閲覧のみが可能な権限で表示している場合、要素全体がクリックできるようになります。
簡単なモックアップやプロトタイプ制作はCacooを使おう
「動きのあるプロトタイプをCacooで作るには?」という題材で、背景シートとリンク機能の活用して、簡単なプロトタイプを制作する方法をご紹介しました。
画面全体の遷移ではなく、シングルページのアプリのような一部分が動的に変化するようなものでも、Cacooで簡単にプロトタイプのような図を制作できます。
ぜひ、今回紹介した使い方を参考にして、Cacooを活用してみてください!