あなたのワイヤーフレームはプロジェクトの本来の目的に沿って作成されていますか?本記事では、ワイヤーフレーム作成の基本とビジュアルについて勘違いしがちな4つのことを解説します。
目次
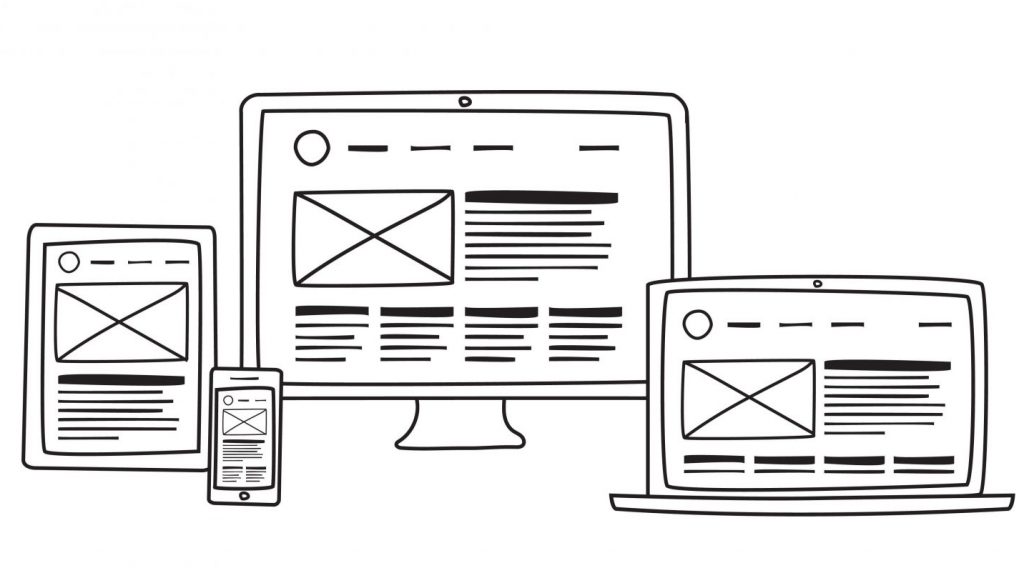
ワイヤーフレームとは

ウェブサイトの設計図である「ワイヤーフレーム」は、プロジェクトの目標や、ナビゲーション、構成要素を表現します。
実制作に入る前にワイヤーフレームを作成することは様々な利点をもたらします。
例えば
- ワイヤーフレームでテキストや画像の配置、導線などをイメージすることで、達成したい目標を明確にしたウェブサイト設計ができる
- 実制作の前にチームやステークホルダーにイメージを共有することで手戻りを最小限にできる
といった利点が挙げられます。
しかし、注意しなければならないのは「ワイヤーフレームはあくまでもウェブサイトの基礎でしかなく、デザインについて熟考するのは最善策ではない」という事実です。
ワイヤーフレームにデザインを組み込もうとするのはよくある間違いで、レイアウトを客観的に評価することを難しくしてしまいます。さらに、プロジェクトのあまりにも早い段階で細部に手を出してしまうと、チームやステークホルダーとの間に誤解を生みかねません。
以下で紹介する4つの考え方を参考にして、ワイヤーフレームとビジュアルデザインを切り離すために必要な考え方を理解しましょう。
■ ワイヤーフレームはビジュアルデザインじゃない
ワイヤーフレームは情報を伝えるもので、スタイルを伝えるものではありません。
色やフォントなどの視覚要素を必要としない代わりに、ウェブサイトの基礎構造を示すことが重要です。このとき優先すべきは、ユーザビリティと機能性です。
具体的な項目として以下を確認しましょう。
- 最初に提示すべき重要な情報は何か
- ユーザーはエリア間をどう移動するのか
- ページにストーリーがあるか
- 各エリアでユーザーが疑問や引っかかりを持たないか
- ユーザーがそのページですべきことは明確か
- ユーザーは必要箇所を簡単に見つけることができるか
ワイヤーフレームの目的はシームレスなユーザー体験を設計し、情報に基づいた適切な意思決定にユーザーを導くことです。各ページがユーザーニーズとビジネスゴールをうまく合致させられるかがポイントです。
ビジュアルデザインを最小限にしたミニマリスト的なレイアウト表現を選び、以上で述べた質問項目に沿った設計をしましょう。
■ ワイヤーフレームはブランディングじゃない
ワイヤーフレームの段階では、ブランディングは機能性に比べて優先度が低いです。
ワイヤーフレームで唯一ブランディングが関係するのはサイト内のコンテンツです。最初の下書きから実際のコンテンツを使ってワイヤーフレームを作成すると、イメージが湧きやすく効果的です。
コンテンツとは対照的に、画像は最終的に使用するものが手元にあっても、ワイヤーフレームには配置しません。他の要素と同様、画像を使用する予定であることを図記号で示しましょう。
クリエイティブプロセスでは、経過を急いでも成果品には何のメリットもありません。プロジェクトは計画的に、安定したペースで進めましょう。ブランディングは後の段階で重要になりますが、ここではチームの関心をブランディングに向ける必要はありません。
■ ワイヤーフレームは色じゃない
ワイヤーフレームに色の濃淡が3色以上使われている場合、減らすことを試みましょう。
ワイヤーフレームは99.99%の割合でモノトーンを使うのがベストです。ユーザーの気を散らすため、ワイヤーフレームに色を使う必要はほとんどありません。わずかなグラデーションでさえもない方が良い場合が多いです。
色を最小限にすることで、誰が見てもページの目標に焦点を当てられます。色を使わないと単調で専門的に見えてしまわないか心配だ、という人もいますが、シンプルに情報の構造を伝えることが、正しいワイヤーフレームの在り方といえます。
色は見る人の視点を変えます。例えば、赤を一色足しただけでも、一部の構成要素が強調され、大切なコンバージョンポイントがあっさり見落とされます。視覚的には何も目立たさず、構造によってのみ重要な要素を際立たせましょう。
基本的な構造が固まったのちに、フルカラーのデザインが必要になりますが、構造的に成り立っていないものをデザインしようとしても役に立ちません。
■ ワイヤーフレームは作り込まない
あなたがクリエイティブなデザイナーなら、ワイヤーフレームにビジュアル要素を入れたくなるのは当然と思います。
プロジェクトへの綿密なアイデアを具体化できますし、ユーザー体験を人に実感してもらうのにも役立つかもしれません。しかし、プロジェクトの初期段階において求められることはまずありません。
ビジュアル要素を初期段階で導入することは、プロジェクトに害を引き起こす可能性があります。
例えば
- ページの目標達成について議論すべきはずが、最終的なデザインまで残るかわからない要素についての議論になり、修正を重ねて時間を無駄にしてしまう
- チームが考慮すべきことが一度に詰めこまれ、イテレーションが手に負えない規模になり、予算超過につながる
といったことが挙げられます。
ステップバイステップで、プロジェクトの段階に集中しましょう。ワイヤーフレームを完璧に作りこむことに時間とエネルギーを無駄遣いしないよう、気を付けてください。結局のところ、ワイヤーフレームで意図したことをぶれずに伝えるには、シンプルな図形や単色のカラースケールが一番です。
まとめ
以上の点を踏まえて、効果的なワイヤーフレームを作成するためのより実践的なヒントは
- 細部まで精巧に作りこまない
- ページの優先順位をつける
- 実際のテキストを使う
です。
最終的に使われないかもしれない要素のデザインにチームの努力を無駄にしてしまうことなく、プロジェクトのスタート段階でしっかりと基礎を固めるワイヤーフレームを作成しましょう。
ビジュアルの美しさは後の段階で追求できるので、まずは機能性の高いページ作りに焦点をしぼります。
最小限なビジュアルのワイヤーフレームは、無駄がなく、デザイナーとプロジェクトにとって最適なツールと言えるでしょう。