フローチャートを仕事に使うことは、業務の整理やチームで問題を迅速に解決するのに役立ちます。本記事では、フローチャートを書くときに知っておきたい4つの基本ルールと「書式」「デザイン」を適切に活用するためのヒントをご紹介します。
目次
フローチャートとは?
フローチャートは、特定の結果を出すために実行される工程を、視覚的に表現した図です。複雑な業務プロセスや、システム、アルゴリズムを分かりやすくするために使用されています。(「フローチャートの概要」フローチャートガイド より)
業務プロセスの可視化に便利なフローチャートをチームで利用することで、同じ目線でタスクに向き合い、効率的に問題を解決できます。
フローチャートの効果を最大化するためには、書式やデザインをできるだけシンプルにして、誰もが見ただけで理解できる実効性の高いものに仕上げる必要があります。
以下で紹介する4つの基本ルールと、フローチャートの書き方とデザインに関するヒントを通じて、チームメンバーに活用されやすいフローチャートを書きましょう。
フローチャートの書き方
プロセスを考えるには独創的なアイデアが求められますが、それを視覚化する道具であるフローチャートはシンプルであることが求められます。以下で紹介するフローチャートの書き方の基本ルールを抑えましょう。
4つの基本ルール
以下の4つのルールは、フローチャートを書くときに必ず覚えておきたいルールです。
- 常に左から右へ上から下へ流れるように要素を配置する
- 逆行するときは矢印をつけ、図の下部を通して線が重ならないようにする
- 図記号と図記号の間は一定の間隔をあける
- 各ステップに適した図記号を使う(たとえば「判断」にはひし形、「処理」には長方形、「開始/終了」は形を統一する)
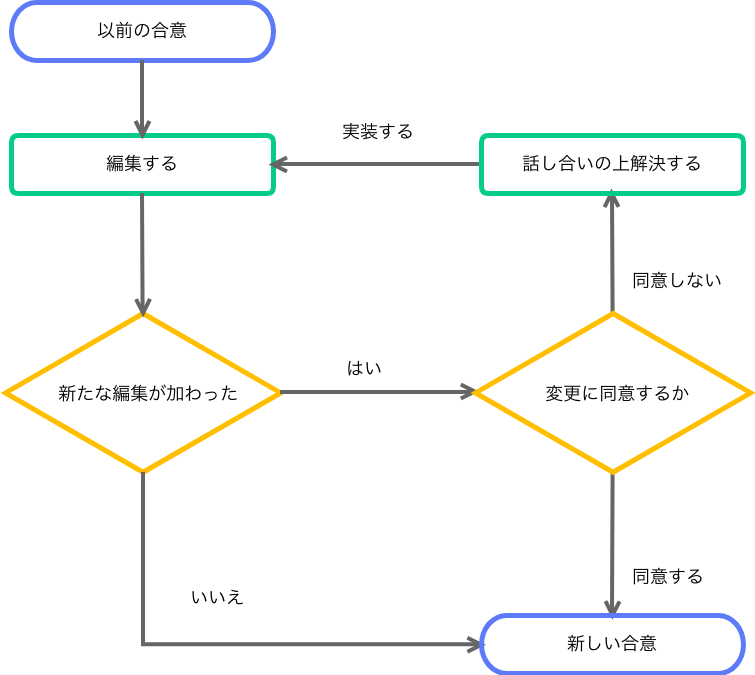
 フローチャートの例
フローチャートの例
フローチャートの書き方に関するルールは、4つの基本ルール以外にもありますが、図や目的に応じて臨機応変に使われています。
例えば、英語で表記をする際に、以前はアルファベットの大文字表記は避けられていましたが、今では多くのフローチャートが、見やすさを重視して大文字のみの表記を採用しています。
フローチャート作成の3つのヒント
フローチャートは「1ページ内におさめる」というルールを守りましょう。
ページの移動があると途中で迷子になり、理解しづらいフローチャートになってしまいます。どうしても1ページを超えてしまう場合は、分割して複数のチャートを作成しましょう。
フローチャートのしぼり込みに苦労するときは以下の3つの方法を試しましょう。
- 1.声に出して何度も読む
スペースが必要というときは言葉を削ったり短い同義語に置きかえましょう。 - 2.図のサイズを変更する
フォントがぼやけたり判読不能になるほど図を縮小しないように解像度に留意しましょう。 - 3.フォントを調整する
フォントサイズも図の見やすさを左右します。ビジネスでよく使われるフォントには比較的大きいものがあります。フォントサイズを16から14に縮小できないか試してみましょう。
書式を変更するときは何をおいても一貫性を保つことが肝心です。一貫性が欠けたフローチャートはたとえ中身が優れていても、信憑性がないと判断されてしまいます。
フローチャートは、シンプルなデザインなので間違いも際立ちやすいです。例えば、1つの図形のサイズだけ他と異なる場合、意図せずに人目を引いてしまうことがあるので注意しましょう。
レビュー時のポイント
レビュー時のポイントとして、以上に挙げた基本ルールからデザインまで各要素を徹底的に見直しましょう。
例えば以下のような質問をしてみましょう。
- 的確な図記号を使っていますか?
- フォントや色は一貫していますか?
フローチャートは、画面に近い位置で見ていると見過ごしもあります。画面から数歩下がって不自然な箇所がないか見てみましょう。ごく普通のことに思えるかもしれませんが、意外にも単純なエラーほど見過ごされやすいものです。
関連記事:フローチャートがビジネスに効く4つの理由
フローチャートのデザイン
クリエイティブなデザインは多くのプロジェクトで強みになりますが、フローチャートにクリエイティブな要素は不要です。
目的を持ったデザインを心がける
フローチャートの役割は、チームの組織階層、処理手順、ワークフローといった「流れ」を明確に示すことです。
フローチャートの目的は「図を見て仕組みが理解しやすくなる」という点にあります。どんなにデザインが魅力的でもこの目的を曇らせてしまっては元も子もありません。
フローチャートの書式は基本的にはシンプルで整然としています。デザインの選択肢は色、フォント、ラインにほぼ限られます。それでもなおこれらの要素をクリエイティブに調整する余地はたくさんあります。
重要な要素については、効果的に色を使って強調しましょう。例えば、担当者やインポート領域を色分けして明示することもできます。ただし、やりすぎにはご注意ください。フローチャートにはシンプルな色の組み合わせが効果的です。
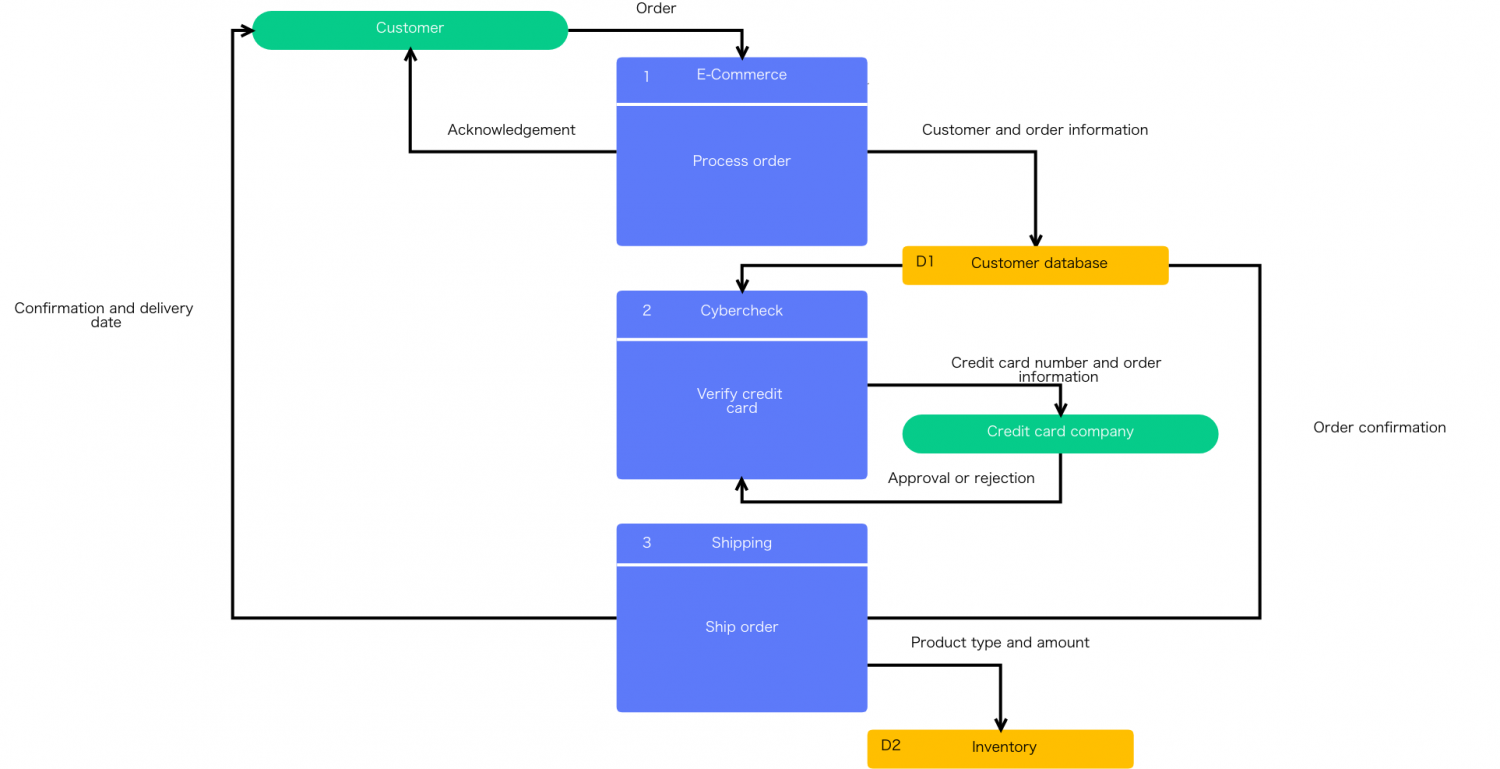
 ECサイトのフローチャートの例
ECサイトのフローチャートの例
図記号のデザイン
図記号のデザインは、あなたの図の目的に応じて臨機応変に変更されることもあります。
例えば「判断」記号は以前は“ひし形の図形”で表されてきましたが、最近では“分岐線の記号”が使われることもあります。
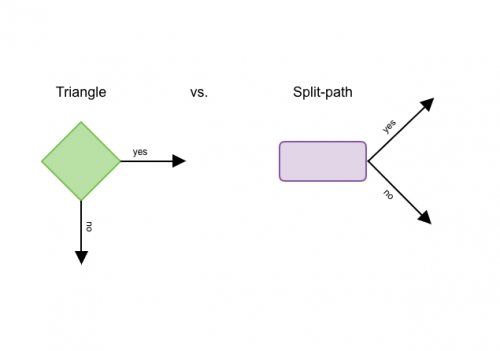
 「判断」の記号はひし形(左)で表されることもあれば分岐線の記号(右)で表されることもある
「判断」の記号はひし形(左)で表されることもあれば分岐線の記号(右)で表されることもある
ひし形の図記号は、一般的になじみがなく、左から右へ流れるという基本ルールからも外れるため、混乱を招くという理由があります。
一方で、分岐線の記号は、ひし形の図記号のように右と下へ分岐するのではなく、同じ側面から二股に分かれるため左から右へ流れるルールにも沿っています。
こうした意見も踏まえて、あなたのフローチャートの目的に沿ったデザインを採用しましょう。
その際には必ず「凡例」を作り、誰でも正確に理解できるように工夫しましょう。些細なことですが、凡例があるかないかによって読みやすさに大きな違いが出ることもあるのです。
まとめ
フローチャートを作成するのは、見かけほどは簡単にいきません。しかし、基本ルールさえ理解して、細部への注意を怠らなければ、初心者でも成果につながるフローチャートを書くことができます。
素早く仕上げたいときは便利なテンプレートを使っても良いでしょう。以上のヒントを参考に、チームで活用できる機能的で美しいフローチャートを書くことに挑戦してください。
👩🎨 Cacooでフローチャートを作ってみませんか? 🎨
Cacooを利用中の方はこちらをクリック ・ Cacooを試してみたい方はこちらをクリック