仕様やUI(画面)は現行バージョンと異なる可能性があります。
Cacooの最新版についてはこちらからご確認ください。
こんにちは、Cacooブログ編集部です!
Cacooブログがお届けする「Cacoo塾」では、ユーザーの皆様がもっと便利にCacooをご活用いただくためのヒントをご紹介しています。Cacooの機能をフル活用して、日々の業務をより楽しく効率化していきましょう。今回は「図の埋め込み」機能をご紹介します。
目次
図の埋め込み機能とは?
Cacooの図を作成した際、ウェブページに公開したいと思ったことはありませんか?たとえばホームページに説明用の図を差し込みたい時、Wikiに画像を貼付して補足したい時、ブログに図を差し込みたい時、そんな時はCacooで作成した図を埋め込むことが可能です。
Cacooの図をウェブページに直接公開することで以下のメリットがあります。
- 画像ファイルのダウンロード(エクスポート)やアップロードの手間が不要
- Cacoo上で更新を行えばウェブページ上の画像も自動で更新される
操作マニュアルなどをウェブページで公開している場合、Cacooの図のみを更新すればページ上の図の更新が不要です。本記事では2種類の埋め込み方法をご紹介します!
画像埋め込みの方法
①画像として埋め込む
Cacooの図を埋め込む方法は2種類あります。
1つ目はPNG画像として1シートごとに埋め込む方法です。
-
- 共有したい図を開き、右上の「共有」ボタンをクリックします。
- 共有ダイアログが開くので、「公開リンク」ボタンを有効にして、「閲覧可」に設定します。リンクを知っていれば誰でも図が閲覧できる状態になります。
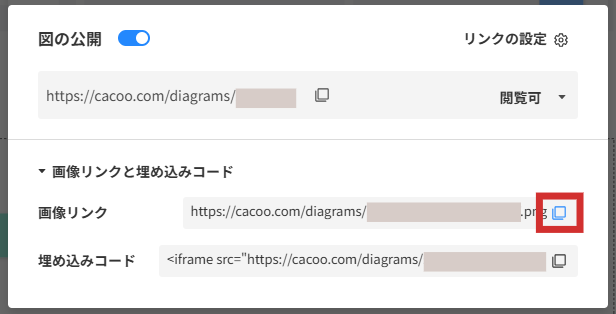
- 「画像リンクと埋め込みコード」をクリックし、「画像リンク」横のアイコンをクリックします。画像リンクがクリップボードにコピーされます。

- コピーしたリンクは、そのままインターネット上に公開されているPNG画像として活用できます。例えば、Wordpressで記事を作成する際にはこのリンクで直接画像を記事に埋め込むことができます。※Wordpressのバージョンや設定により方法が異なります。
- ウェブページに埋め込みを行いたい場合は、 “src”属性にコピーしたアドレスを指定した<img>タグを挿入することで、Cacooから直接画像をページに差し込むことが可能です。
例)<img src=”https://cacoo.com/diagrams/0123456789ABCDEF-40C7F.png”>
②図全体を埋め込む
もう1つはCacooの図全体を埋め込む方法で、こちらは図全体が表示されます。
- 共有したい図を開き、右上の「共有」ボタンをクリックします。
- 共有ダイアログが開くので、「公開リンク」ボタンを有効にして、「閲覧可」に設定します。リンクを知っていれば誰でも図が閲覧できる状態になります。
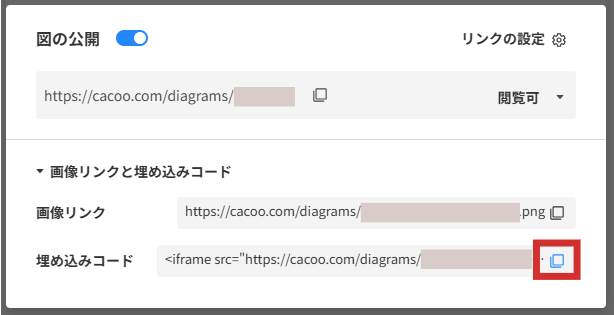
- 「画像リンクと埋め込みコード」をクリックし、埋め込みリンク横のアイコンをクリックします。埋め込みコードがクリップボードにコピーされます。

- ウェブページのHTMLにコピーしたiframeタグを貼り付けます。シート切り替えボタン(◀▶)の付いた400×300サイズのビューアがウェブページに埋め込まれ、すべてのシートが表示できるようになります。
まとめ
図の埋め込み機能を使ってウェブページにCacooの図を公開することで作成した図の活用も広がります。
Cacooでの図の編集を少しだけ楽にする便利機能は他にもブログでご紹介しております。さまざまな機能をお試しいただき、快適なCacooライフをお過ごしください。
Cacooの使い方Tipsをご紹介するCacoo塾「コメント機能」
Cacooの使い方Tipsをご紹介するCacoo塾「スタイルのコピー」編
まだCacooをご利用でない方はこちらから無料トライアルにお申し込みください。