チームコラボレーションを助長するワイヤーフレームとして注目されている「マイクロフレーム」。
通常のワイヤーフレームを簡略化し、要点をシンプルに伝えるマイクロフレームを使うことで、すばやくチームメンバーや顧客との認識を合わせることができます。あなたのチームで導入するかどうかはさておき、ウェブ制作に携わっているひとには見逃せない存在です。
本記事では、マイクロフレームについてご紹介します。マイクロフレームとワイヤーフレームの違い、注目される理由、作成時のヒントなどをお届けします。
目次
マイクロフレームとは
マイクロフレームは、ワイヤーフレームより忠実度の低い簡易版です。テキストも含むすべての構成要素を基本的な図形のみで表現します。究極のミニマリズム―最小限主義―ともいえるでしょう。
マイクロフレームと聞くと馴染みがないかもしれませんが、紙やホワイトボードにワイヤーフレームをスケッチする感覚で作成できます。唯一の違いは、スケッチする手法が紙からデジタルになったという点です。
マイクロフレームが注目される理由
マイクロフレームは、チームワークに必要な3つの要素を満たしています。
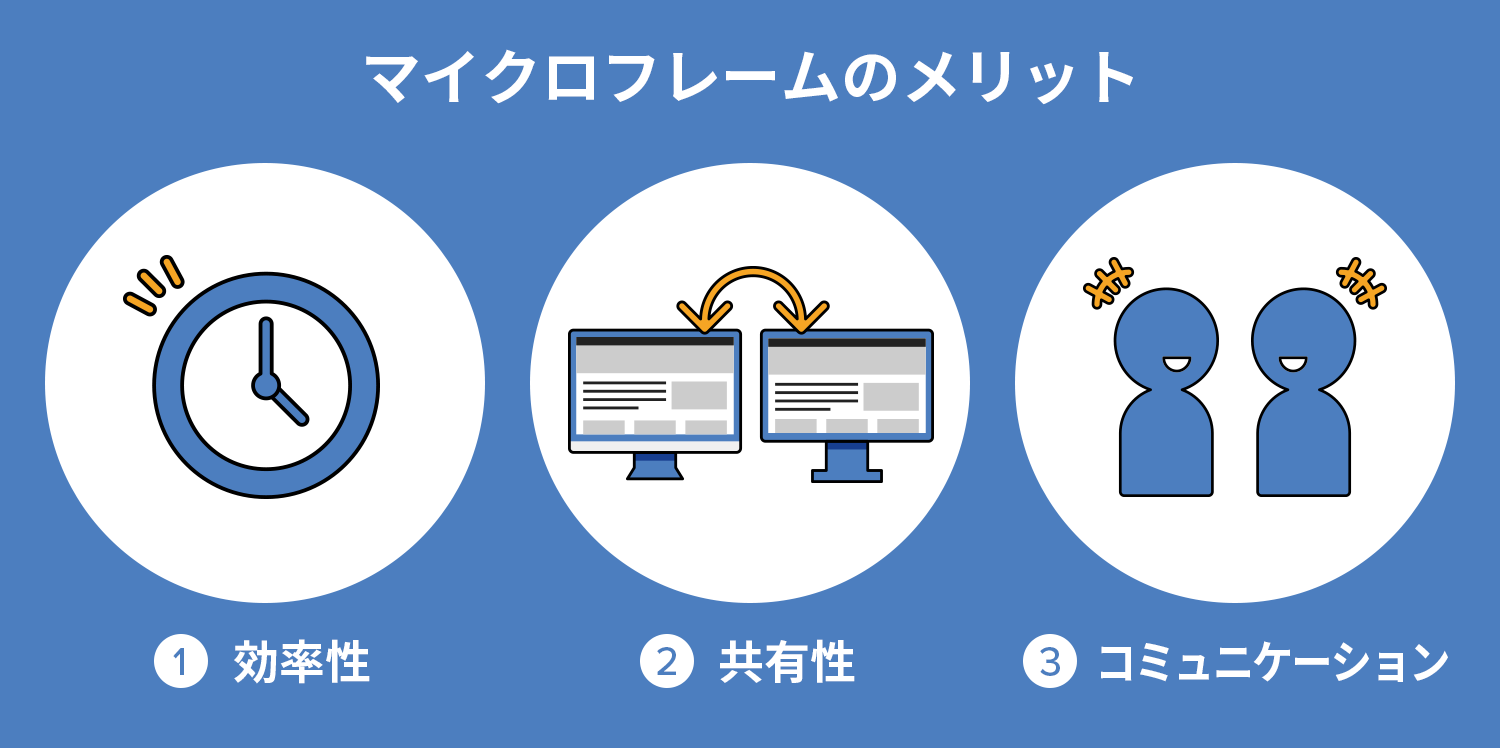
 マイクロフレームの3つのメリット
マイクロフレームの3つのメリット
効率性
前述のとおり、マイクロフレームはワイヤーフレームと比較して、非常にミニマルなので作成や変更に時間が掛からず、数日どころか数時間で完成できます。よく使う図のパターンをテンプレートで保存しておくことで、完成速度をさらに向上できます。
マイクロフレームをひとつ完成すれば、以降のデザインのテンプレートとして使い回しができます。構成要素がすでに決まっているため、作成時間を短縮して、並び替えるだけで新しいマイクロフレームを完成できます。
共有性
また、マイクロフレームはチームメンバーや顧客への共有も簡単にできます。シンプルであるがゆえに、時間をかけずに共有してフィードバックを得ることができ、調整が必要であればすぐに対応もできます。
コミュニケーション
マイクロフレームは制作物の初期段階のスケッチなので、テキストやその他の要素の詳細がすべて取り除かれたデザインです。複雑ではないので、チームメンバーや顧客が混乱したり誤解したりするリスクが低いのが特長です。
クリエイティブなプロセスは初期段階が重要です。認識がズレたまま進めてしまうのではなく、チームメンバーや顧客とコミュニケーションを取りながら、方向性を一致していく場を作ってくれるのがマイクロフレームです。
マイクロフレーム作成のヒント
繰り返すようですが、マイクロフレームは可能な限りミニマル(最小限)にデザインします。「最小限」の定義は人によって異なりますが、マイクロフレームには一貫したシステムが備わっています。
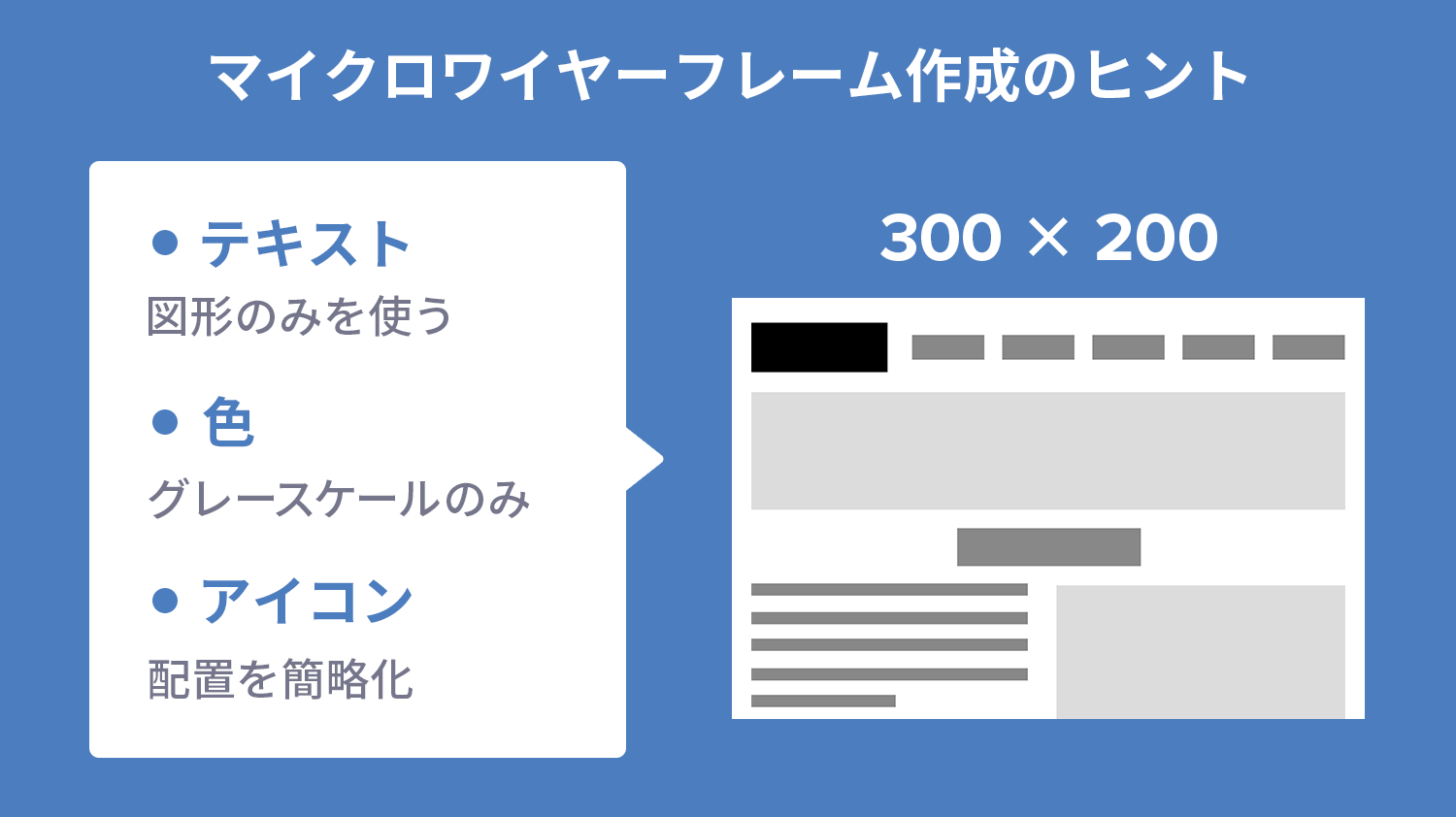
マイクロフレームは、縦200ピクセル×横300ピクセルのサイズですが、ここに入れるものは必ず読める状態にしなくてはなりません。
情報が多すぎると煩雑になってしまうので、各要素の詳細はなるべく最小限に抑えつつ、同時に各役割を目立たせることも大切です。この微妙な線引きが慣れないうちは難しいかもしれません。
ここではマイクロフレーム作成のヒントをご紹介します。
 マイクロフレーム作成のヒント
マイクロフレーム作成のヒント
テキスト
テキストをまったく含めないというのは誇張かもしれません。ページのデザインには図形のみを使うべきですが、必要に応じてコピーなどの少量のテキストを追加できます。
たとえば、デザインの下部にテキストを入れて、目標や思いを伝えたり、ページの重要業績評価指標(KPI)を記述したりしても良いでしょう。あくまでもこうしたメモ程度にテキストを限定します。
色
マイクロフレームの色はグレースケールに限りますが、要素の種類によってグレーの濃淡を使い分けると見やすくなります。
たとえばコールトゥアクション(CTA)は濃いグレー、リンクは薄いグレー、テキストは黒に近いグレーにします。濃淡を変えるときは一貫性を保ち、混乱を避けるように気を付けましょう。
アイコン
画像の代わりにアイコンを使用して配置を簡略化して伝えることもできます。アイコンを使うことで、余計な色を加えないまま、どこに画像を配置するのか示すことができます。
以上の3つのヒントを参考に、マイクロフレームをミニマルデザインに抑えられたら、そのワイヤーフレームはチームメンバーや顧客が一目で理解できる内容になっているでしょう。
設計の初期段階でスタイルを確立し、誤解なく認識をすり合わせることはプロジェクトを先へ進めるために大切なステップです。
ビジュアルコラボレーションツールのCacooはマイクロフレームを作成する上で欠かせない要素が揃っています。
ワイヤーフレームはもういらない?
マイクロフレームとワイヤーフレームは対立するように思われてしまいがちですが、マイクロフレームがあるからといってワイヤーフレームの重要性は変わりません。
マイクロフレームは、コンテンツの作成に取り掛かる前に、ページの構成をすばやく決めてチームで作成することを可能にします。
一方でワイヤーフレームを使うと、テキストやイメージ、ユーザーの行動などあらゆる面を細かく吟味し、各ページが目標を達成していることを確認できます。
マイクロフレームはワイヤーフレームに取って代わるものではありません。むしろより完成度の高いワイヤーフレームを構築するための“基盤”として活用できます。
マイクロフレームでチームや顧客と初期段階でコラボレーションしながら、しっかりとした基盤を形成することで、素晴らしい完成品を生み出せるはずです。
まとめ
マイクロフレームを活用することで、ウェブサイトやウェブページを構成する重要な要素の設計を初期段階で決めることができます。
さらに、ウェブ制作のプロジェクトに関わるメンバーや顧客の意向を一致させ連携を強め、より詳細でしっかりとした基盤のワイヤーフレームが完成できます。
自分のチームにマイクロフレームが適合するか分からない場合は、次のプロジェクトで試しに使ってみてはいかがでしょうか。
プロジェクトの終了後にチームメンバーがどう感じたか、ぜひ意見を聞いてください。詳細なワイヤーフレームよりもマイクロフレームに変更を加えるほうが楽だったという人も多いのではと思います。