仕様やUI(画面)は現行バージョンと異なる可能性があります。
Cacooの最新版についてはこちらからご確認ください。
趣味でモバイルアプリを作っているエンジニアの方で、アプリの「アイコン」作成で困った経験がある方は、多いのではないでしょうか?
筆者もそうですが、IllustratorやPhotoshopの操作に不慣れだと、アイコンのデザインに必要以上に時間がかかってしまいます。また、iOS/Androidのアプリアイコンは、様々なデバイス向けにサイズの異なる画像ファイルを用意する必要があるため、意外と面倒です。
同じように困っている方に向けて、本記事では3つのウェブサービスを使ってアプリアイコンを簡単に作成する方法をご紹介します。
目次
アプリアイコンとは?
 アプリのアイコンイメージ
アプリのアイコンイメージ
アプリアイコンとは、アプリケーションを一目でわかるようにした図記号です。
アイコンよりもアプリの機能性の方が重要、という意見もありますが、アイコンは「アプリの顔」として、ユーザーにサービスの特長を伝えるための重要な手段でもあります。
例えば、あなたのアプリがAppStoreの一覧に並んでいるとします。数あるアプリのなかから、あなたのアプリをユーザーにタップしてもらうには、やはりある程度デザインされたアイコンである方が好ましいでしょう。
以下で紹介する手順を通じて、ユーザーが思わずタップしてしまうような、魅力的なアイコンを作成してみましょう。
アプリアイコンの作成に便利なウェブサービス
さっそく、今回アイコンを作成するのに必要な3つのウェブサービスを紹介します。
- Iconfinder(アイコン素材の検索サイト)
- Cacoo(オンラインで図の作成ができるサービス)
- App Icon Maker (1枚の画像からiOS/Andoird用のアイコン作成ができる)
※IconfinderやCacooは有料のプランもありますが、今回の範囲であれば無料でお試しできます。
アイコン作成の流れ
以上のウェブサービスの利用手順は以下の3ステップです。
- ステップ1. Iconfinderでフリーライセンスのアイコンをダウンロードする
- ステップ2. Cacooでアイコンを配置して、アプリアイコンを作成
- ステップ3. App Icon Makerに作成したアプリアイコンをアップロードして完成
ステップ1. フリーアイコンのダウンロード
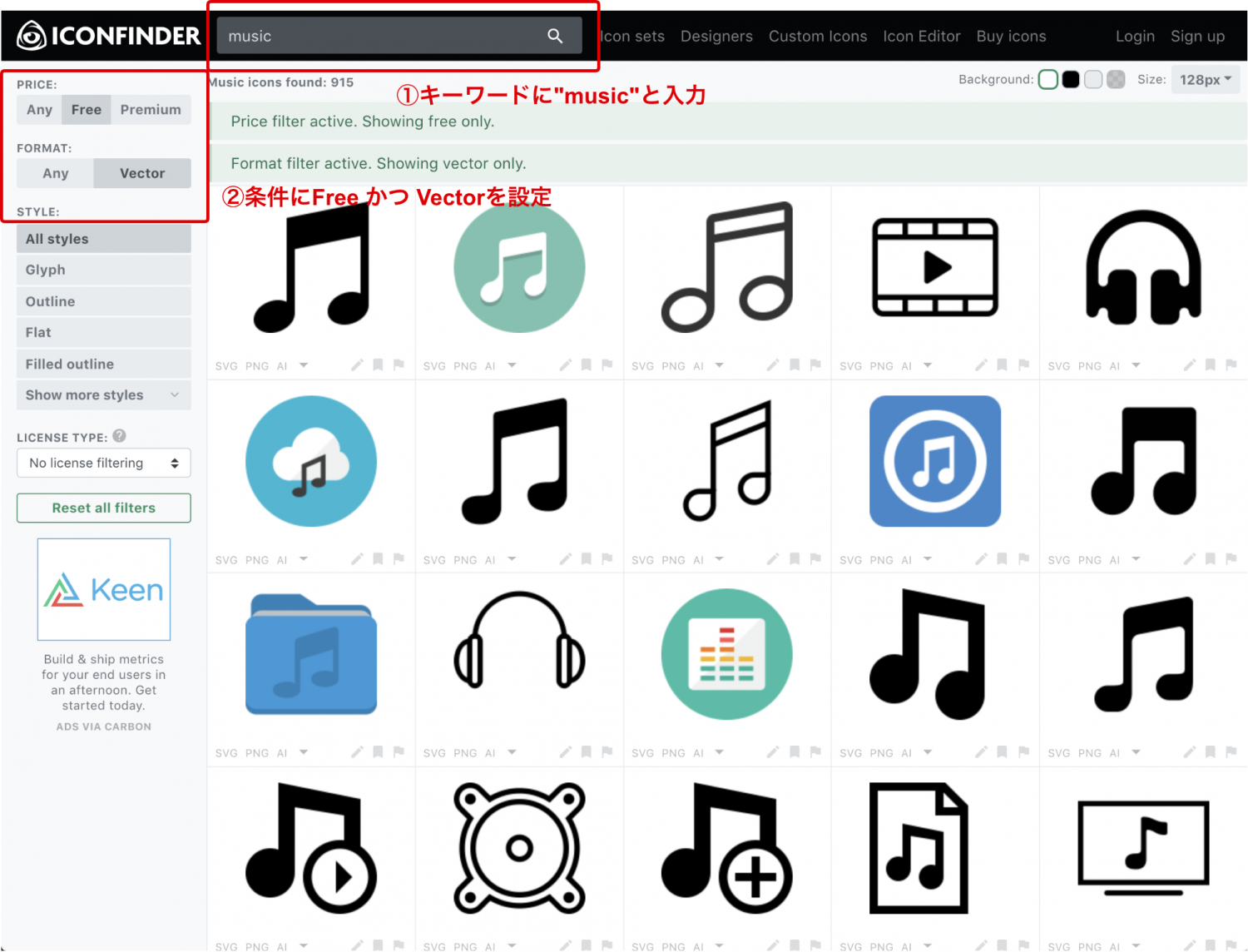
Iconfinderにアクセスして、キーワードでアイコンを検索します。本記事では、音楽アプリを作ることを想定して「music」でアイコンを検索してみます。
更にサイドバーのフィルタから「PRICE」を「Free」に「FORMAT」を「Vector」にして更に絞り込みます。iOSアプリでは最大1024pxの画像を用意する必要があり、Vector形式であれば拡大しても画像が劣化することがないのでベストな選択になります。
 Iconfinderのアプリ一覧
Iconfinderのアプリ一覧
よさそうなアイコンを2つか3つ選び、SVG形式でダウンロードします。
好みにもよりますが、単色のシンプルなデザインがアプリアイコンには使いやすいと思います。「Download SVG」をクリックしてダウンロードします。
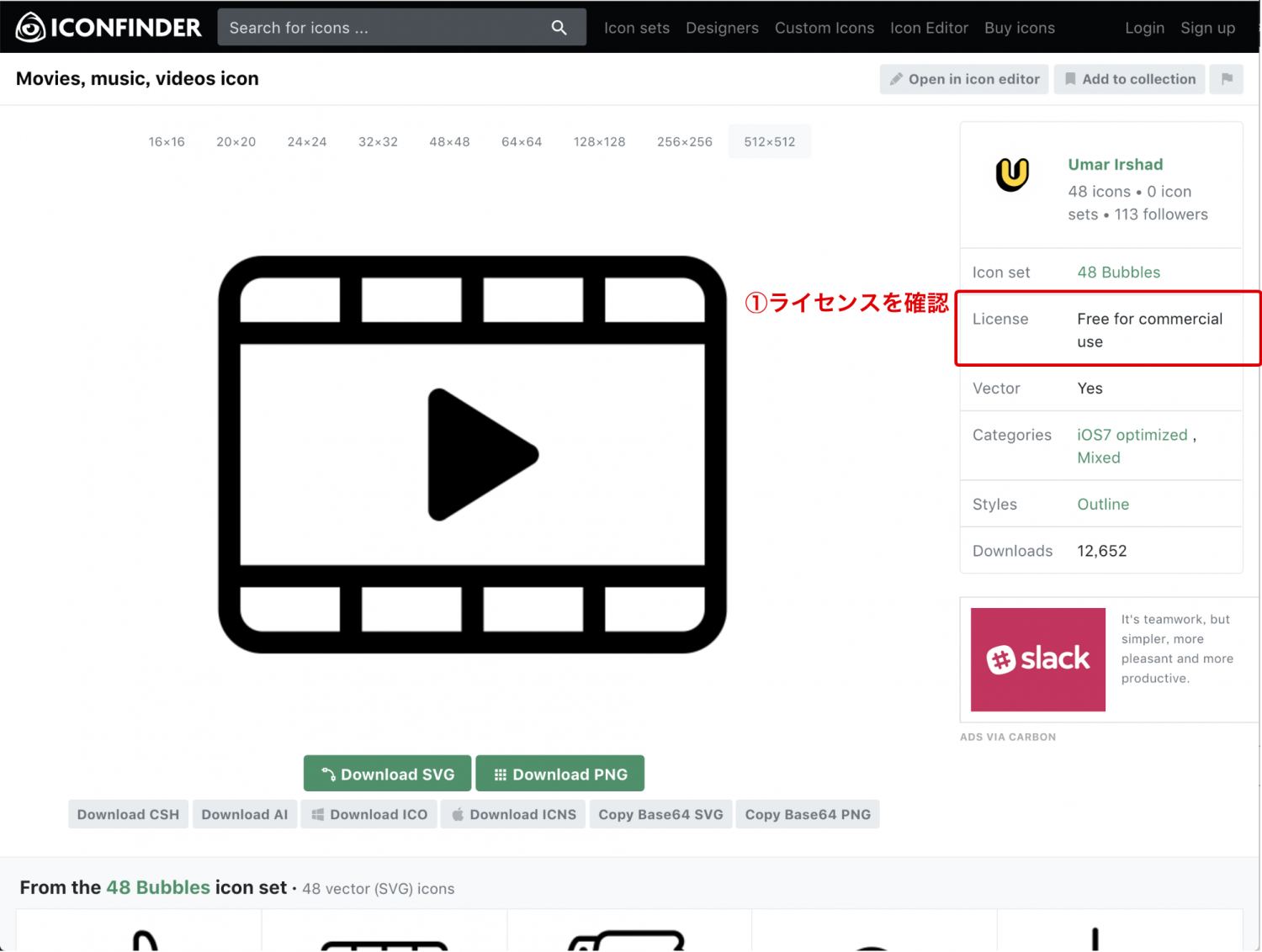
アイコンをダウンロードする際の注意点
以下の画像で説明しているように、右のサイドバーに表示されるアイコンのライセンスを必ず確認してください。
本記事では、改変可能、商用利用可能な制約の少ないライセンスのアイコンを利用しています。

ステップ2. Cacooでアイコンを配置してアプリアイコンを作成
次にCacooにアクセスします。Cacooのアカウントをお持ちでない方は、フリープラン、もしくは無料トライアルでサインアップしてアカウントを作成します。
トライアルの場合でも14日間は無料で利用できるので、試しにアイコンを作成する目的であれば、十分使えるでしょう。フリープランは6枚までしかシートが作成できませんが、有料プランは、無料で期限なしでご利用いただけます。
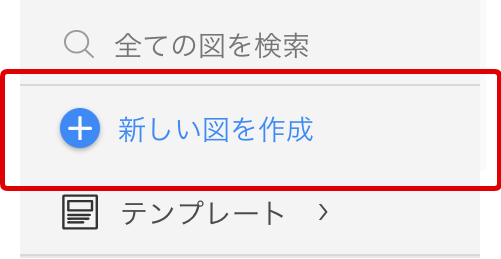
Cacooにログインまたはサインアップしたら、左側のメニューから「新しい図を作成」を選択します。

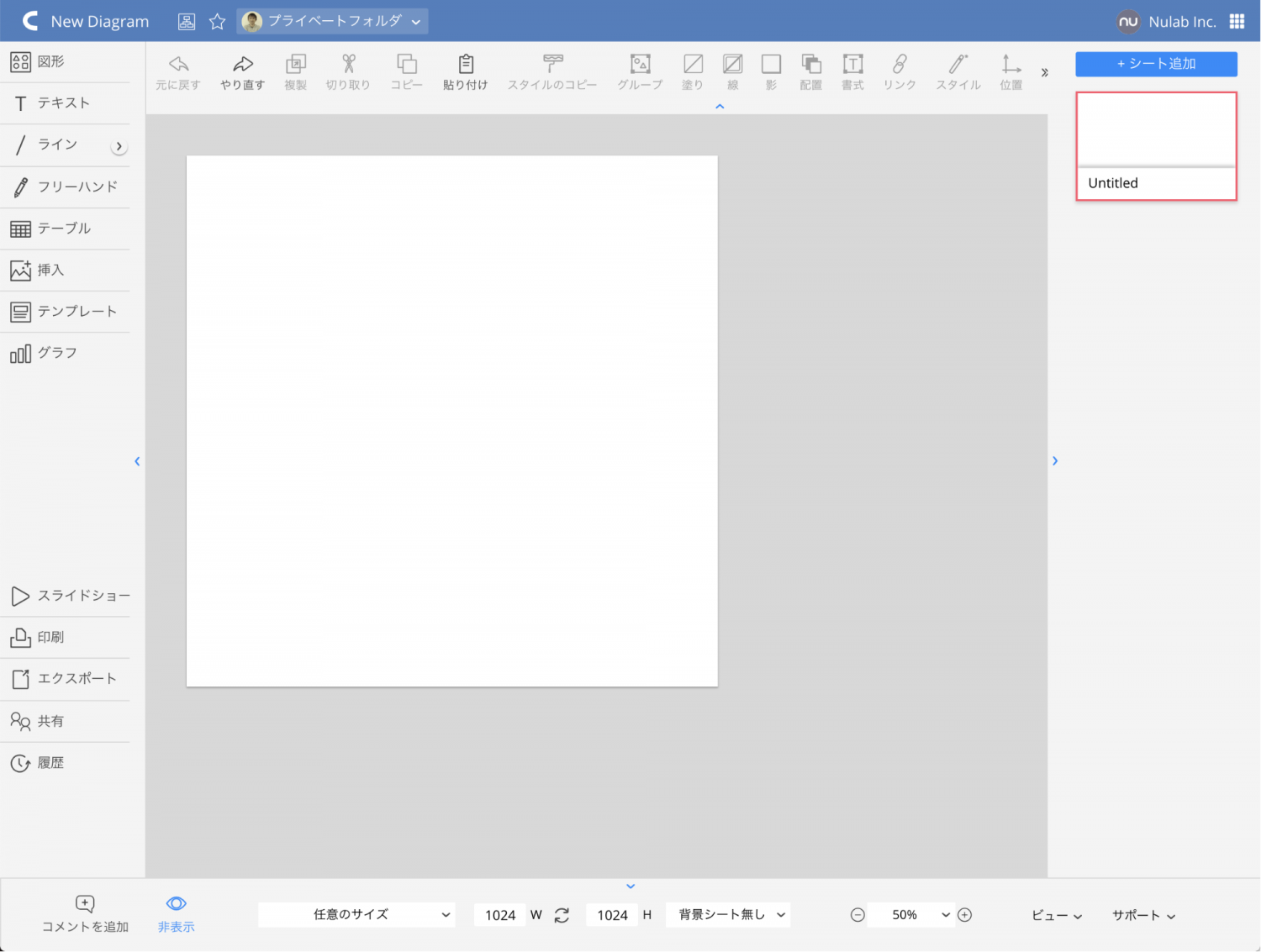
以下のような図の編集画面が表示されます。
今回作成するアプリアイコンのサイズはiOS向けの最大サイズ「1024 × 1024」です。
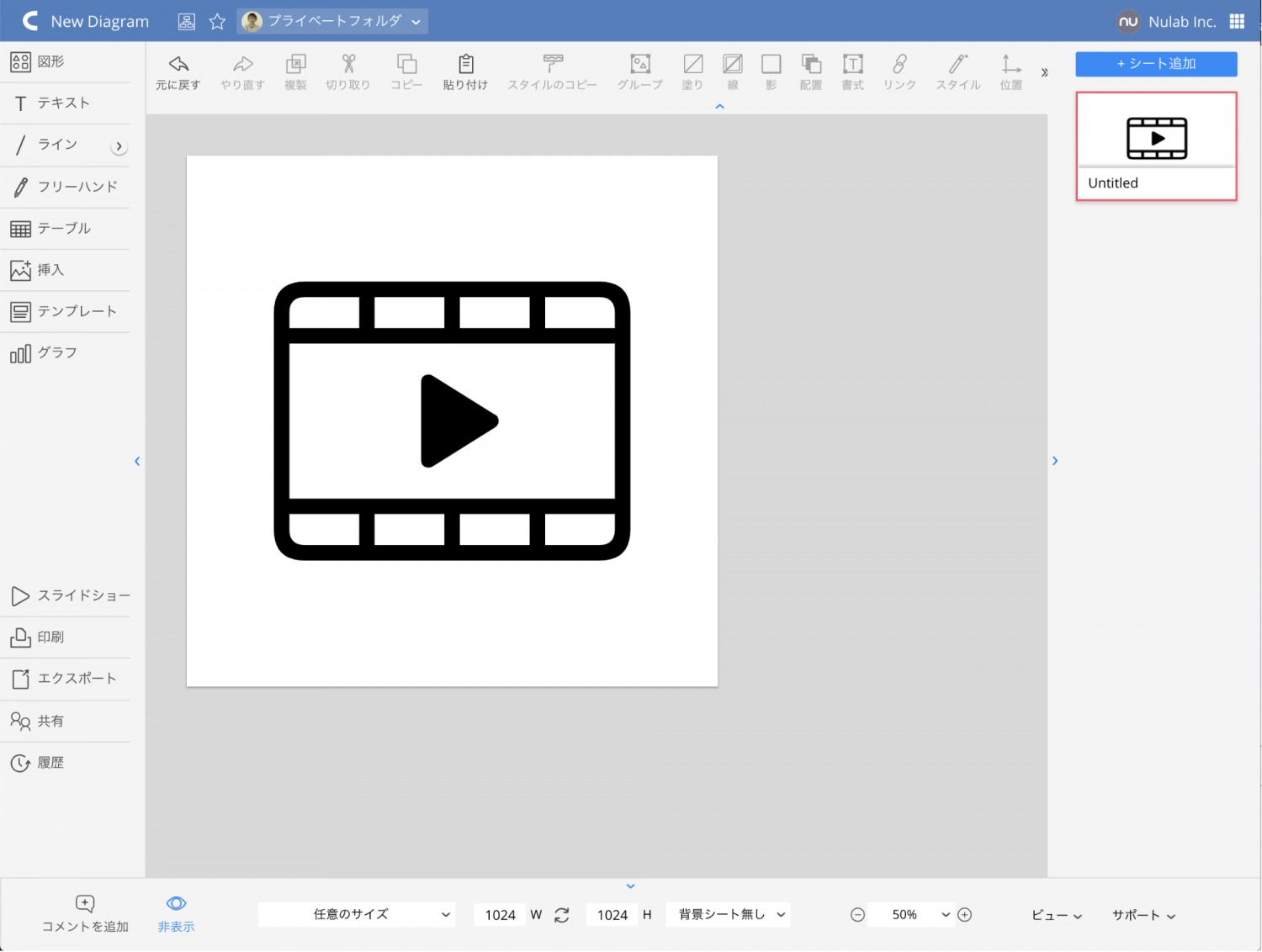
画面下部の設定からキャンバスのサイズを「任意のサイズ」の「1024 × 1024」に変更します。また、拡大率を「50%」ぐらいにして、キャンバス全体が見える状態にします。
 シートのサイズを1024×1024に設定する
シートのサイズを1024×1024に設定する
次にさきほどダウンロードしたSVG形式のアイコンを、Cacooのキャンバス(白い正方形の部分)にドラッグ&ドロップします。
アイコンがキャンバスの真ん中になるようにサイズと位置を変更します。サイズ変更時に「Shiftを押しながらサイズ変更」することで、縦横比を保ったままサイズ変更できます。
このときのポイントはアイコンのサイズをキャンバスいっぱいにせずに、すこし余白を設ける点です。
余白がないと実際にアイコンとして配置されたときに、ギチギチに詰まったような、いまいちな仕上がりになります。

次に背景を設定します。
背景は四角形のステンシルを使います。四角形のステンシルを配置したら、キャンバスと同じサイズになるように拡大します。
最後に拡大した四角形は、アイコンの後ろに配置して、四角の塗りつぶし色を変更することで作成します。
Cacooで四角形を使って背景をつくる方法
具体的な手順を説明します。
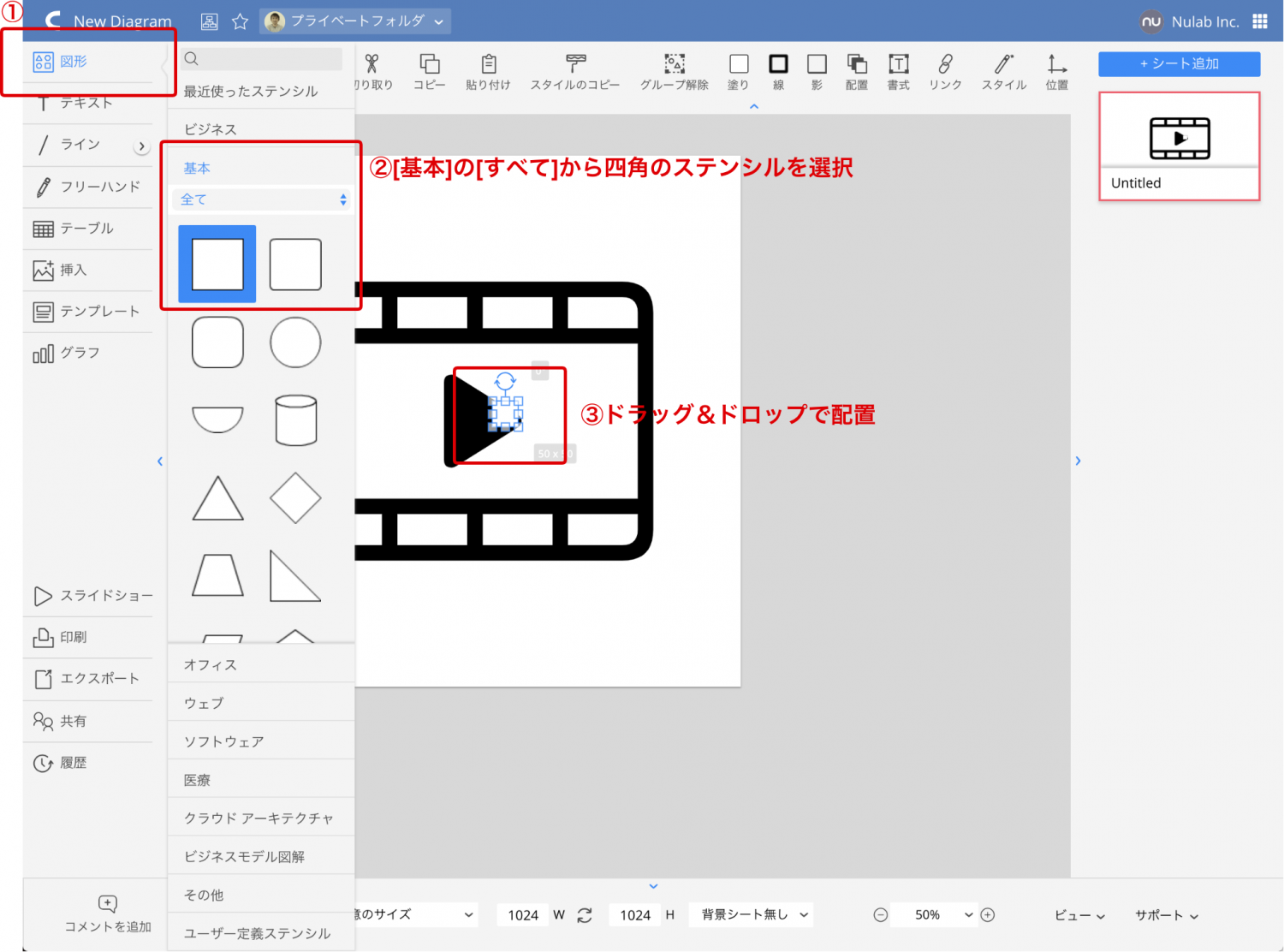
- 1.四角形を配置する
左上のメニューの「図形」から「基本」のグループに「四角」があるので、ドラッグ&ドロップでキャンバスに配置します。

- 2.四角形のサイズを変更する
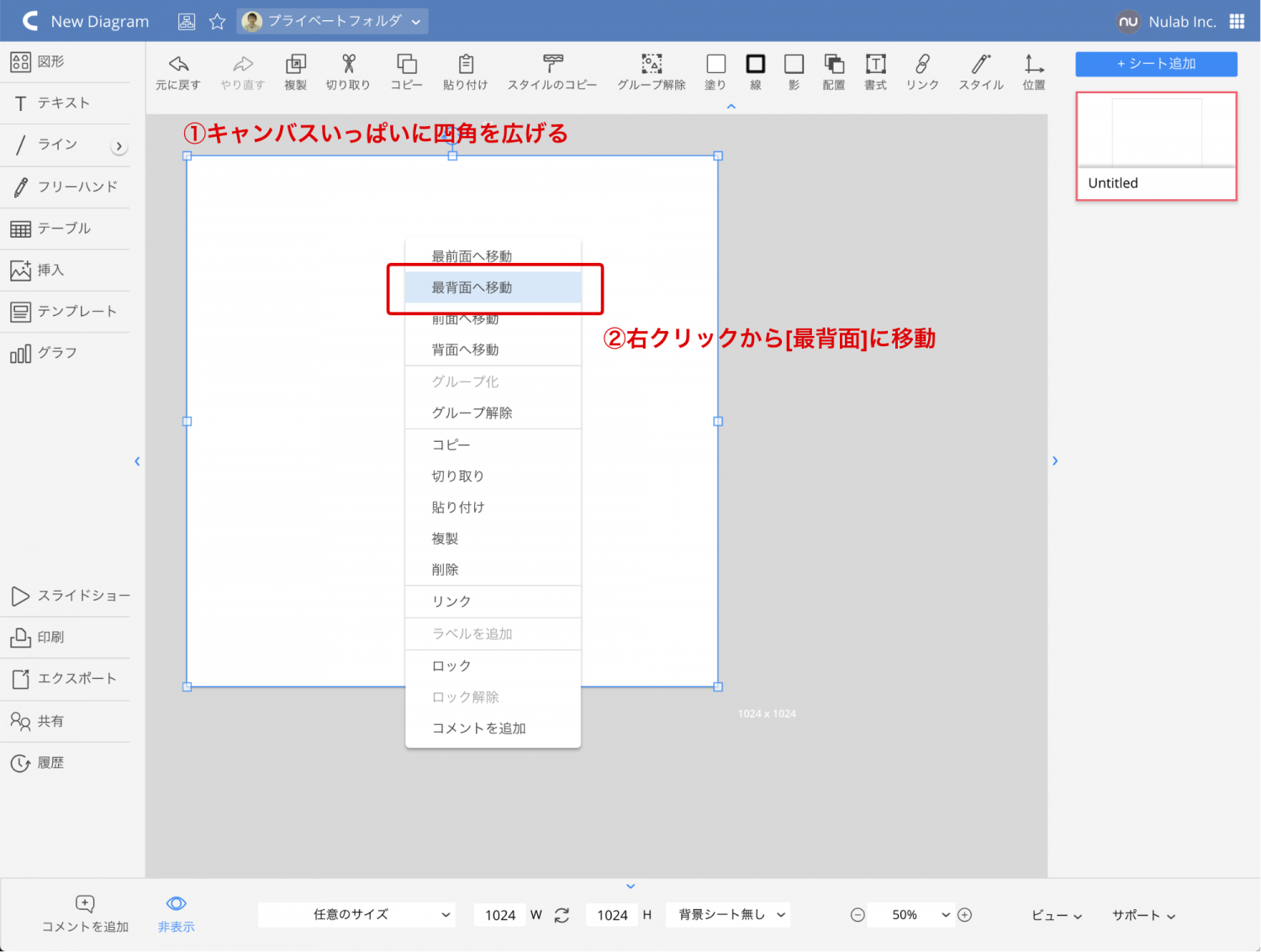
配置した四角形のサイズを、キャンバスと同じサイズになるまで拡大します(このときアイコンは見えなくなります)。 - 3.四角形を背景にする
「最背面へ移動」を洗濯して、四角形をアイコンの後ろに配置します。このとき、色を塗りつぶしましょう。
 四角形を選択して「最背面へ移動」を設定します
四角形を選択して「最背面へ移動」を設定します
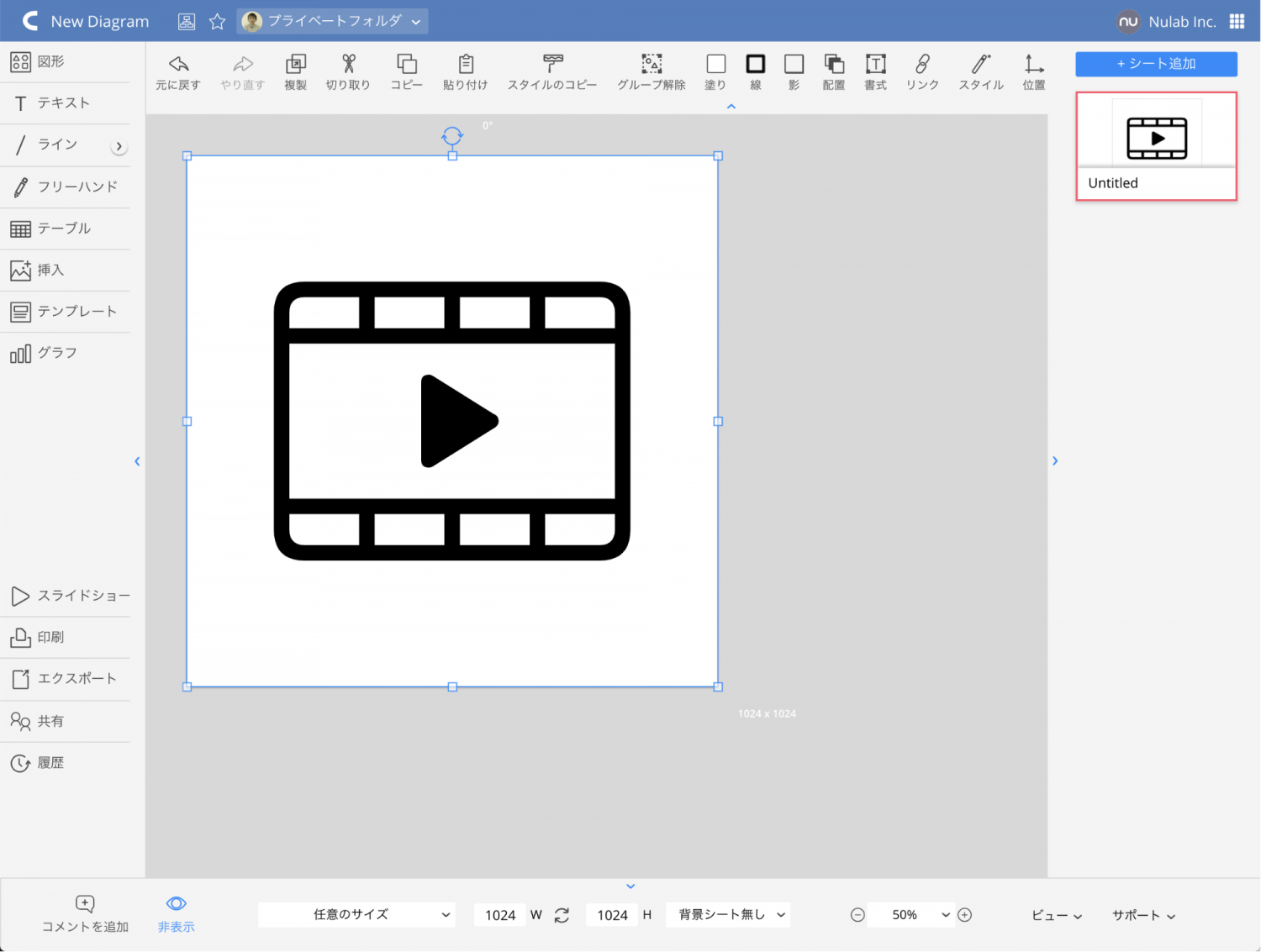
 先ほど作成したアイコンが表示されます
先ほど作成したアイコンが表示されます
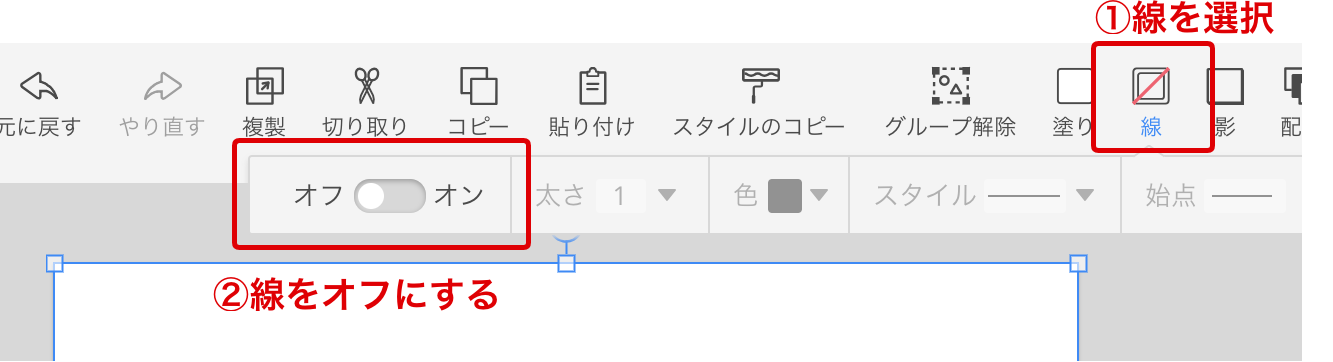
- 4.四角形の枠線を消す
四角形には黒いボーダーがついています。四角形を選択した状態で上部の「線」のメニューから「オフ」にして、線がない状態にします。

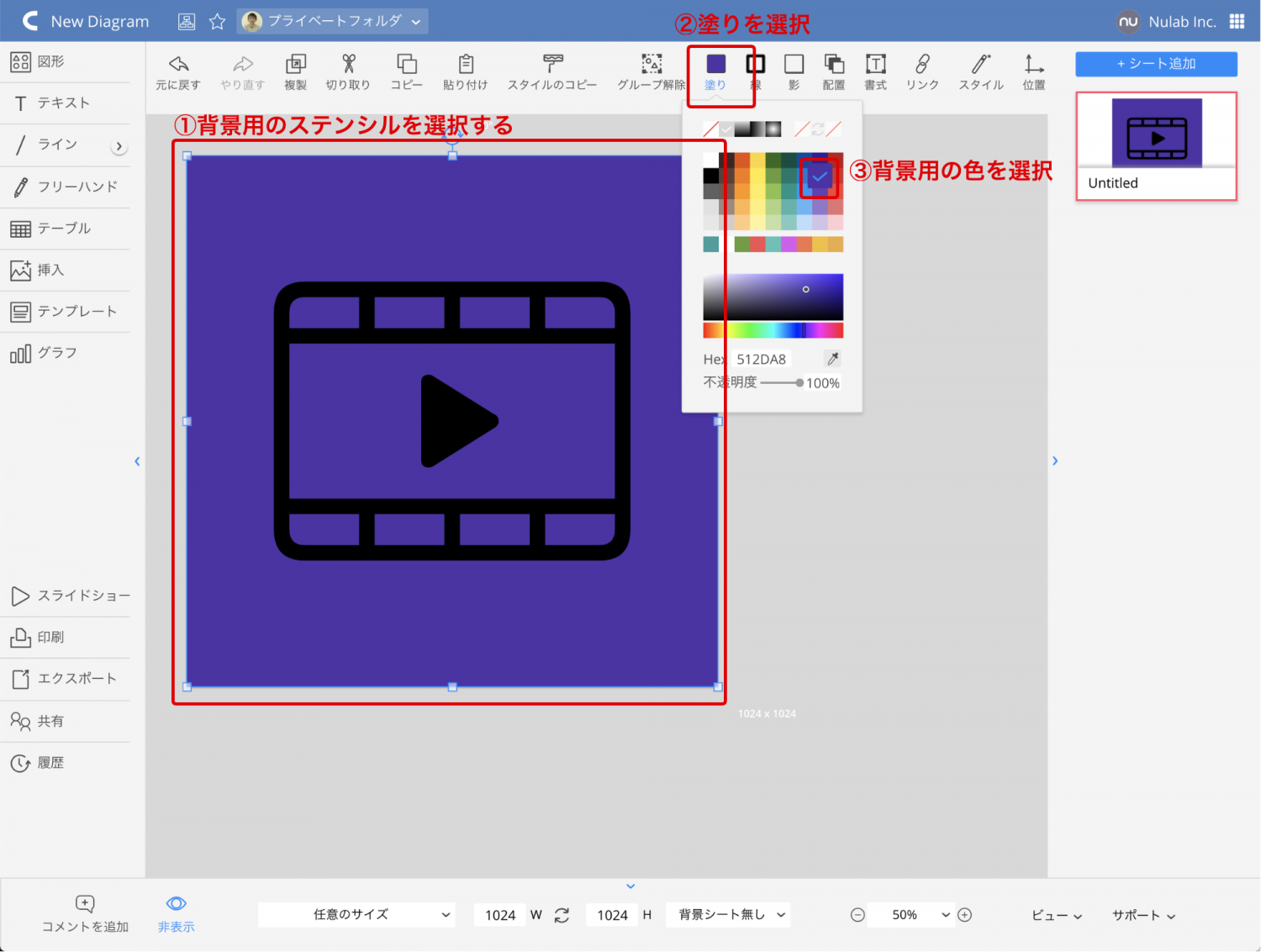
- 5.四角形(背景)の色を変える
四角形が選択されている状態で「塗り」を変更します。画面上部の塗りから、適切な色を選択します。

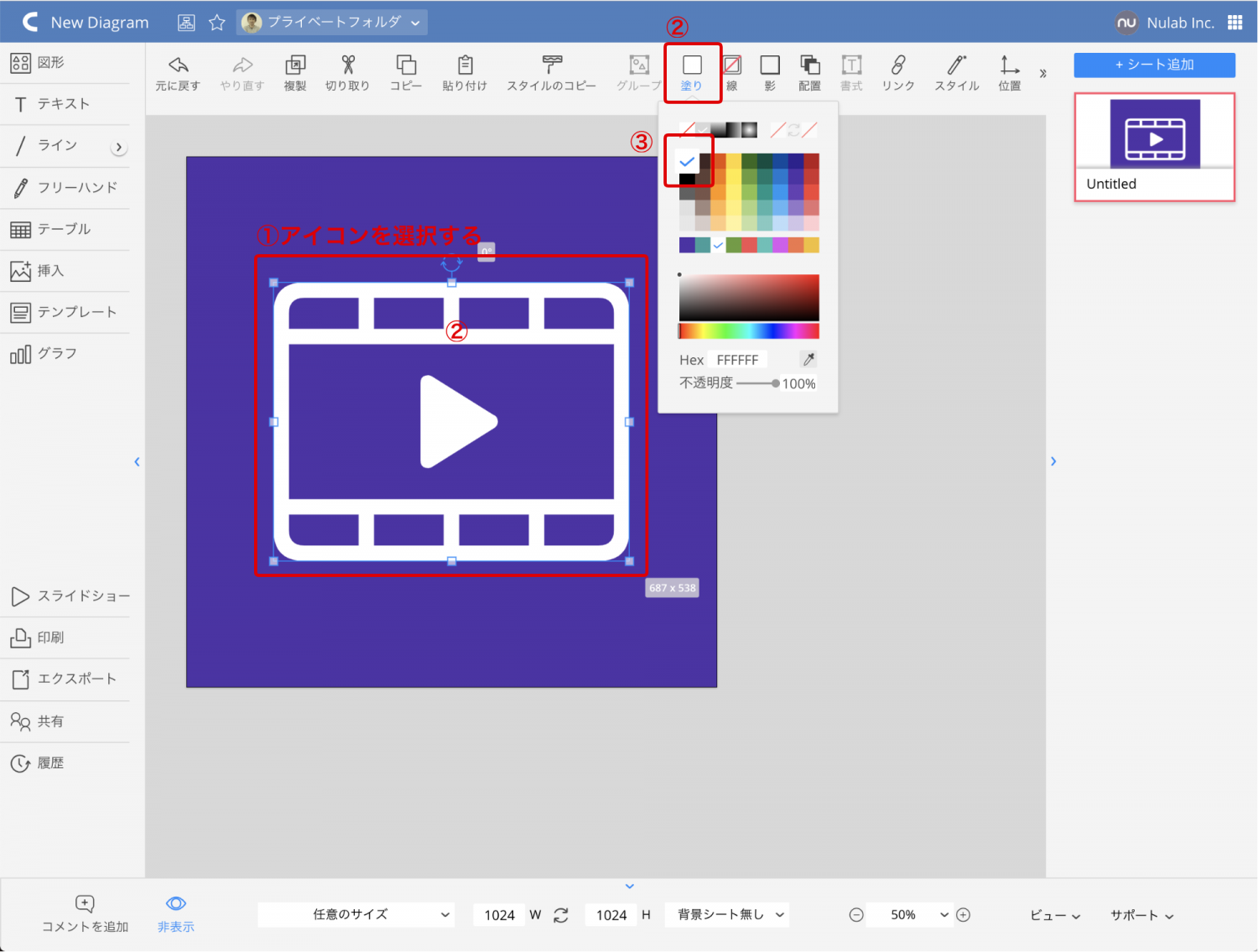
- 6.アイコンの色を変える
アイコンを選択して、塗りを白に変更します。背景色があり、アイコンも白色だと、アプリアイコンっぽさが出てきます。

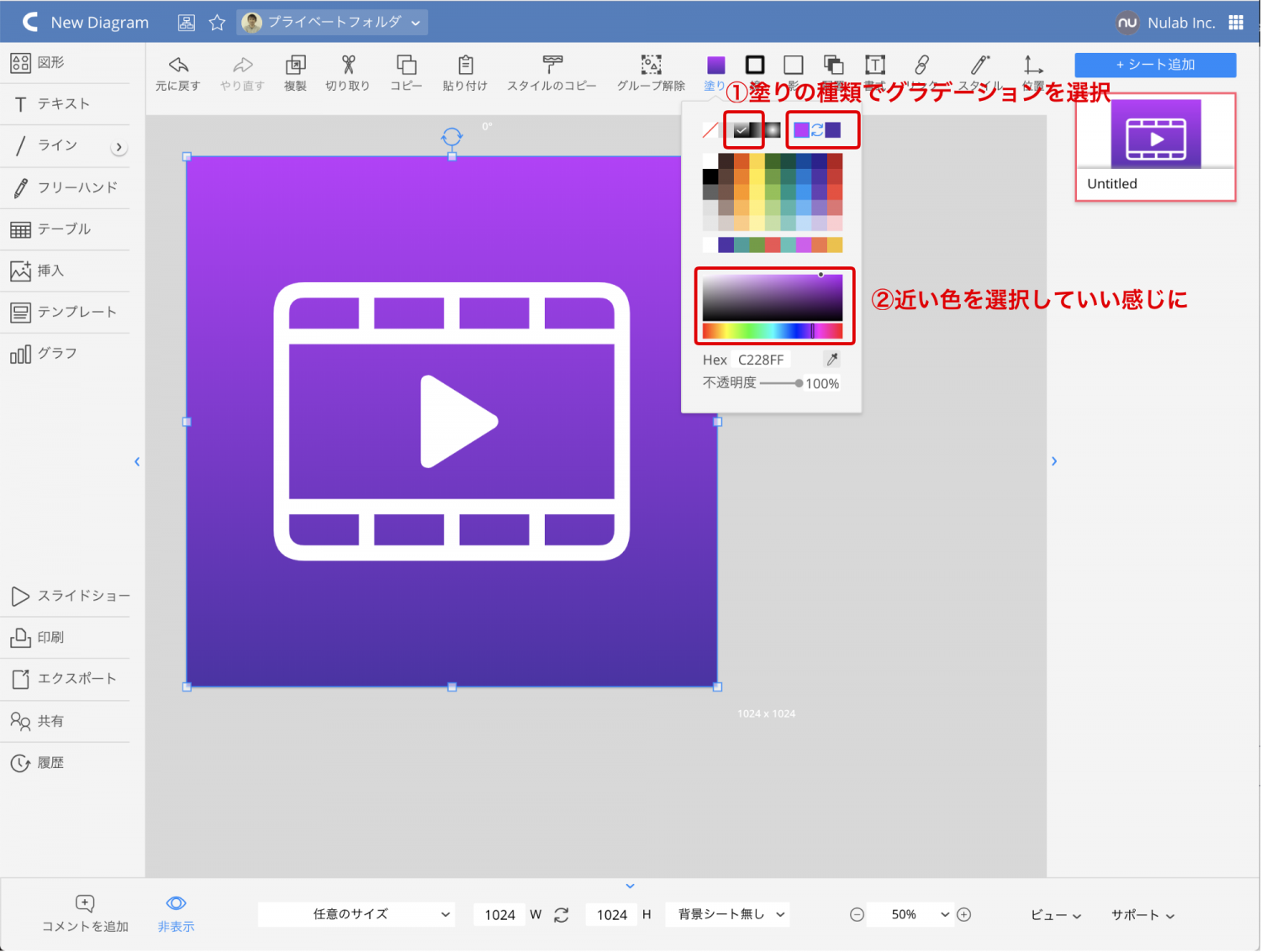
- 7.背景色をグラデーションにする
背景の四角を選択して、塗りのパネルからグラデーション塗りを選択すると、色を2色選ぶことができます。2番目の色を選択して、虹色の帯を左右に少しだけ移動させたり、色を明るくしたりします。色のスワップボタンを押すことで、グラデーションの開始色と終了色を入れ替えることもできます。先ほどよりもアプリアイコンっぽくなりました。

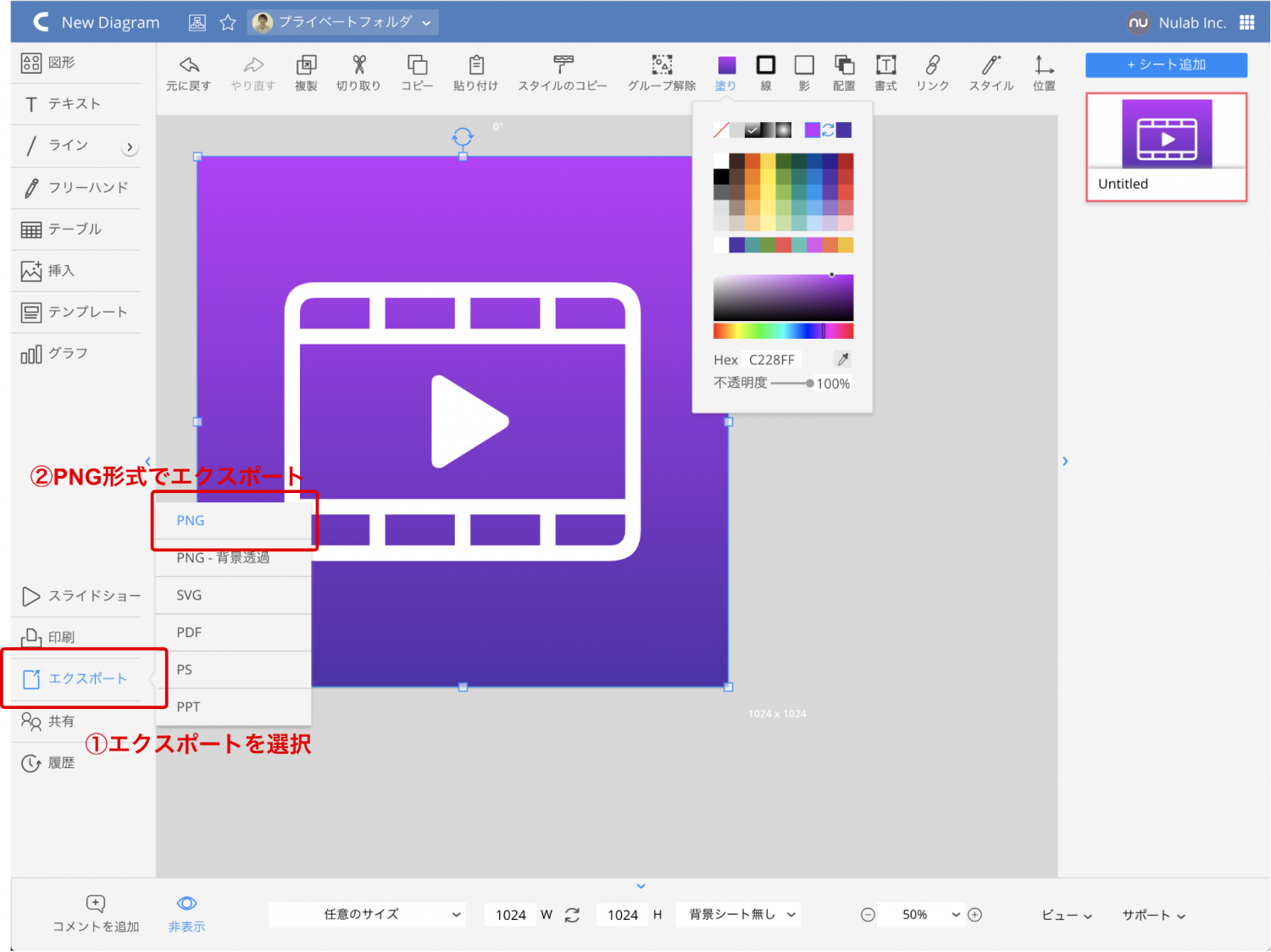
- 8.アイコンをエクスポートする
最後に画像をエクスポートします。左のメニューから「エクスポート」と「PNG」を選択します。PNG形式で画像がダウンロードされます。最初にキャンバスのサイズを1024 x 1024に設定したので、ダウンロード後の画像のサイズも1024 x 1024になります。

ステップ3. App Icon Makerに作成したアプリアイコンをアップロードして完成
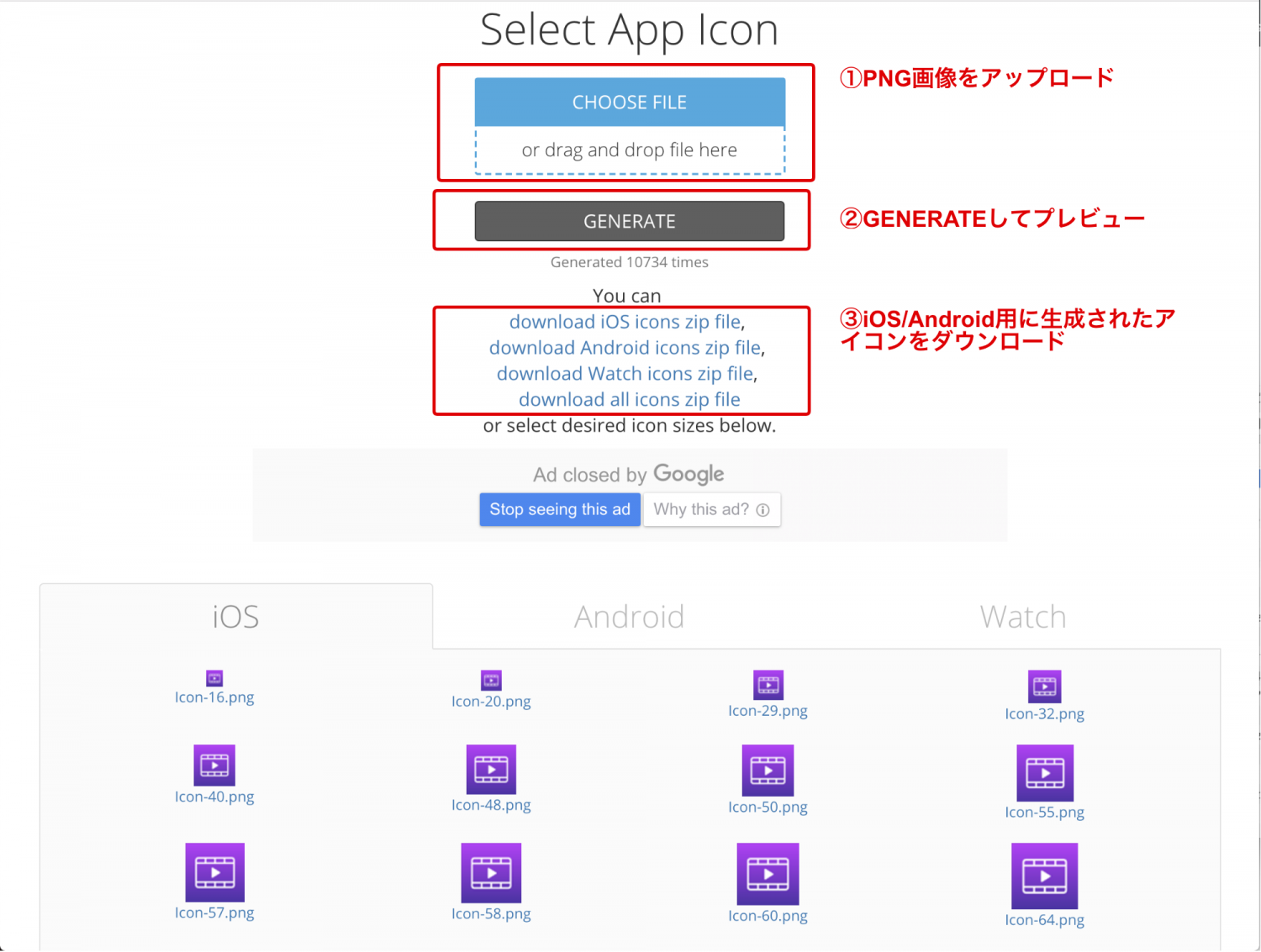
最後にApp Icon Makerにアクセスして、「CHOOSE FILE」にダウンロードしたアプリアイコンをドラッグ&ドロップします。
次に「GENERATE」ボタンを押すと下のほうにプレビューがでます。「download iOS Icons zip file」などをクリックすれば、iOS、Androidなどで必要なアイコンセットがダウンロードできます。

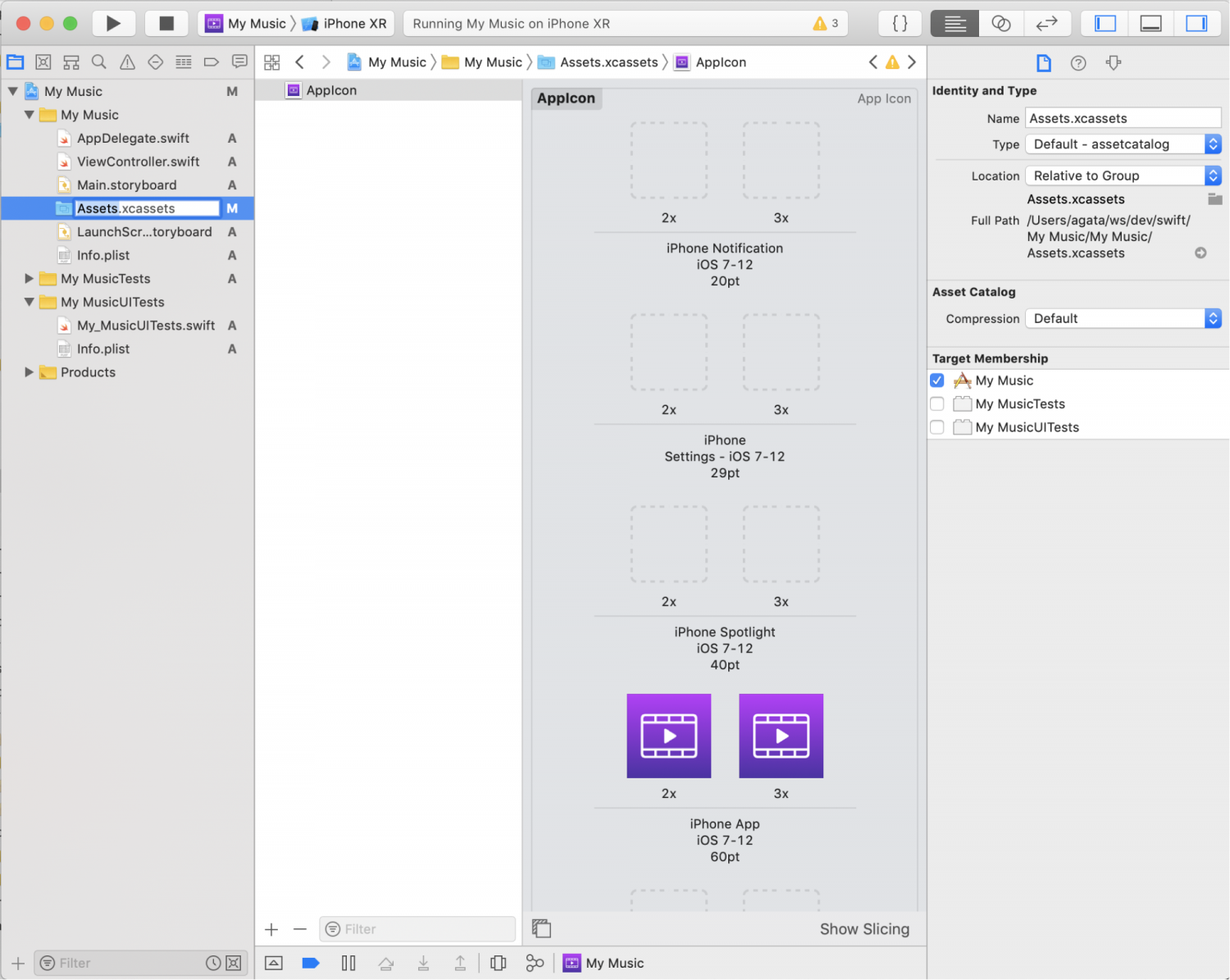
あとは、zipファイルを解凍して、それぞれのプラットフォームの仕様に従って必要なサイズの画像をアプリに組み込みます。iOSであればXcodeでAssets.xcassetsにアプリアイコンを設定します。

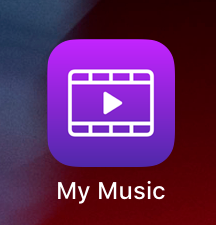
今回作成したアイコンをiOSアプリに組み込むと以下のような見た目になります。

まとめ
オンライン作図ツールのCacooといくつかのウェブサービスを使ってアプリアイコンを作成できました。
同じような方法で、ブログのアイキャッチやOGPやTwitter Card用の画像などを作成することもできます。さらに応用した使い方だと、アプリやWebサイトのプロトタイプ作成にも利用できます。
簡単なデザインをするときに便利なCacooを一度試してみてはいかがでしょうか。