この記事は公開されてから1年以上経過しています。
仕様やUI(画面)は現行バージョンと異なる可能性があります。
Cacooの最新版についてはこちらからご確認ください。
Cacooで作成した図をエクスポートせずに、ブログやウェブサイトなどで画像として直接公開できるのをご存知でしょうか?
Cacooのエクスポート機能を使うことで、作成した図をPNG形式の画像ファイルとしてダウンロードできますが、本記事では、図をエクスポートすることなく、画像として直接公開できる方法をご紹介します。
例えば、Cacooの図をブログやウェブサイトで直接公開することで、Cacooの図を更新するだけでブログやウェブサイトに挿入している画像も自動で更新されるといった利点があります。本記事で手順を学び、ぜひお試しください。
Cacooの図を誰でも閲覧できるように公開する方法
 図の公開と画像リンクの取得手順
図の公開と画像リンクの取得手順
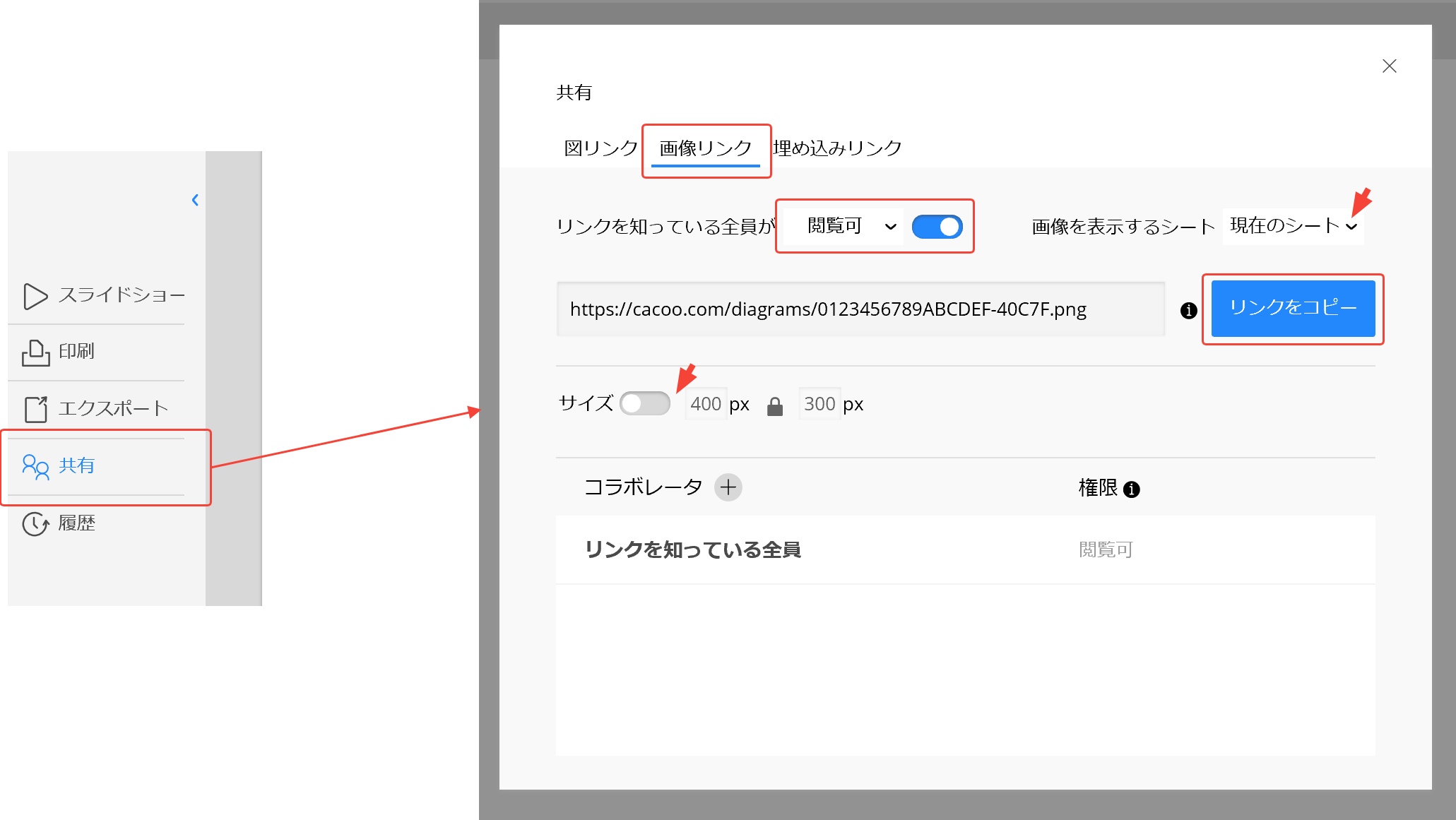
- エディタの左側にある「共有」メニューをクリックします。
- 共有ダイアログが開くので、「画像リンク」メニューをクリックします。
ここで必要な共有の設定を行います。 - インターネットで不特定多数に公開するブログやウェブサイトの場合、「リンクを知っている全員が閲覧可」に設定します。限定されたユーザーにのみ閲覧を許可する場合には、相手を図に招待したり、共有フォルダで共有してください。
- 「画像を表示するシート」で公開したいシートを選択します。「リンクをコピー」ボタンをクリックすると、公開するときのアドレスをコピーできます。
このとき、必要に応じて「サイズ」を指定すると、公開時の画像サイズを設定したアドレスを取得できます。指定しない場合、エディタの内容と同じサイズの画像になります。 - 公開用の設定とアドレスのコピーが完了したら、ダイアログを閉じます。
Cacooの図をブログやウェブサイトに公開する方法
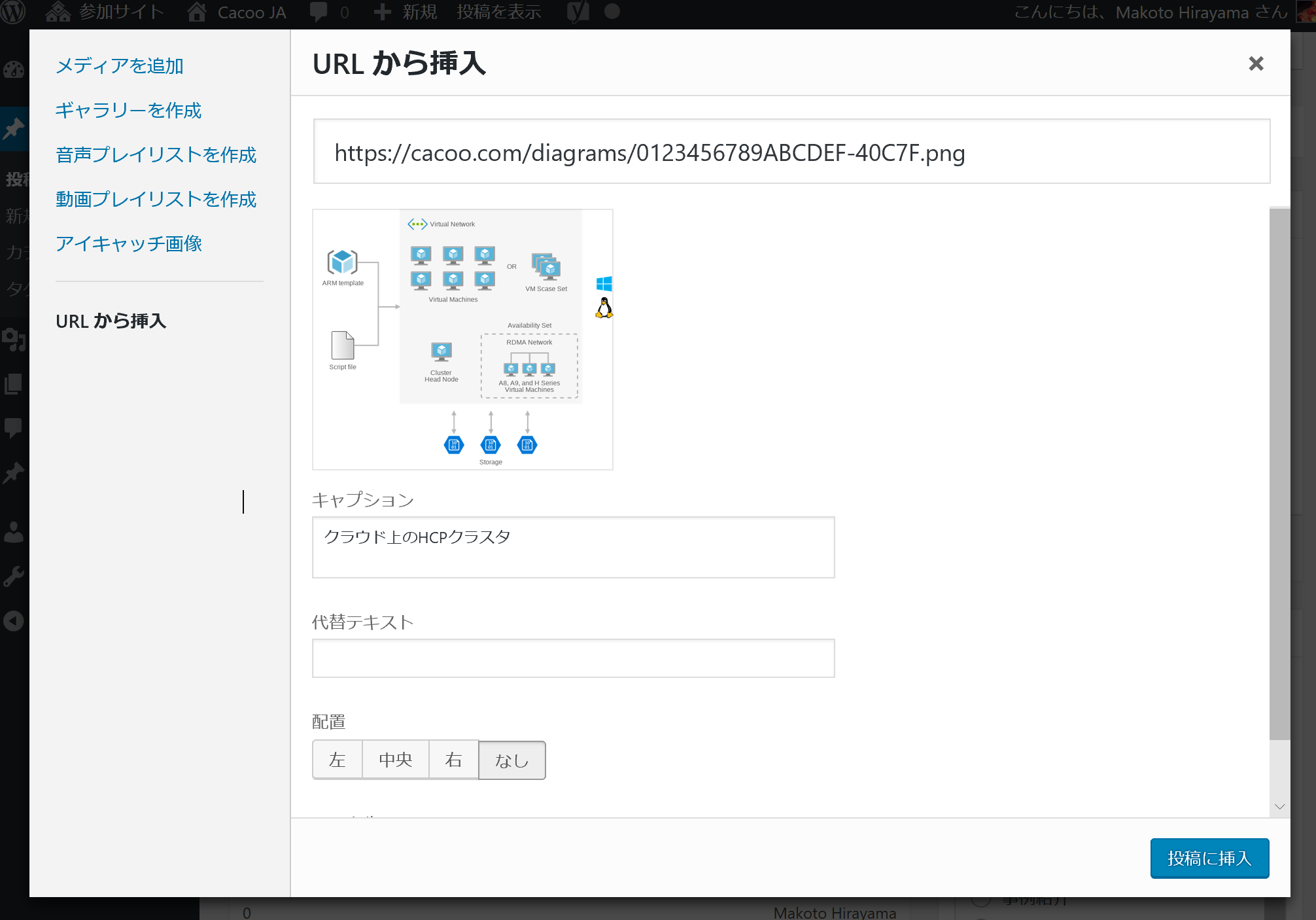
先ほどの手順でコピーしたアドレスは、そのままインターネット上に公開されているPNG画像として扱うことができます。例えば、Wordpressで記事を作成する際に、このアドレスを使ってCacooから直接画像を記事に埋め込むことができます。(Wordpressのバージョンや設定により方法が異なります。)
 WordPressでURLから画像を挿入
WordPressでURLから画像を挿入
あるいは、ウェブサイトのページであれば、以下のように”src”属性にコピーしたアドレスを指定した<img>タグを挿入することで、Cacooから直接画像をページに差し込むこともできます。
<img src="https://cacoo.com/diagrams/0123456789ABCDEF-40C7F.png">
Cacooの図を直接公開した場合のメリット
このように、簡単にCacooの図をブログやウェブページに直接挿入し、公開することができます。この方法には、以下のようなメリットがあります。
- 画像ファイルのダウンロード(エクスポート)やアップロードの手間が不要。
- 画像の更新だけが必要な場合、Cacooの図を更新すればブログやウェブサイトに挿入している画像も更新されるため、ブログ記事やウェブページの更新は不要。
例えば、何かしらの操作マニュアルをウェブサイトとして公開している場合、画面キャプチャをCacooの図から公開するようにしておくと、そのキャプチャした画面が変更された場合でもCacooの図のみを更新すれば済む。とったケースが考えられます。
今回紹介した以外にも、Cacooでは様々な共有方法、図の活用方法があります。今回の記事も参考に、色々なCacooの活用方法を探求してみてください!