ワイヤーフレームガイド
ワイヤーフレームガイドへようこそ!
このチュートリアルガイドは以下に当てはまる方におすすめです。
- UXデザインについてもっと知りたい
- UXデザイナーとしてキャリアを始めたばかり
- 高品質のワイヤーフレームの提供に苦労している
- 基礎に磨きをかけ、最新トレンドをもっと取り入れたい
本ガイドは以下の3部構成で形成されています。ワイヤーフレームの基礎や応用など、自分が学びたいテーマを選択しましょう!
ワイヤーフレームの概要
ワイヤーフレームとは?
ワイヤーフレームは、ウェブサイトや、サービス、アプリケーションの骨格となるフレームワークを指します。視覚的な枠線や、記号、テキストを用いて、ページのコンテンツや機能の構造を表します。
ワイヤーフレームは成果品の基本構造や目的を確立するために、開発の初期段階でつくられます。完成したワイヤーフレームは、プロジェクトのビジュアルデザインと開発の基礎となります。
UXとUIとは?
ユーザーエクスペリエンス(以下、UX)とは、ユーザーがウェブサイトやプロダクト、アプリケーションを使用したときの満足度を高めていくプロセスです。UXデザイナーは、ユーザビリティ、アクセシビリティ、心理的な効果などを考慮してウェブサイトやサービスなどを設計します。
ユーザーインターフェイス(以下、UI)のデザインは、UXよりも定義が複雑ですが、グラフィックデザインと密に関連しています。ユーザーのユーザビリティを最大限にするために、ウェブページのボタン、ボックス、メニューなどの動的な振る舞いから、色、形状、レイアウト、書体のような要素を含むデザインの側面にまで、焦点を当てています。
UXとUIデザインの定義は重なりがちですが、以下のように大別できます。
- UXは構造と機能を決定するプロダクトの骨格をつくる
- UIは反射神経のように、ユーザーがインタラクションをどのように感じ、受け止めらるかをデザインする
ワイヤーフレームを構成する要素とは?
ワイヤーフレームは、ホワイトボードに描画した簡易なものから、ソフトウェアで作成されたプロトタイプのような複雑なものまでさまざまです。複雑になるかどうかはデザイナーやデザインプロセスによって変わっていきます。
ただし、どのワイヤーフレームも概ね以下の要素を含んでいます。
情報アーキテクチャ
情報アーキテクチャ(IA)は、ウェブサイト、サービス、アプリケーション内の知識やデータを整理することで、情報をわかりやすく伝えて、受け手が情報を探しやすくするための表現技術です。具体的には、以下の4つの要素を軸に情報を整理します。
- 組織化(ヒエラルキー/階層、シークエンス/逐次、マトリックス/行列など)
- ラベリング(関連情報のグループ化など)
- ナビゲーション(グローバル、ローカル、コンテキストなど)
- 検索システム(検索エンジン、フィルタなど)
優れた情報アーキテクチャは、目指すゴールに沿ってコンテンツが戦略的に構成されています。ワイヤーフレームが、その構造を視覚的に表現することで、ユーザー視点で事前にテストやイテレーション(反復作業)が可能になります。
ナビゲーション
優れたIAの要素に含まれるナビゲーションは、ユーザーがページからページに移動する際に、論理的な道筋をとおって必要な情報にたどり着けるようにします。
ナビゲーション要素は、ユーザーにどこに行くのかを考え込ませないように、常に予測可能で明確である必要があります。ウェブサイト内の視覚的な手がかりや、インタラクティブ要素、オンライン上での行動などに基づいて、ユーザーにサイト内を自然に移動してもらうようにデザインしましょう。
ユーザーインターフェース
前述したように、ワイヤーフレームのUXとUIには重複する部分があります。UI設計のポイントは、ユーザーと機能の効率的なインタラクションを助けることを目的としたインターフェース要素にあり、ボタンや、テキスト入力欄、スライダー、チェックボックスなどが含まれます。
ワイヤーフレームのメリット
ワイヤーフレームの作成は、今日のデザインにおいて必要不可欠な段階と認識されています。ウェブサイトや、サービス、アプリケーションをワイヤーフレーム無しで構築するのは、超高層ビルを見通し図がない状態で建設するようなもので、最悪の結果も起こり得ます。
ワイヤーフレームの利点の1つは、制作や開発の初期段階で完成予想図を視覚的に作成して、ステークホルダーとユーザーを巻き込んだ見直しができることです。初期段階で有益なフィードバックを得られることは、とても貴重です。ワイヤーフレームは設計・開発したプロトタイプに比べて格段に変更しやすいため、全体の作業時間や費用を無駄にせずに済みます。
さらに、ステークホルダーとユーザーが設計の段階から参加することで、お互いに出来上がりがイメージしやすくなり、作業に対する信頼度も高まります。
より実用的な面においては、ビジネス的なゴールに沿ったデザインかどうかを確認できます。ビジュアルやインタラクションがどんなに魅力的なウェブサイトでも、ビジネス的なゴールを達成しなければ真価があるとはいえません。
さらに、ワイヤーフレームは、プロジェクトが進んだ際に、目指すべきゴールに向かっているのか、またどれくらい進んでいるのかをチームメンバーで検証したり、振り返ったりするのに役立ちます。
ワイヤーフレームは、プロジェクトが目指すビジョンを明確にし、時間と費用を節約しながら、次のステップに進む前に効果的な変更を加えることを可能にします。
ワイヤーフレームのデメリット
短所は多くはありませんが、テクニカル指向ではないクライアントやメンバーがチームにいる場合、ワイヤーフレームのビジュアル的な要素の少なさが退屈に感じられるかもしれません。
さらに、ワイヤーフレームはクリエイティブなデザイナーやコピーライターが使う際に、場合によってはデザインや表現の幅を狭めてしまい、批判される可能性があります。
ウェブサイトやサービスのデザインプロセスにおいて、チームメンバーやクライアントにワイヤーフレームの重要性を理解してもらうことは、とても重要です。ビジネス的なゴールを達成するためにワイヤーフレームという手法がいかに効率的で便利なのかを理解してもらうように動きましょう。
ワイヤーフレームの作成
完成度の高いワイヤーフレームは、ユーザーのニーズを満たしながらビジネスゴールを達成します。成果につながるワイヤーフレームを作るためには、ワイヤーフレームの種類、タイミング、デザイン要素などを理解する必要があります。ワイヤーフレームの基礎を押さえて、あなたのUXデザインスキルを高めましょう。
ワイヤーフレームの種類
ワイヤーフレームの説明には多くの用語が使われていますが、基本的に種類は以下の3つです。
- コンテンツワイヤーフレーム
- 注釈付きワイヤーフレーム
- 動的なワイヤーフレーム
コンテンツワイヤーフレーム
コンテンツワイヤーフレームは、コンテンツの種類に基づいてレイアウトを作成し、ページを整理していくための最初の段階です。
紙へのスケッチでも、デジタルツールで作成したものでもOKです。通常では、ボックスやラベルが並び、各コンテンツがページのどこに配置されるかを示すアウトラインになっています。
初期段階のワイヤーフレームでは、UXデザイナーがレイアウトや要素の重要な部分に集中できるようにシンプルなデザインを目指しましょう。例えば「各ページの要素がデバイス間で一貫している」といった全体に必要不可欠なポイントを重視する必要があります。
コンテンツのレイアウトを作成する上で基本的なところを押さえつつ、ビジネスゴールを実現できるようなワイヤーフレームを目指しましょう。
注釈付きワイヤーフレーム
注釈付きワイヤーフレームは、コンテンツワイヤーフレームのような、コンテンツや要素がどのように見えて動作するのかを詳細なメモで説明したものです。
注釈を入れる際は、以下の4つのカテゴリのいずれかに分類されるように意識しましょう。
- 機能性
- ジェスチャー
- データ入出力
- コンテンツ
- 実際使用するテキスト、またはテキストの説明
- グラフィックスとマルチメディア
- サイズと解像度
- 動き
- アニメーション
- インタラクション
- リンク先への遷移
- 制限
- ハードウェア、ソフトウェアなどのシステム上の制限
動的なワイヤーフレーム
「プロトタイプ」と呼ばれることもあります。実際のユーザーの行動が確認できない静的なワイヤーフレームの対となるもので、ボタンやリンクなどの要素をクリックした後の挙動まで確認できます。このような動的なワイヤーフレームはデジタル描画ツールを使うと簡単に作成できます。
ワイヤーフレームには、Lo-fi(Low-fidelity、ローファイ)ワイヤーフレームとHi-fi(High-fidelity、ハイファイ)ワイヤーフレームの2種類があります。
Lo-fiワイヤーフレームは、ナビゲーション、レイアウト、ユーザビリティなどシンプルな流れを決める際に使われ、紙とペンでも作成できます。
Hi-fiワイヤーフレームは、Webページの階層やフォームなどを視覚的にわかりやすく表現したり、段落や説明文などの細かい要素も決定したりするのに役立ちます。
ナビゲーションやインターフェースデザインなど、一度開発に着手してしまったものを後からを変更するのには時間がかかります。Hi-fiワイヤーフレームなどの目的は、開発が開始する前に必要な変更点を発見して、時間を節約することです。
これらのワイヤーフレームをあなたのデザインプロセスや目的に合わせて、使い分けたり、両方使ったりしてみてください。
デザインプロセス
先ほど紹介した複数のワイヤーフレームをすべてのプロジェクトで完璧に作る必要はありません。
プロジェクトの目的や何を重視ているのかによってデザインプロセスが決まります。誰のために何をデザインしているのか、その場の状況に応じてプロセスを変更する必要も出てきます。
ビジュアルや挙動が複雑なプロジェクトでは、ワイヤーフレームのイテレーション(反復作業)に時間がかかります。これまでに説明した各種類のワイヤーフレームを作り上げるだけではなく、ユーザーテストも繰り返し行う必要があるでしょう。
反対に、バックエンドの管理インターフェースのようなものをデザインする場合は、反復作業が少ないワークプロセスとなるでしょう。
一般的なデザインプロセスの例を以下に挙げます。
- コンテンツワイヤーフレーム ▶︎ 注釈付きワイヤーフレーム ▶︎ ビジュアルデザイン ▶︎ コーディング
- コンテンツワイヤーフレーム ▶︎ 注釈付きワイヤーフレーム ▶︎ ローファイワイヤーフレーム ▶︎ ビジュアルデザイン ▶︎ コーディング
- コンテンツワイヤーフレーム ▶︎ 注釈付きワイヤーフレーム ▶︎ ハイファイワイヤーフレーム ▶︎ ビジュアルデザイン ▶︎ コーディング
- コンテンツワイヤーフレーム ▶︎ 注釈付きワイヤーフレーム ▶︎ ローファイワイヤーフレーム ▶︎ ハイファイワイヤーフレーム ▶︎ ビジュアルデザイン ▶︎ コーディング
- コンテンツワイヤーフレーム ▶︎ コーディング
ワイヤーフレームの図形と記号
ワイヤーフレームには、頻繁に使われる図形や記号が沢山あります。Cacooでは、簡単にデザインを始められるように、さまざまなテンプレートや図形をご用意しています。
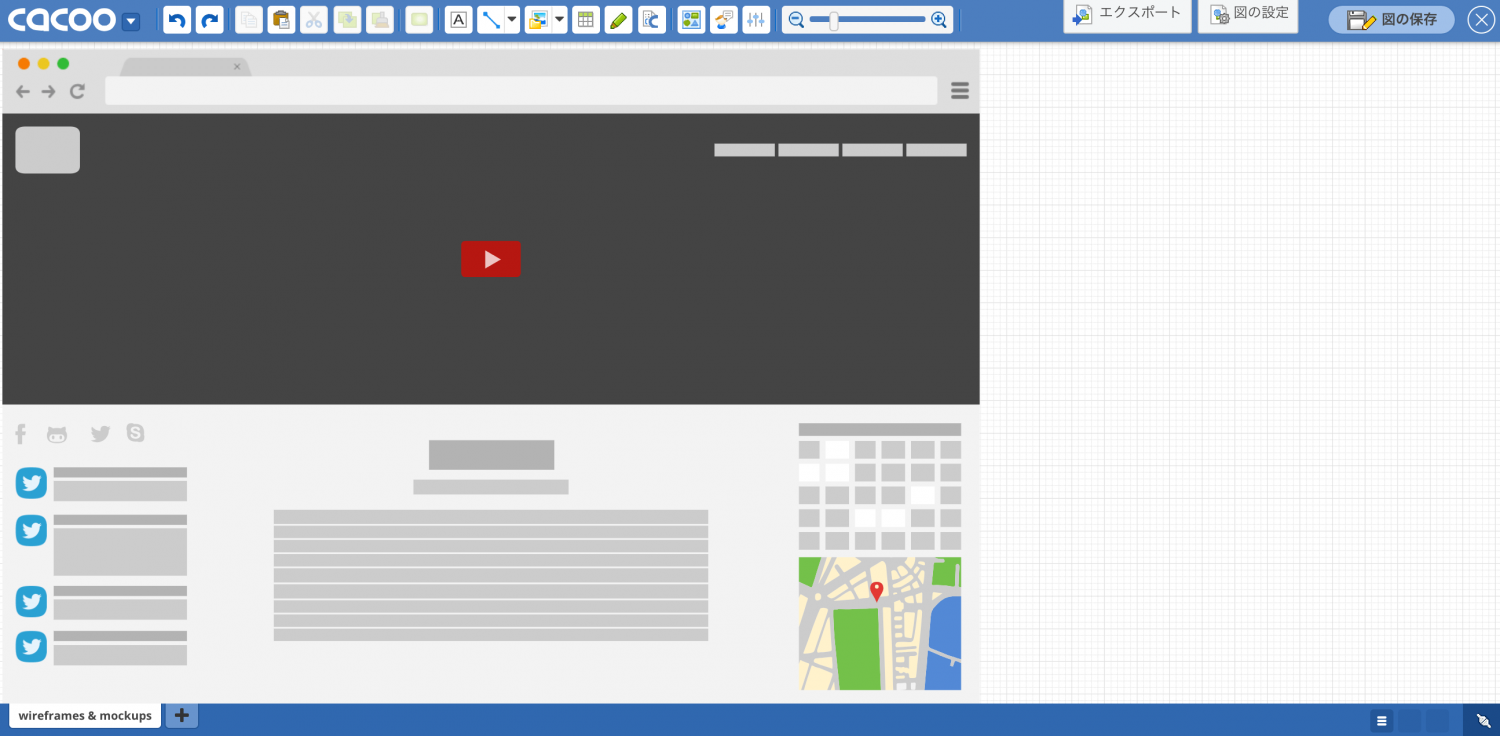
 ウェブページのワイヤーフレームテンプレート
ウェブページのワイヤーフレームテンプレート
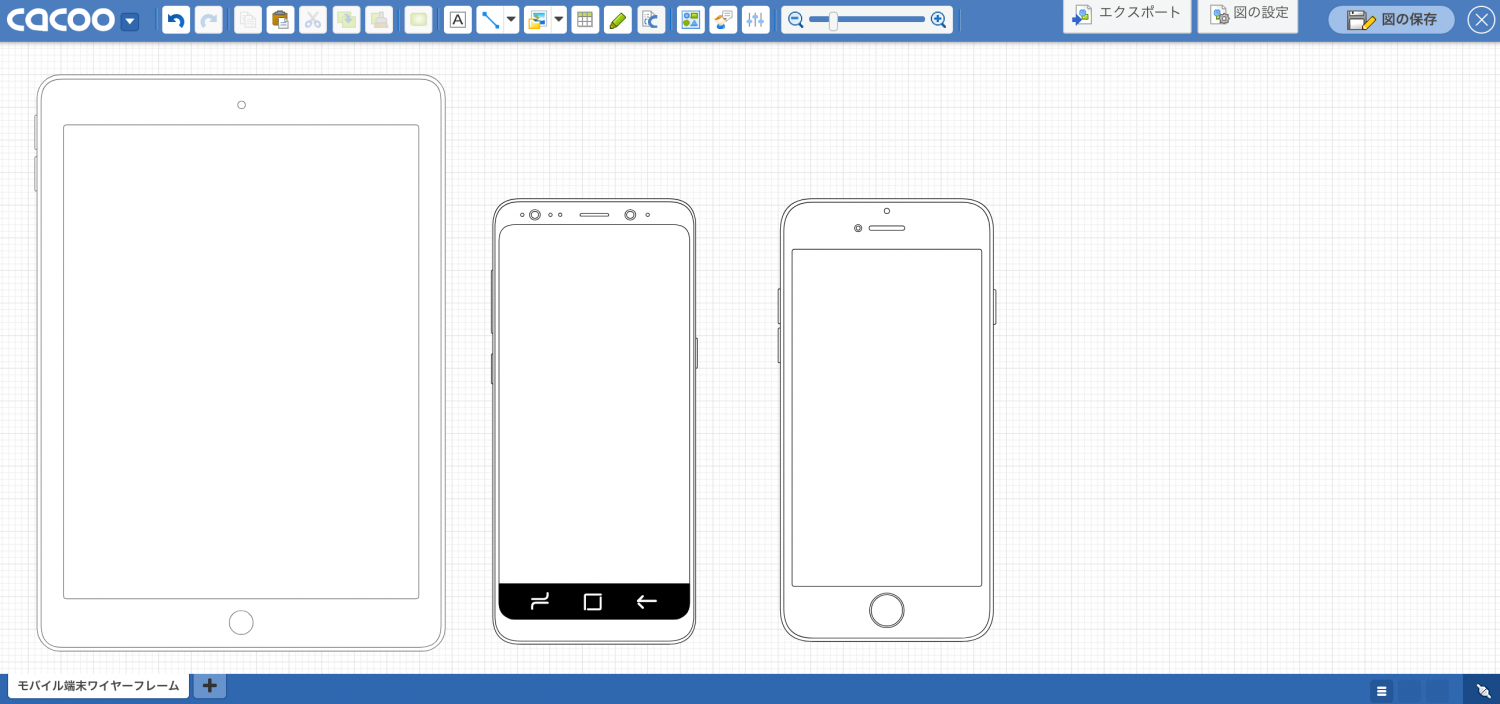
 モバイル端末のワイヤーフレームテンプレート
モバイル端末のワイヤーフレームテンプレート
ワイヤーフレームの基本ステップ
ワイヤーフレームの作成を10の基本ステップに分けて概説します。
ステップ1:インスピレーションを見つける
競合他社以外にも、好きなウェブサイトや、サービス、アプリケーションなどからも学びましょう。インスピレーションはどこにでもあり、業界を限定せずに得られます。外部のアイデアを取り入れることで、ユーザーが必要としているものを取り入れつつ、独自性のあるワイヤーフレームを作成できます。
ステップ2:デザインプロセスを計画する
デザインのプロセスをチームやステークホルダーに伝えることで、関係者全員が計画や完成後のイメージが予測しやすくなります。
あなたが「何を」「いつ」「どのように」提出するかを事前に明確に設定して、共有することで、良いタイミングで適切なフィードバックを受け取ることができます。
ステップ3:ツールを選ぶ
デザインのプロセスを完結させるために、1つまたは複数のツールが必要になります。
初期のスケッチ段階では紙やホワイトボードを使うこともできますが、UXデザイナーの多くは最初からデジタルツールを選択します。
このガイドでは、オンライン描画ツールCacooを使った方法を説明します。
Cacoo
クラウドベースの作図共有ツール、Cacooは、ワイヤーフレームを構築するために必要な機能がすべてそろっています。種類が豊富なワイヤーフレームのテンプレートや図形も備えています。
図に紐づいたリンクをソーシャルメディアやメールでチームメンバーに共有することで、素早いフィードバックを実現します。共有する相手がアカウントを持っていなくても、あなたのデザインを見たりコメントしたりすることができます。
さらに、チームメンバーとの同時編集も簡単にできます。同じ図を見ながら一緒に作業することで、リアルタイムの編集ができるため、作業の効率性も上がります。
ワイヤーフレームの作成に便利な機能が揃っているCacooは、月契約・年契約のお手頃なプランでご利用いただけます。さらに新規ユーザーは、14日間無料でお試しいただけます。
ステップ4:テンプレートを選択する
Cacooを使って新しい図を作成するときは、まずテンプレートを選択します。
 Cacooで使用できるワイヤーフレームのテンプレート一覧
Cacooで使用できるワイヤーフレームのテンプレート一覧
ライブラリからカスタマイズ可能なさまざまな種類のテンプレートを選択することも、白紙テンプレートを選択することもできます。
ステップ5:グリッドとアウトラインを設定する
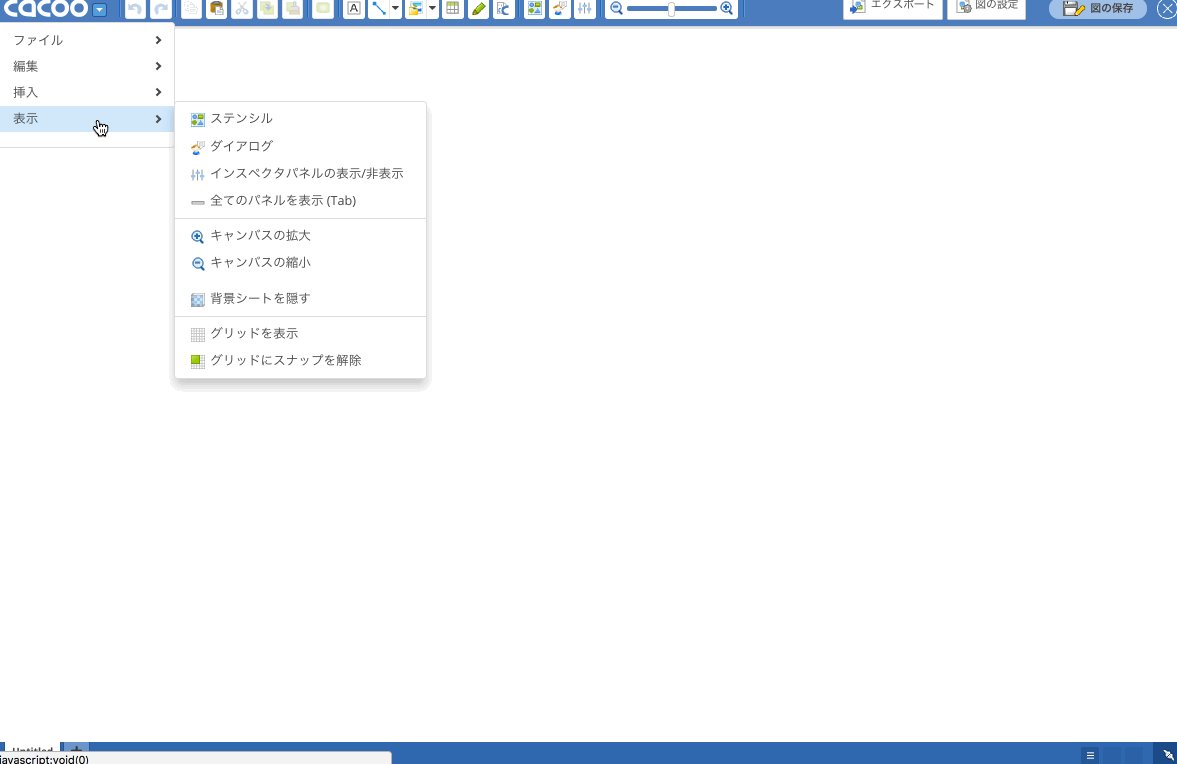
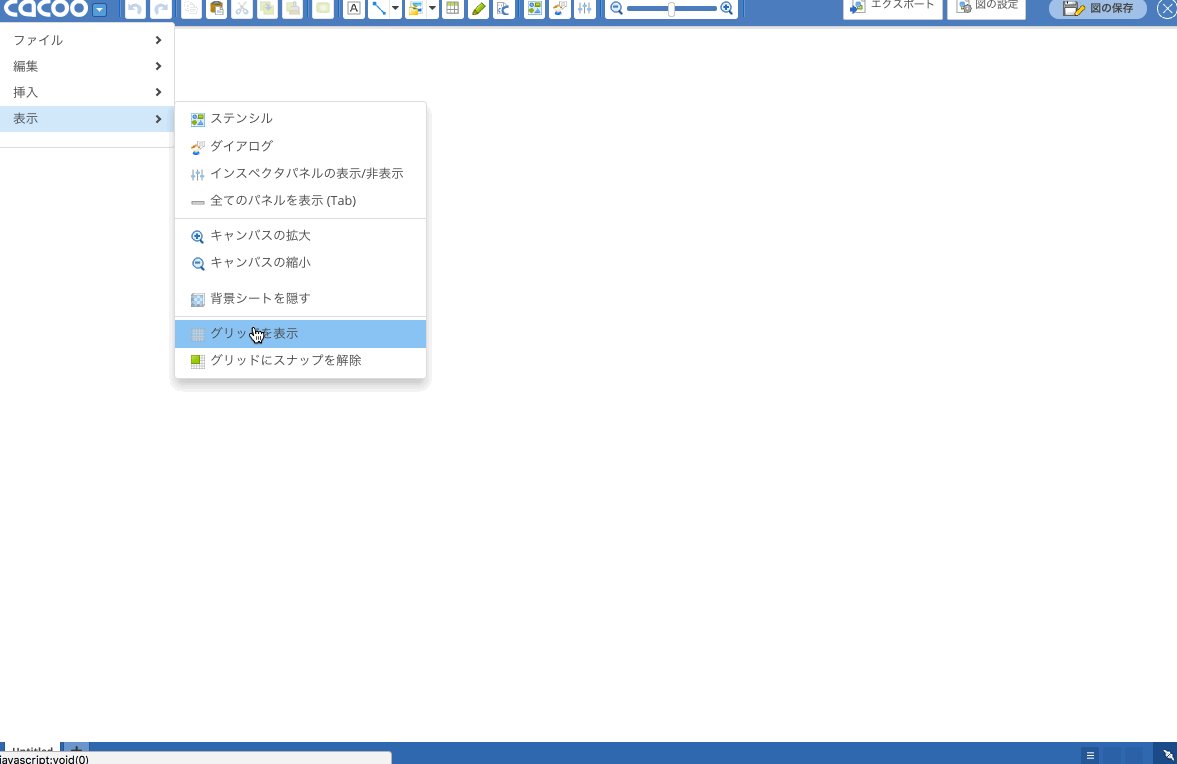
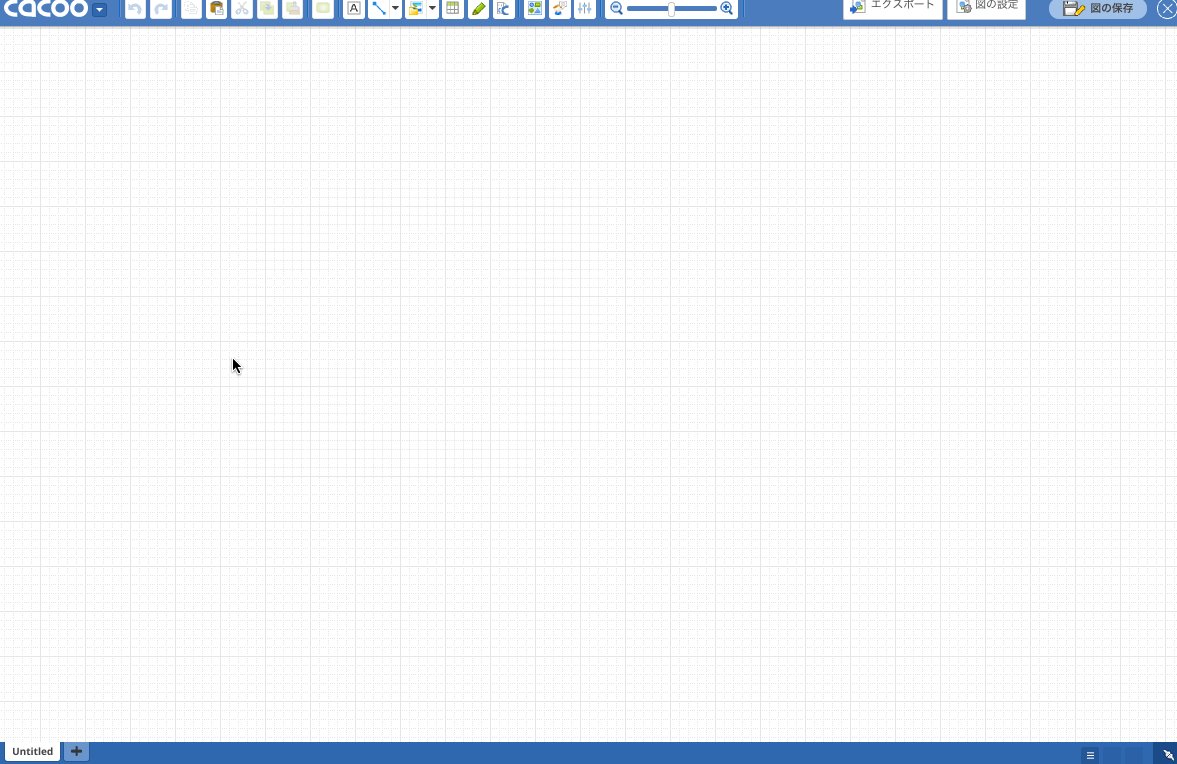
メニューの左上にCacooロゴのドロップダウンがあります。ここでグリッドオプションを設定できます。
- [表示]▶︎[グリッドを表示]をクリックすると、キャンバスにグリッドが表示されます。
- もう一度ドロップダウンから[表示]▶︎[グリッドにスナップ]をクリックすると、図形を移動・配置しているときに自動的にグリッド線に合わせることができます。
- これらの機能を使わないでデザインしたいときは、いつでも「グリッドを非表示」や「グリッドにスナップを解除」を選択できます。
 グリッドの表示
グリッドの表示
ワイヤーフレームの幅と高さの設定は、制作物やどのデバイスに合わせるかによって変わります。
この段階では、すでにステークホルダーの要求を理解していることが好ましいです。特に解決すべきことがあれば意識しましょう。
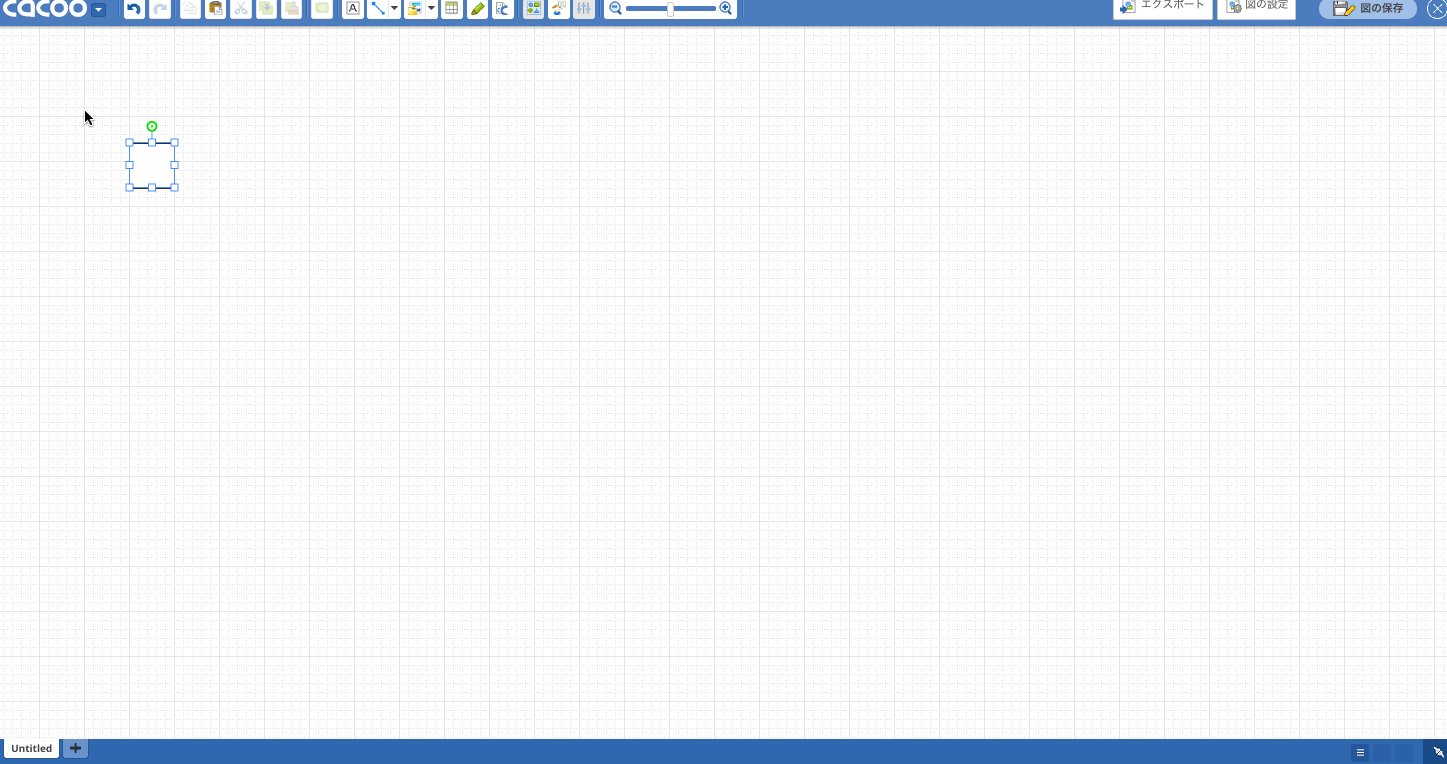
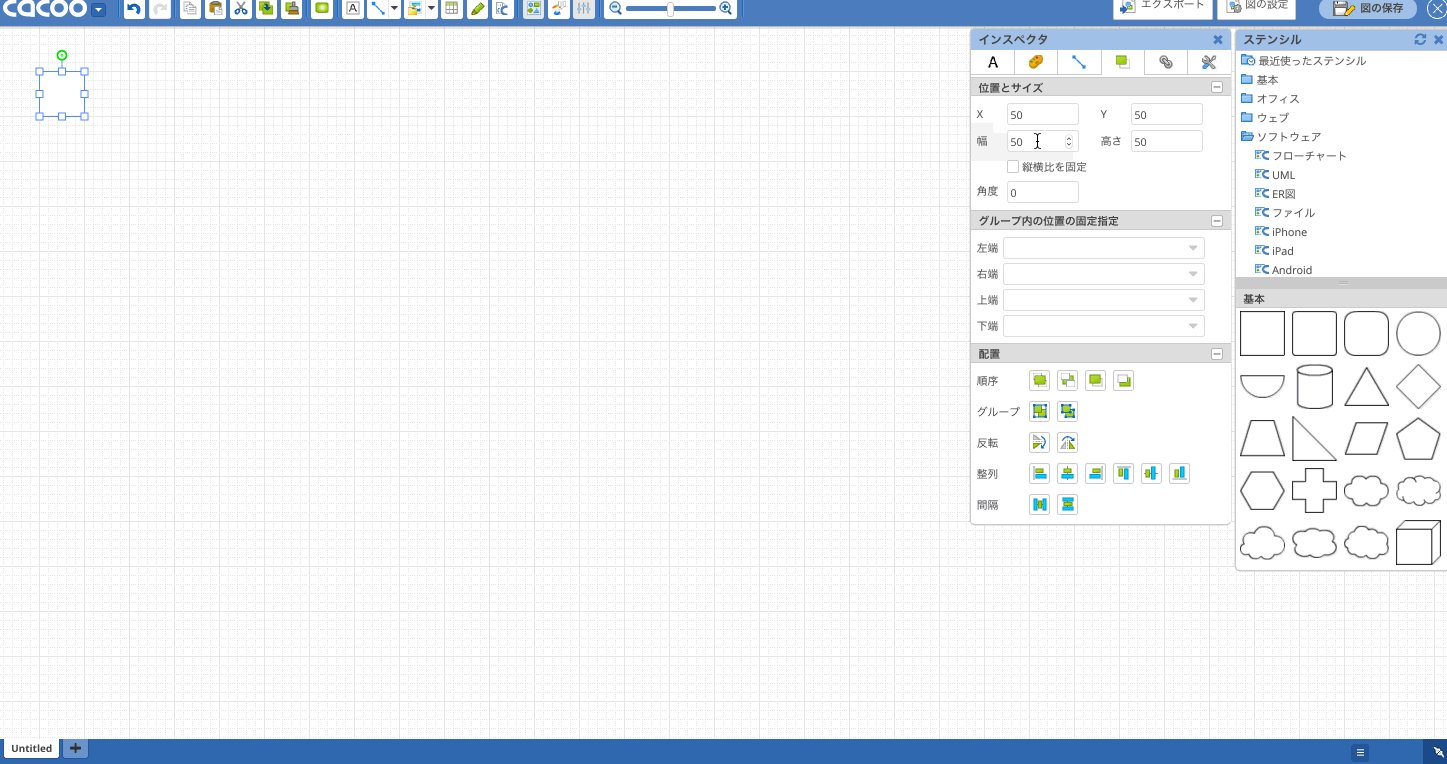
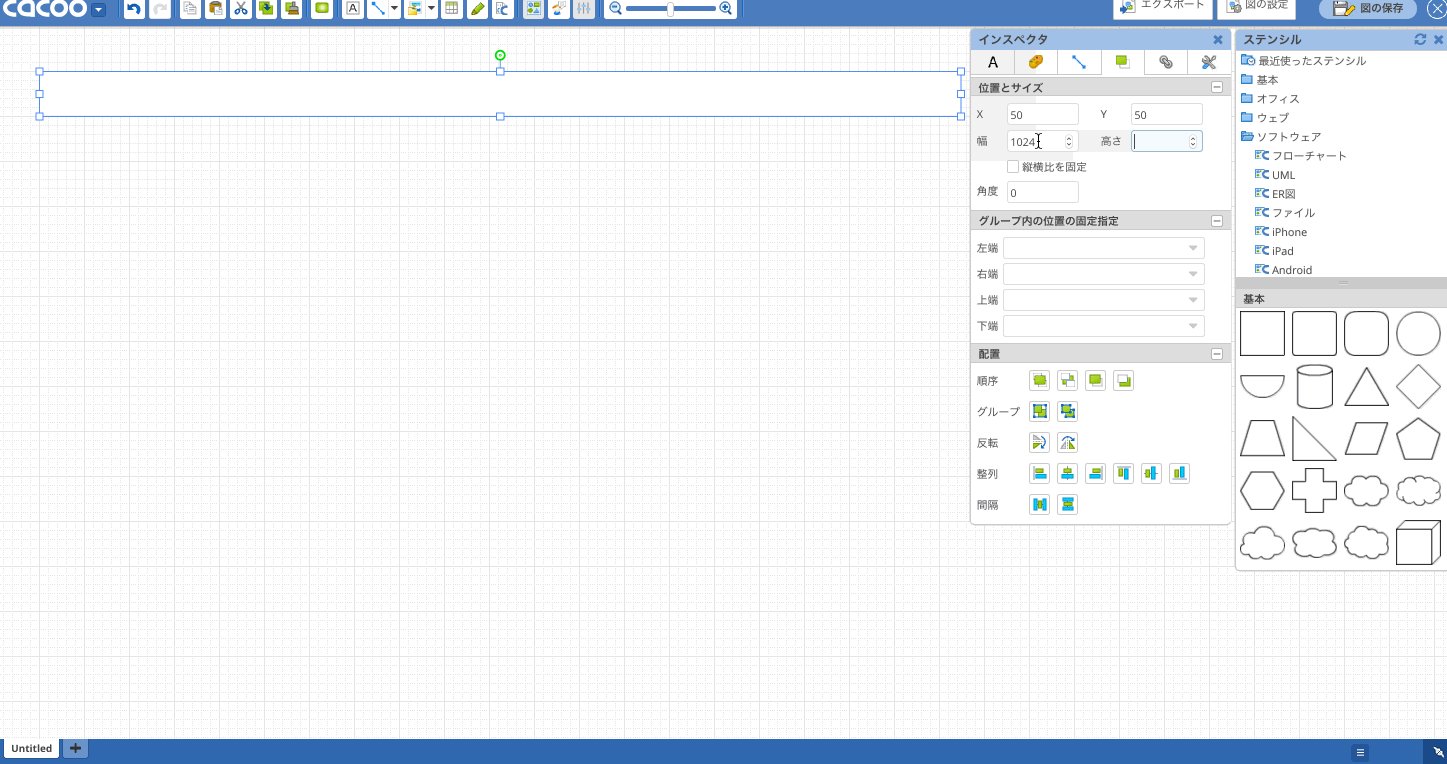
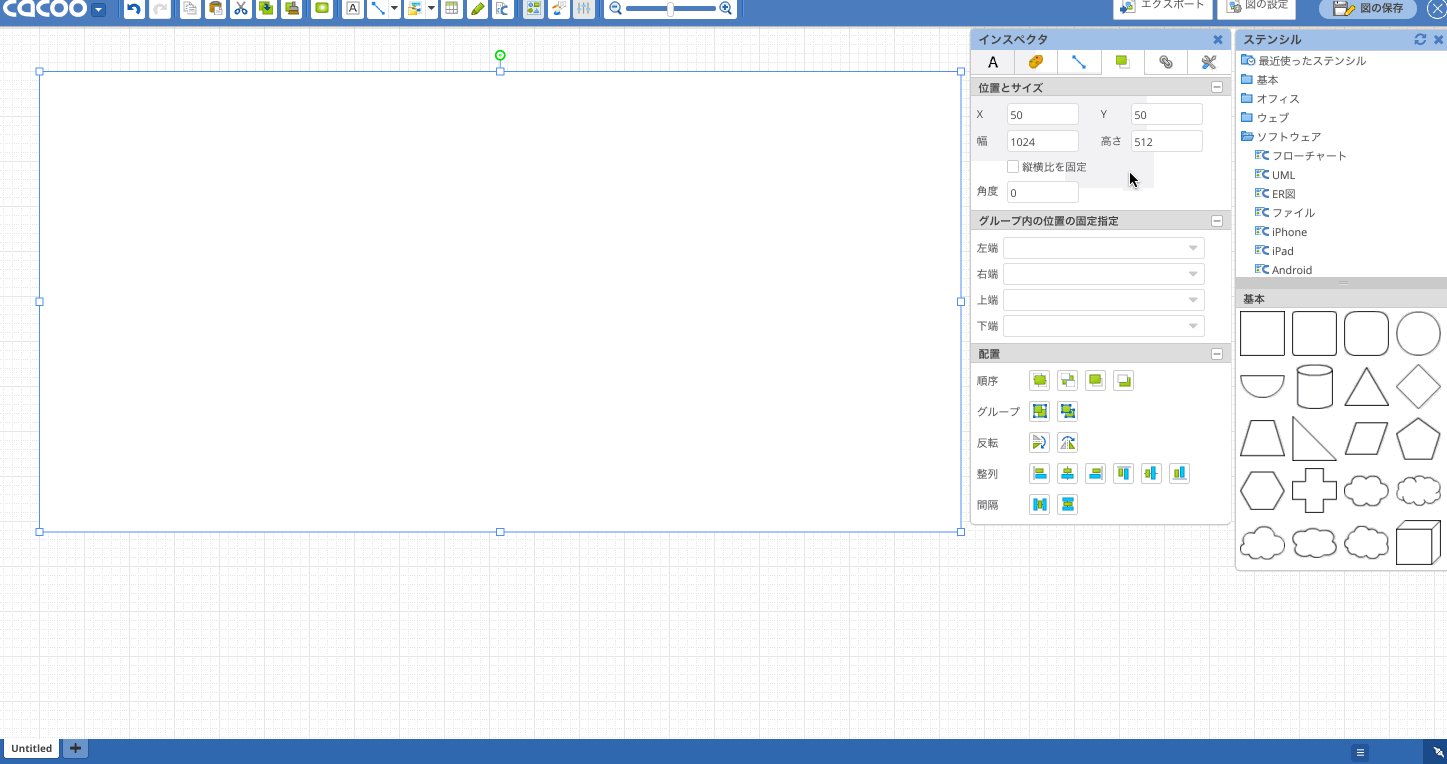
ステンシルライブラリーから基本の図形を選び、インスペクタを使ってサイズや位置などの細かい設定をします。グリッドを表示している場合は、グリッドに合わせれば簡単に配置できます。
 ステンシルの配置とサイズ変更
ステンシルの配置とサイズ変更
ステップ6:レイアウトを決める
まずは、ナビゲーション、ボディ、フッターの枠から始めて、その後、情報の優先順位や、ページで伝えたいストーリーにもとづいて、コンテンツ枠を追加していきます。
横書きの文章をざっくり読むときのように、上から下、左から右へ、ページのストーリーが展開していくことを想像します。情報の重要度が高いものはページの上方に配置しましょう。
続いて、テキスト、アイコン、スライダー、マルチメディアについても考えます。それぞれの部分がページ全体の目的をどう果たすのか常に意識しましょう。
最後にストーリーが他のページにどうリンクしていくのか、全体に一貫性あるのかという項目を考えます。
ステップ7:テキスト階層を決める
レイアウトが決定したら、実際のテキストや情報を挿入してみましょう。
ダミーテキストと実際のテキストではイメージが異なります。ダミーテキストでも問題ありませんが、なるべく実際のテキストを挿入するようにしましょう。ワイヤーフレームを作成するタイミングでイメージを明確にすることで、作業の手戻りを減らせます。
テキストを入力する際は、テキストサイズを表すH1、H2、H3タグを記入しましょう。文字サイズをわかりやすくすることで、どの情報がページ上でもっとも注目されるかを確認できます。
ステップ8:デザインの詳細
ワイヤーフレームの大枠を作り終えたら、次はインタラクティブな要素をワイヤーフレームに追加していきましょう。ボックスやテキストだけではなく、こうした細かい要素ひとつ一つも説明することで、より明確で完成度の高いワイヤーフレームを作成できます。
以下のポイントを参考にして作成してみましょう。
インタラクションのフィードバック:アクションによって何が起きたのか、また何が起こるのかを、ユーザーに知らせます。例えば、
- フォームへの検証応答
- 中間メッセージとモーダルウィンドウ
などが該当します。
インタラクションの状態:ユーザーのアクションによって変化するUIコンポーネント
- ドロップダウンリスト
- タイトル、ラベル、名前
- 動的コンテンツ
- 数字付きアイコン
- フォームフィールド
- ファイルのアップロード
などが該当します。
ジェスチャー:ユーザーがデバイス(PC・スマホなど)とインタラクションするための手段
- クリック
- ダブルクリック
- 右クリック
- スワイプフリック
- ピンチとスプレッド
- プレス
- ホバー
- ドラッグ&ドロップ
- キーボード入力
- キーボードショートカット
などが該当します。
デバイスをまたいだインタラクション:異なるデバイスに対応していない可能性のあるジェスチャー
- ホバリング
- ドラッグ&ドロップ
- ファイルのアップロード
などが該当します。
ユーザーの種類:ユーザーの直前の行動によって表示されるページの種類
- 新規ユーザー
- ゲスト
- 新規訪問者
- リピート訪問者
- 既存・ログインユーザー
- 管理者とスーパーユーザー
などが該当します。
前半で述べたように、UXとUIは関連性があるため、要所要所で重なる部分があります。プロジェクトチームの方針や専門知識レベル、デザインプロセスによっては、ワイヤーフレームをデザインする部分でUIデザイナーとの共同作業が必要になる場合があります。
ステップ9:図に注釈を付ける
注釈をつけることで、開発者があなたのデザインの意図や成果物のイメージを理解するのに役立ちます。以下が図に注釈を付けるときに留意すべき点です。
- 開発者のために書く。ステークホルダーは、完成した商品を想像できる、ストーリーのような文章を好むかもしれませんが、そうではなく、注釈は開発者のために書きます。本来の目的は、開発者が読んだときに、できるだけ素早く明確に各要素の目的や何をすべきか理解できることです。具体的かつ技術的な指示も交えた依頼文にしましょう。
- デザインの邪魔をしない。注釈は要素の側面に配置します。注釈がワイヤーフレームの邪魔にならないように配慮しましょう。
- 簡潔に書く。冗長な情報を入れず、チームができるだけ素早く注釈を理解できるように簡潔に書きましょう。
- フォーマットを一貫させる。それぞれの注釈に、すべてのジェスチャーと状態のリストを同じ形式で書くことで、読むひとが内容をすばやく消化できます。
注釈は次のように分類できます。
- 機能性:ジェスチャー、ポップアップ、データの入出力、ズームなど
- コンテンツ:テキスト、フォント、サイズ、リンク、グラフィックス、マルチメディア(サイズ、解像度などを含む)
- アクション:アニメーション(スタイル、スピード、ポジショニング)、インタラクション、リンク先など
- 制限:ハードウェア、ソフトウェア、ブラウザ、データなどによる制限
ステップ10:満足するまで繰り返す
詳細を書き込むことで、どの要素が機能して、どの要素が機能しないのかが見えてきます。最終決定をする前に、できる限りさまざまなアイデアを試してみてください。簡単な操作でいろいろ試せる点がワイヤーフレームが重宝されている理由です。
描画ツールによっては複数のアイデアのもと作成されたワイヤーフレームを保存できる機能があります。例えば、Cacooのバージョン履歴は同じ図の別バージョンを保存したり、新しいシートで代替案を作成したりできます。
準備ができたら、フィードバックを募りましょう。最終的なレイアウトがなかなか決まらないときは、ひとに相談することが得策な場合もあります。本来の目的を達成するためにどのレイアウトが適しているのか、さまざまな視点から意見を集めましょう。
フィードバックと修正を何度か繰り返して、レイアウトが完成したらグラフィックの段階に入りましょう。ブランディングに適した色合い、フォントなどを調整したらいよいよワイヤーフレームが完成します。
高度なヒントとテクニック
ワイヤーフレームのベストプラクティス
ビジネスにも通用する質の高いワイヤーフレームを作成するために、基本原則を押さえながらより高度なテクニックとコツも習得しましょう。
スタートは広範囲から
全体の基本構造が出来上がる前に各要素の細部にこだわってしまうと、細部はよくできていても機能面では劣る可能性があります。
ワイヤーフレームの要素は、ほとんどがボックスやテキストから始まります。ナビゲーションや、情報の階層、ストーリーテリングなどをしっかり考えてから、挙動やビジュアルを整えましょう。
ナビゲーションの最適化
ワイヤーフレームの主な目的を1つあげるとしたら、ナビゲーションの構築が挙げられます。ユーザーをポイントAからポイントBへ、行ってもらいたい場所へ最小限の労力で行ってもらえるように導くことが、成功するウェブサイトやサービスの骨子となります。
逆にユーザーが考え込んでしまい、構築した道から外れてしまう場合はナビゲーションがうまくいっていない状態です。
一つひとつのページを巡るユーザー体験とサービスの特性も考慮しながら「いつ」「どこで」「どんな」情報を入手できるように設計すべきかを考えましょう。
色は避けるか最小限に
ワイヤーフレームのポイントはウェブサイトやプロダクトの構造を見ることです。不必要な色は構造をみづらくする可能性があり、チームやクライアントから不要なフィードバックや質問を促しかねません。
少なくとも最初のイテレーションでは、色を避けるようにしましょう。
実際のテキストを使用する
ビジュアルを表現するのにボックスを使うのは問題ありませんが、可能な限りテキストを使いましょう(ダミーテキストは避けてください)。
要素の大体の大きさを把握するために、ボックスを使用するのは問題ありませんが、テキストは少し異なります。ダミーテキストの周りにデザインを作成すると、最終的なテキストがデザインに合わない可能性があります。作業の手戻りを発生させないためにもなるべく実際のテキストを使用しましょう。
使用するテキストが編集される場合でも問題ありませんが、テキスト量がどれくらいになるかはある程度把握しておきましょう。
一貫性を保つ
ワイヤーフレームはシンプルだからといって、適当に作ってはいけません。
一貫したフォント、スペーシング、線幅、ボタンなどを使用して、ワイヤーフレームで伝えたい構造や機能を邪魔しないように意識しましょう。
実験する
ワイヤーフレームを使うことで、低リスクでさまざまなデザインや可能性を実験できます。プロジェクトに影響を与えることなく、ナビゲーションや、レイアウト、テキストを試してみましょう。
例えば、新しいアイデアや、過去に成功したアイデアをワイヤーフレームで実験してみましょう。ひとつのアイデアにとらわれないことで、あらゆる可能性を探究して創造力を発揮させることができます。
コーディングコストを考慮する
創造力を解放させた後は、再び実用的な世界へ戻る必要があります。ワイヤーフレームの要素は、最終的にすべてコード化されなくてはいけません。
ここで、自問しましょう。時間と予算の観点から見て、あなたのデザインは果たして実現可能ですか?プロジェクトのリソースに合わせてデザインの一部を変更する必要があるかもしれません。
執着しない
ユーザーテストはワイヤーフレームのプロセスで欠かせないものであり、そこで迅速なデザイン変更が行われます。
繰り返しになりますが、あまりにも早い段階で細部にこだわるのはやめましょう。すぐに捨てられてしまう要素に多くの時間を費やすことになります。
目標はユーザーテストに向けて「最小限の実行可能なデザイン」を作成することです。細部は後でいくらでも見直せます。
デザインのコンテキストを考える
ワイヤーフレームは視覚的にシンプルなので、提示した時に相手をがっかりさせることもあります。しかし、ここで大切なのは、どう見えるかではありません。どんなストーリーが語られ、どれだけ効果的にそのストーリーが伝わるか、これが大切なポイントです。
ステークホルダーにプレゼンテーションする際は、デザインの意思決定について説明し、どんなユーザー体験が生み出されるか語り、あなたの取り組みを見せるように意識しましょう。初期のスケッチや、ユーザー行動のメモ書き、実験の結果などを残しておくことで、それぞれのデザインが決定された背景を提示できます。
デザインを始める前に
ワイヤーフレームをあなたの事業やクライアントのニーズに即したものにするために、デザインを始める前に考えるべき以下の要素に気をつけましょう。
ステークホルダーと話し合う
何を作るにしても、デザインの要件を理解することは、成功するために不可欠です。ステークホルダーのニーズと目標を満たしていなければ、成果物がどれほど素晴らしくても誰にも相手にされません。
ステークホルダーと会議を開き、プロジェクトの目標や、機能性について求められること、ユーザーにしてほしいこと、特定の機能などを明確にしましょう。
あなたが成功の条件を理解すればするほど、より良いプロジェクト結果が得られます。
ステークホルダーと確認 / 合意すべきこと:
- サポートするデバイス(デスクトップ、モバイル、タブレットなど)
- サポートするOS(Android、iOS、Windowsなど)
- デバイスごとの機能(デバイス間で機能が一貫しているか、減ってしまうか)
- デザインスケーリング(フィックス、フルード、アダプティブ、レスポンシブ)
- ページになくてはならない重要な要素(ログインエリア、検索ボックス、ロゴ、支払いボックスなど)
レスポンシブデザインやアダプティブデザインには、複数のスクリーンが必要です。何セット作成するかによって必要な時間が変わることをプロジェクト管理者に知らせましょう。
チームの同意を得る
ステークホルダーの要件を理解したら、次はプロジェクトへのアプローチ方法について、開発者やビジュアルデザイナーのチームと相談します。
チームと話し合うべきこと:
- デフォルトの画面サイズ(どのデバイス用にデザインするのか、ユーザーが実際に使用する画面サイズはどれか)
- ブレークポイント(どの指標・サイズでデザインや機能が変わるか)
早めにチームの同意を得ることで、他のメンバーが後から作業に取り掛かるときに意見の不一致を防ぐことができます。
フィードバックを得る
フィードバックを恐れてはいけません。制作途中でチームから沢山のフィードバックを得られるほど、それだけデザインの質が向上し、ステークホルダーへのプレゼンテーションやユーザーテストの準備が整います。
チームのフィードバックによって、うっかりミスを指摘してもらえるだけでなく、デザインの意思決定の理由をより明確にできます。多くの視点を理解することで、自分の制作方法に確かな根拠ができるのでUXデザイナーとしての腕も磨けます。
覚えておかなくてはいけないことは、フィードバックは決して個人的なものではないということです。デザインに適応させるかどうかに関わらず、あらゆるフィードバックを歓迎しましょう。他者の意見を聞いて積極的に利用するのを学ぶことは、他のクリエイティブな分野でも重要なスキルです。
定期的にフィードバックを得るための方法として、作業を共有し、チームからのコメントや編集を可能にするオンラインツールを活用するという手立てもあります。途中でリビジョンを管理すれば、プレゼンテーション時に作業経緯を提示するのにも役立ちます。
ワイヤーフレームツールの選択
より創造的なデザインを作るためにスケッチから始めるデザイナーも多いですが、最終的にはアプリケーションやソフトウェアを使うことになります。
作業の進め方や、デザインプロセス、作成するワイヤーフレームの種類によって、適切なワイヤーフレームツールも変わっていきます。
ワイヤーフレームツールを選ぶ際に考慮すべき5つのポイントをご紹介します。
共有機能が豊富か
あなたのデザインを他のひとに見せてフィードバックをもらいたいとき、編集をしてもらいたいときは、ツールにどのような共有オプションがあるのか確認しましょう。
インストール型のツールなどは、チームメンバーに図を確認・編集してもらうために、ファイルを都度書き出して、共有する必要があります。この場合、バージョン管理が複雑化し、最悪の場合、1人のメンバーの作業が終わらないとファイルを開けないといった事態が起きます。
一方で、クラウド型ツールであれば、同じ図を見ながらリアルタイムに共同作業ができて、同時編集にも対応しています。
単独で作業する場合は、共同作業ができる機能は重要ではないかもしれません。しかし、定期的にチームがファイルにアクセス・編集する必要がある場合、共同作業の可否は、業務の効率化に大きな影響を与えます。
インストール型のツールとクラウド型のツールには利点と欠点がありますが、共有機能が優先される場合は、図を共有する相手、フィードバックをもらう相手、編集できるひとが誰になるのかを把握しましょう。
共同作業ができるか
ツールによっては、チームメイトに図を共有する際にファイルをエクスポートする必要があります。
この場合、バージョン管理が難しくなったり、他のひとの作業がひとつ終わるのを待つといったデザインプロセスの滞りが生じる可能性があります。
単独で作業する場合は、共同作業の機能は重要ではないかもしれません。反対に、定期的にチームがファイルにアクセス・編集する必要がある場合はリアルタイムで図を共同編集できる作図ツールなどを活用して、時間を節約しましょう。
どのデバイスで利用できるか
チームで複数のコンピュータやデバイスで作業をしている場合は、どこにいても簡単にアクセスできるクラウド型のツールが便利でしょう。
単独で作業している場合は、クラウド型のツールではなくて、インストール型のツールでも十分かもしれません。例え締め切り直前で更新したい場合でも、自分のパソコンが手元ににあるように気を付けさえすれば問題ありません。
オフラインでのアクセスが必要か
クラウド型のツールは、インターネットが接続できない環境で作業をすることが多い人にとっては、良い選択ではないかもしれません。
公共のWi-Fi接続やホットスポットが普及するにつれて、以前ほど大きな問題ではなくなりましたが、自分の作業環境がオンラインの状態が多いのか、オフラインの状態が多いのか、考えてみましょう。
利用できるテンプレートの種類は豊富か
テンプレート機能を使えば、ワイヤーフレームを一から作成する必要がありません。ツールを比較して、ウェブ、モバイル、タブレットなどのデバイスに適応したデザインがあるかなど、自分が使いやすいと感じるテンプレートがあるか、気に入っている図形があるか確認しましょう。
加えて、自分が作成したテンプレートや図記号を登録していつでも使えるかという点も、確認項目に入れましょう。プロジェクトで多数のフローチャートをデザインしている場合、テンプレートを保存しておくと作業の効率化につながります。
ワイヤーフレームにCacooを選ぶ理由
良いデザインをつくるには、どのタイミングに、どのツールを使うかを適切に判断する必要があります。
だからこそ、そのためには、機能を網羅しているかを判断基準にするのではなく、自分たちが必要な機能が備わっているか、また目的にあった使い方ができそうかを検討することが大切です。
フローチャート初心者でも、簡単に操作ができるCacooは、オンラインで使える作図共有ツールです。
クラウドベースで図を管理することで、チームとリアルタイムで共同作業ができます。図の共有機能により、チームメンバーやステークホルダーとのコミュニケーションも円滑に進められます。オンラインツールなので、ソフトウェアのインストールやダウンロードは必要ありません。
テンプレート機能も豊富で、数分もあればワイヤーフレームを作成できます。さらに、フローチャート、サイトマップ、ネットワーク構成図、マインドマップなども簡単に作成できます。
プロジェクト全体の管理にもCacooをご活用いただけます。「チームプラン」では、図をプロジェクトごとのフォルダで管理できたり、組織内の特定のグループに図を共有したり、図にコメントして簡単にフィードバックを受け取ることが可能です。
他にも以下のようなこともできます。
柔軟な書き出しオプション(PNG、PDF、PPT、PostScript、SVG)
- 変更履歴(変更内容と日時を確認できます)
- アプリケーション内チャット(もちろんコメントも)
- ダウンロード不要の共有機能
- 図の埋め込み(外部のウェブページに図を埋め込みます)
- チーム管理(メンバーの招待、グループ作成、役割の割り当て)
- 高度なセキュリティ(アクセス権限を管理して、誰が見ているか正確に把握します)
Cacooの無料トライアルを14日間お試しいただけます。図の作成からチームメンバーとの共同作業まで、Cacooがあなたに最適なツールかぜひご確認ください。クレジットカードの登録は不要です。
チームでの利用はチームプラン、個人での利用はプラスプランがおすすめです。
チュートリアルガイドはいかがでしたか?ご紹介した手法やコツを使って、ぜひ見やすくて、理解しやすいワイヤーフレームをCacooで作成してみてください。