この記事は公開されてから1年以上経過しています。
仕様やUI(画面)は現行バージョンと異なる可能性があります。
Cacooの最新版についてはこちらからご確認ください。
Cacoo塾の塾長、平山です。Cacooの使い方や機能紹介を毎月お届けしているCacoo塾ですが、開塾から約1年を迎えました!そこで今回は、約2年におよぶCacooの「進化」をまとめてご紹介します。
現在Cacooを利用されている方はもちろん「数年前にCacooを使っていたけど最近はそういえば使っていないな」という方は、2017年に実施したHTML5化対応以降のCacooの著しい進化をぜひご覧ください!
目次
変革の狼煙~エディターのHTML5化、マイクロサービス化
エディターのHTML5化

2017年8月まで、Cacooはエディター(図の編集画面)にFlashという技術を使っていましたが、当時はパフォーマンスやセキュリティの問題を抱える要因のひとつでもありました。
そこで、新たなWeb標準技術であるHTML5に技術基盤を刷新するという大々的な変更を行いました。
この際に行ったのは、単なる新技術への移植だけではなく、内部的なデータ構造を始めとした抜本的な設計の見直しなども行い、大幅なパフォーマンスの向上を実現しました。
編集中の動作だけではなく、Flash時代はシート数が増えると、編集ができるようになるまで長い時間待たされるということがありましたが、そういった読み込みにかかる時間も短縮するなど、全体のパフォーマンスが向上しています。
参考資料:Cacoo、FlashからHTML5に完全移行が完了。より快適な作図が可能に
ただし、HTML5化は、この一過性のパフォーマンス改善にだけあったのではありません。モダンな技術を採用することにより、開発容易性や開発要員を確保し、開発スピードを向上することも目的としていました。
マイクロサービス化
さらに、Cacoo全体のシステムの構造を、単一の大きなアプリケーションから、複数の細かいアプリケーションが協調してひとつのサービスとして動作する「マイクロサービス」という新しいアーキテクチャへの移行を始めました。
マイクロサービス化は僕たちCacooチームに新たな課題ももたらしましたが、このチャレンジングな変更により、技術選定や複数人・複数拠点での開発が容易になりさらなる開発スピードの向上を実現しています。
参考資料:CacooはなぜKubernetesによるmicroservicesへの道を選んだのか?
以上、エディタのHTML5化とマイクロサービス化を経て、Cacooの急激な「進化」が始まりました。
それからのCacooの進化の過程
それでは、エディターのHTML5化、マイクロサービス化からのCacooの進化の過程を追ってみましょう。
2018年6月:ユーザーインターフェースの全面リニューアル
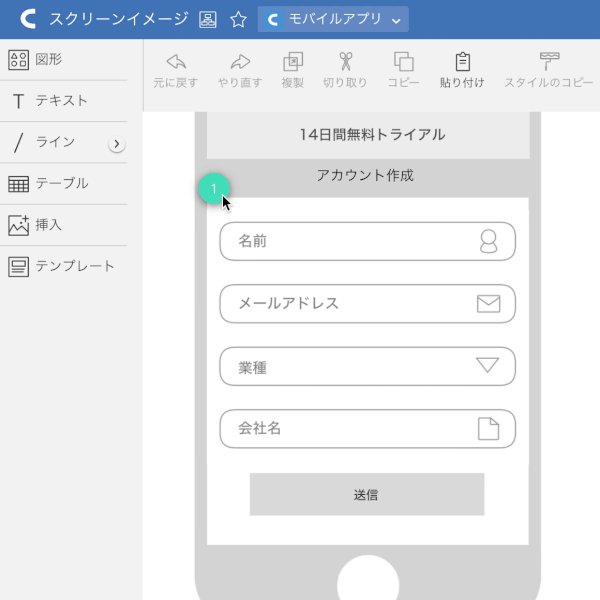
サービス開始から約9年間、あまり変化のなかったユーザーインターフェースを全面的に刷新し、フルリニューアルを果たしました。
このとき、専門のUX(ユーザーエクスペリエンス)リサーチャーによる調査およびテストの元、より現在のユーザーに適合したユーザーインターフェースを提供することを目指しました。
 Cacooが全面リニューアル!すべての画面がもっと便利に使いやすくなりました
Cacooが全面リニューアル!すべての画面がもっと便利に使いやすくなりました
参考記事:Cacooが全面リニューアル!すべての画面がもっと便利に使いやすくなりました。
2018年6月:コメント機能の刷新
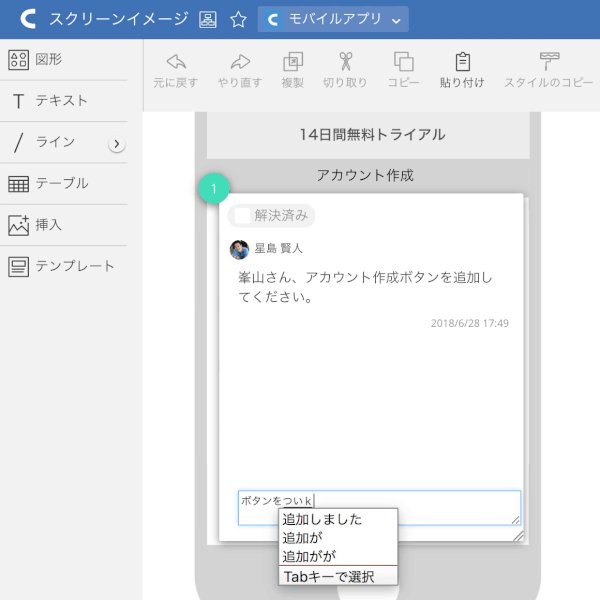
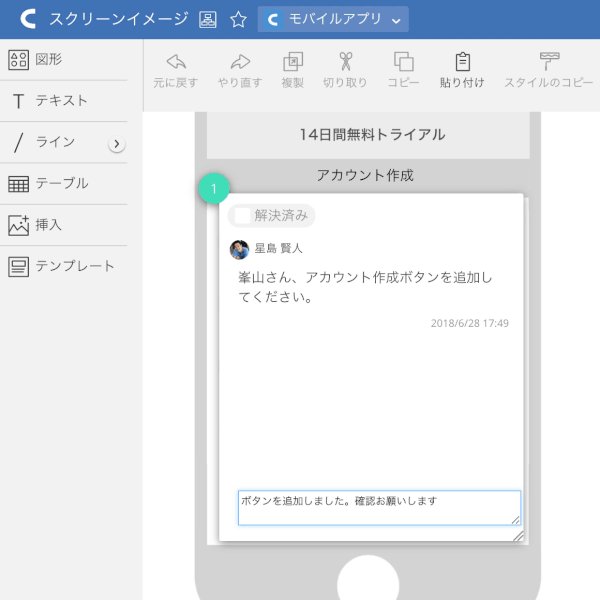
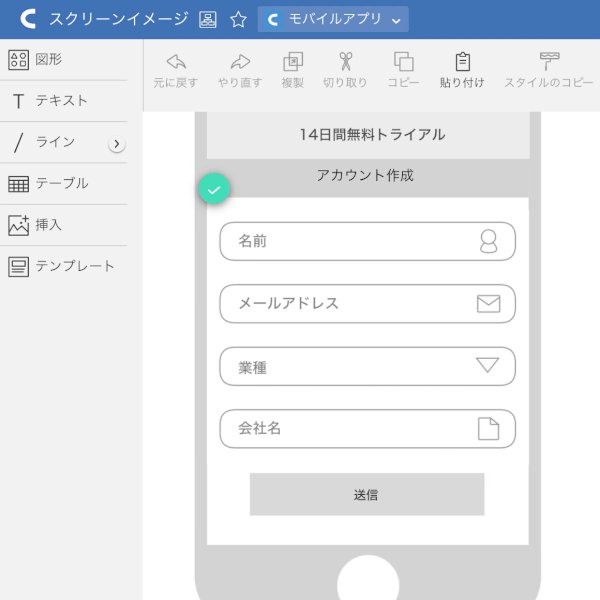
また、ユーザーインターフェースのリニューアルに合わせ、図にコメントをする機能も大幅に改善されました。
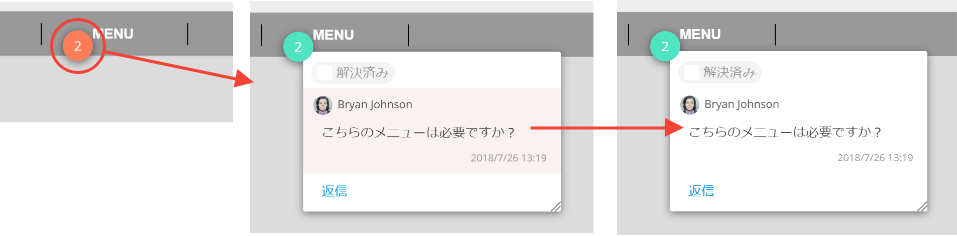
これ以前のコメントは、図全体に対するコメントが時系列に並ぶだけのもので、図の中の具体的な箇所に対して言及するのは非常に難しい状態でした。
この新しいコメント機能では、図の中の任意の場所に配置し、他のユーザーとの会話や状態管理も行えるものとなっており、チームコラボレーションの向上に大きく寄与するものに生まれ変わりました。

参考記事:生まれ変わったコメント機能で図を使ったコミュニケーションを快適にする
2018年8月:コメント機能の改善~未読・既読表示、TypetalkやSlackへの通知
生まれ変わったばかりのコメント機能でしたが、より良いコラボレーションを実現できるよう、非常に短期間で改善が進められました。未読のコメントが分かりやすく表示されたり、TypetalkやSlackと連携させることで、すぐに新着のコメントを把握できるようになりました。

参考記事:コメントのアップデート機能を使いこなす!改善点と特殊な記法を紹介
2018年9月:Microsoft Azureアイコン・テンプレートの追加
これ以前から一部ご要望をいただいていた、Microsoft Azure関連のアイコンやテンプレートが追加されました。
![]() CacooにAzureアイコンが追加されました!
CacooにAzureアイコンが追加されました!
参考記事:Azureの構成図をCacooで作ろう!Azureアイコンとテンプレートが新たに追加されました
2018年10月:AWS構成図を自動挿入する機能
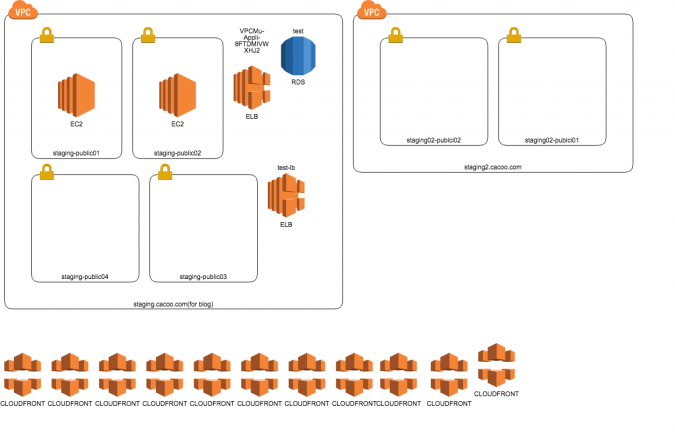
Cacooは非常に多くのインフラエンジニアの方々に使っていただいていますが、AWS(Amazonウェブサービス)をご利用の方向けに、AWSにある構成からCacooの図を自動生成する機能をリリースしました。

参考記事:AWS構成図をCacooに自動で挿入する新機能をリリースしました!
2018年10月:グラフを自動で描画する機能
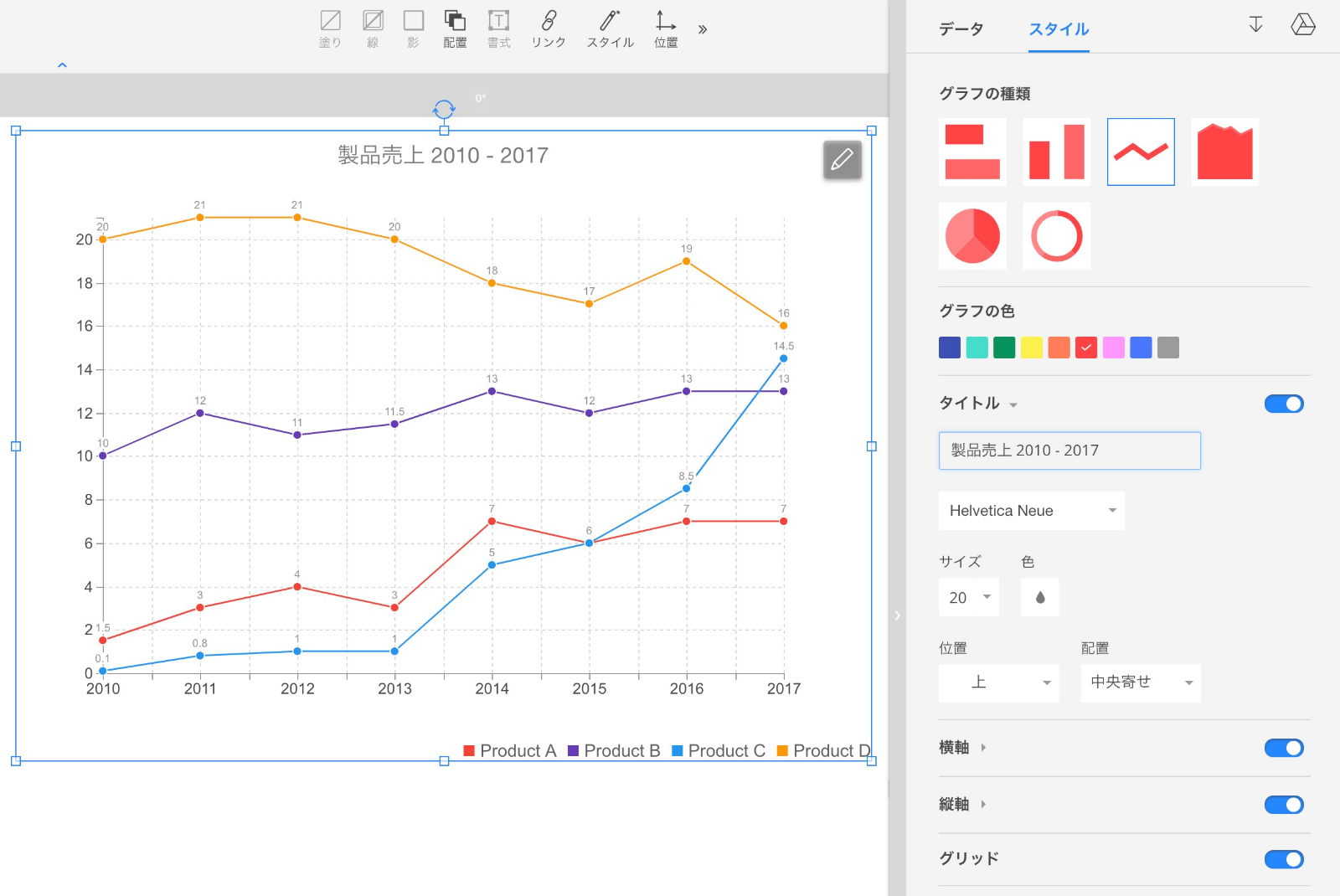
これまでCacooだけで棒グラフや円グラフを描くことは非常に困難でしたが、数値データから自動でグラフを描画する機能をリリースしました。
データはCacooに直接入力するだけではなく、CSVやExcelファイルをアップロードしたり、Googleスプレッドシートを読み込ませたりすることもできます。

参考記事:グラフをCacooに自動で生成できる「Cacooグラフ」をリリースしました!
2018年12月:AWS構成図機能でIAMロールを指定可能に
リリースして間もなく多くのユーザーのみなさんからご要望をいただき、よりセキュアにAWS構成図機能を利用できるようIAMロールを指定できるオプションを追加しました。
参考記事:CacooのAWS構成図機能にIAMロールによる連携を追加しました!
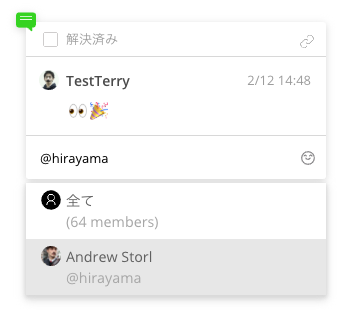
2019年2月:コメント機能にメンション通知を送る機能の追加・絵文字への対応
コメント機能に、他のユーザーへの通知を送るメンション機能とコメント内に絵文字を挿入する機能が追加されました。
さらに、コメントそのもののリンクを共有する方法も改善され、図を使ったコラボレーションがより豊かに、容易にできるようになりました。

参考記事:Cacooのコメントでメンション機能と絵文字が使えるようになりました!
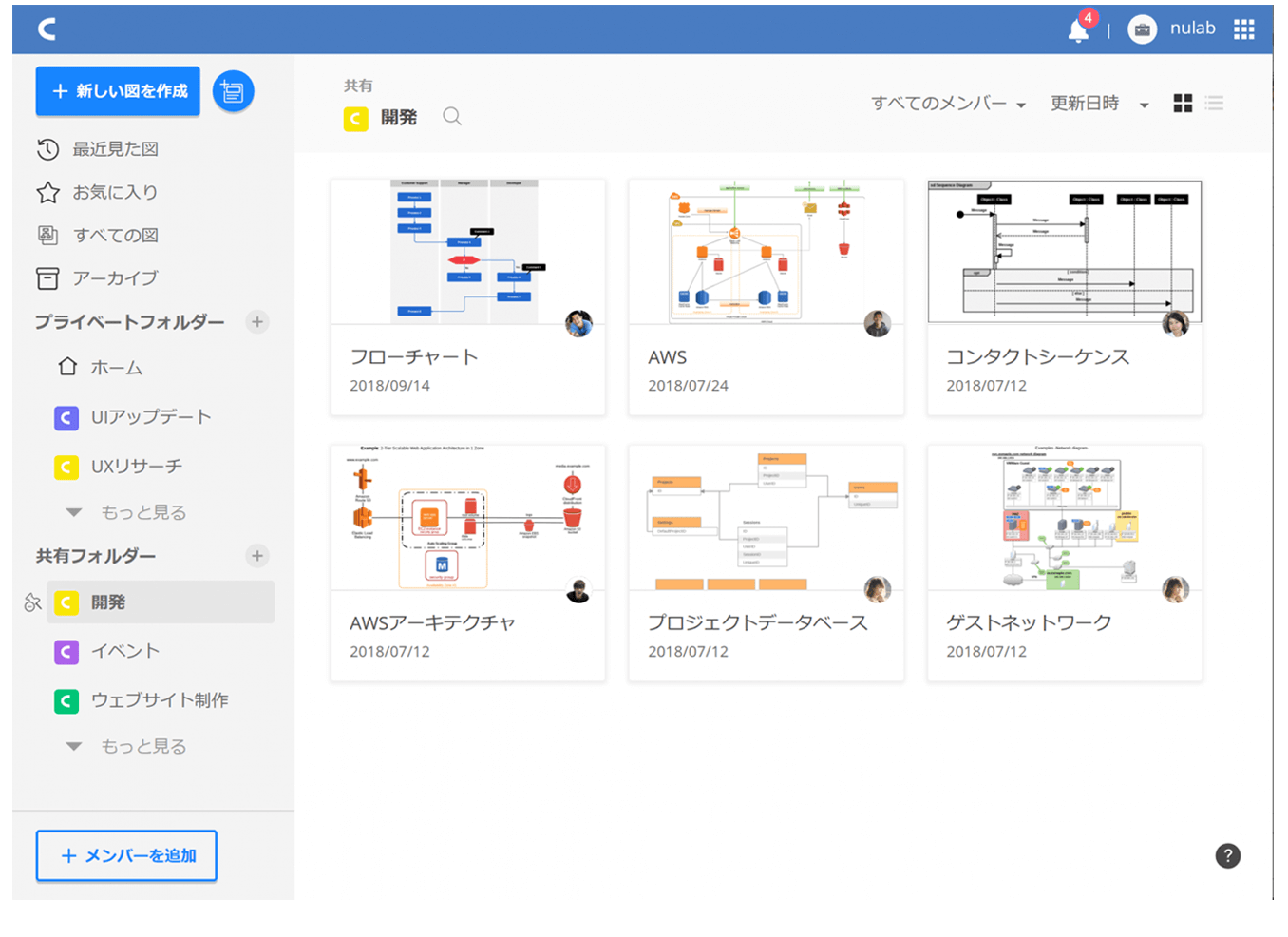
2019年3月:ダッシュボードの使い勝手を大幅に改善
ユーザーインターフェースのリニューアルにより大きく変更されたダッシュボード(図の一覧表示)ですが、よりストレスなく、使い勝手が良いものになるようもう一段階の大幅な改善を行いました。

図の作成方法などの細かな点から、よくアクセスするフォルダーをピン止めして開きやすくするなどの様々な点が改良されました。
参考記事:図の作成が簡単に!Cacooのダッシュボードがより使いやすく、見やすくなりました!
2019年4月:複数シートのPNG一括ダウンロード
従来は1シートずつダウンロードする必要のあったPNGエクスポートですが、図に含まれるすべてのシート分のPNGが一括でダウンロードできるようになりました。
参考記事:CacooでPNGファイルの図の一括ダウンロードができるようになりました!
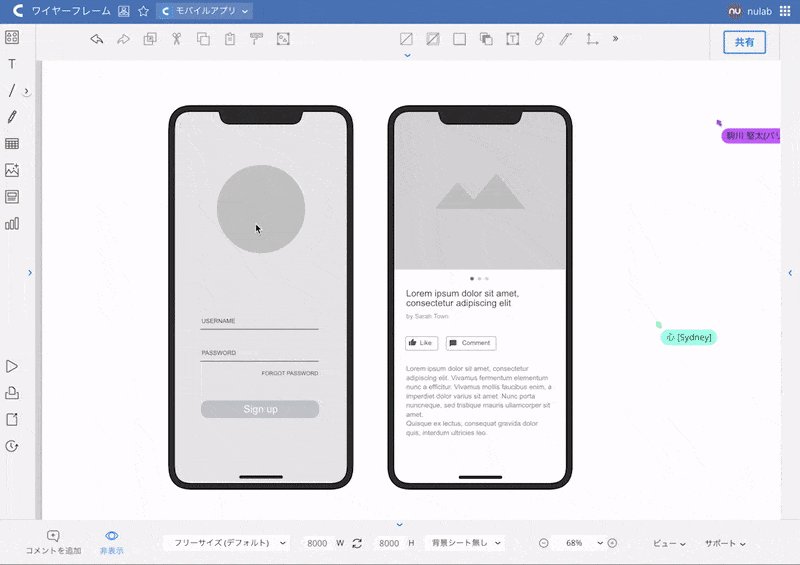
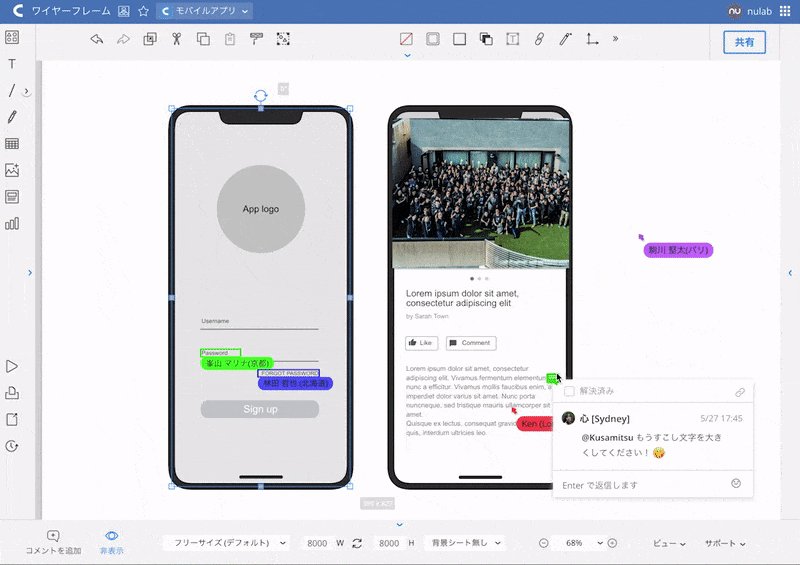
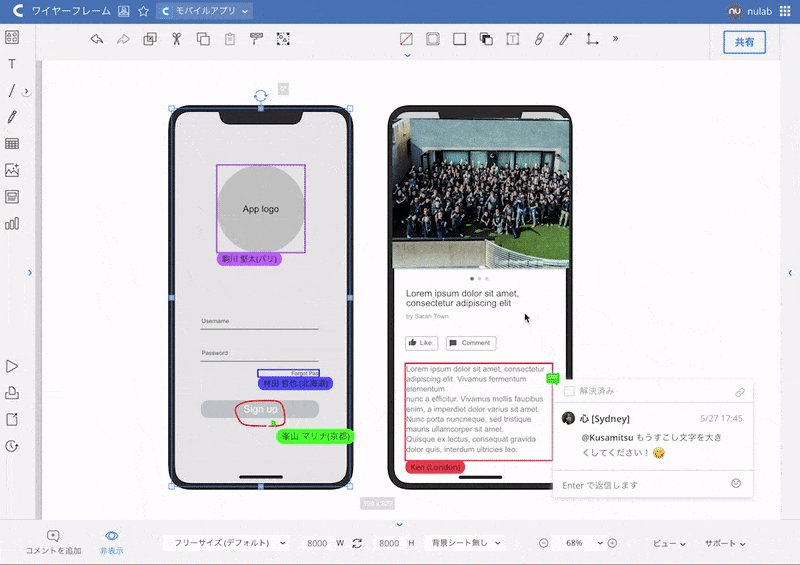
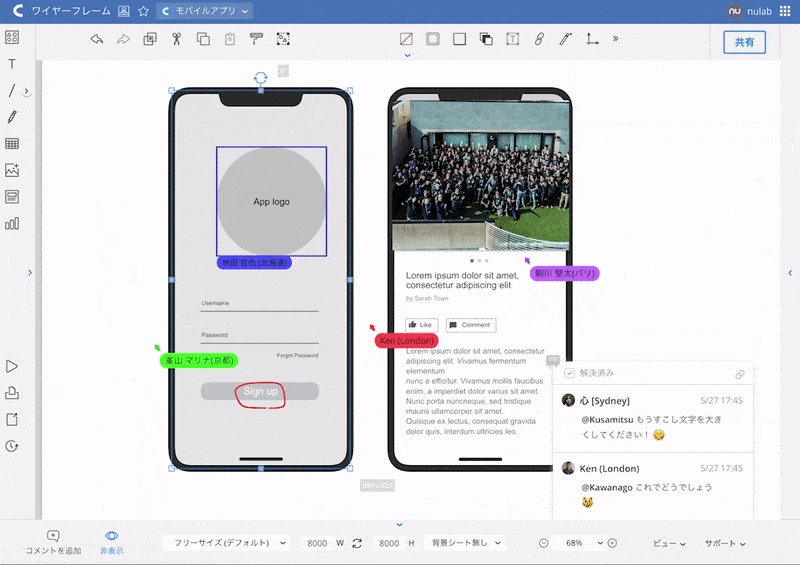
2019年5月:リアルタイム共同編集機能の大幅強化
Cacooは、ひとつの図をオンラインで複数人数が同時に編集できるという機能を先駆けて実現していましたが、このユーザー体験を大幅に強化しました。

従来の共同編集機能は、他のユーザーが選択している要素の表示や編集結果の反映のみでしたが、リアルタイムにお互いのカーソルの位置が共有され、ドラッグ中やテキストの編集中といった編集操作そのものが分かるようになりました。
これにより、あたかも自分のCacooの画面にみんなが集まっているような体験を得ることができました。
参考記事:Cacoo「リアルタイム共同編集」を強化!テキストやシェイプのリアルタイムな編集を実現
これからのCacooの進化について
以上、紹介した内容のとおり、Cacooは短い期間で様々な進化を遂げており、HTML5化やマイクロサービス化の目的の一部であった開発スピードの向上が実現できていることを証明しています。
もちろん、これでCacooの進化が打ち止めになることはありません。新機能の追加や機能改善だけではなく、さらなる技術的なチャレンジなども経て、これまで以上のスピードで進化していきます。
今回のCacoo塾はいつもと趣向を変えて、最近のCacooの進化にフォーカスして紹介しました。
2017年8月のHTML5化以降のCacooのバージョンアップを皆さんはすべてご存知でしたでしょうか?
冒頭にもありましたが、もしみなさんの周りに「以前Cacooを使ってたけど、そういえば最近は使っていない」という方がいましたら、ぜひこの記事を紹介してみてくださいね。
今後も続くCacooの進化にぜひぜひご期待ください!