今日もCacooしてますか?CacooのHirayamaです。
Cacooでは「ステンシル」と呼ばれる標準で豊富な図形が提供されています。実は、独自のステンシルを作成して再利用することもできるのをご存知でしょうか?
本記事では、独自の図形である「ユーザー定義ステンシル」の作成方法をわかりやすく解説します。
目次
基本編:ユーザー定義ステンシルを作成する
ユーザー定義ステンシルは、Cacooの図を使って登録できます。
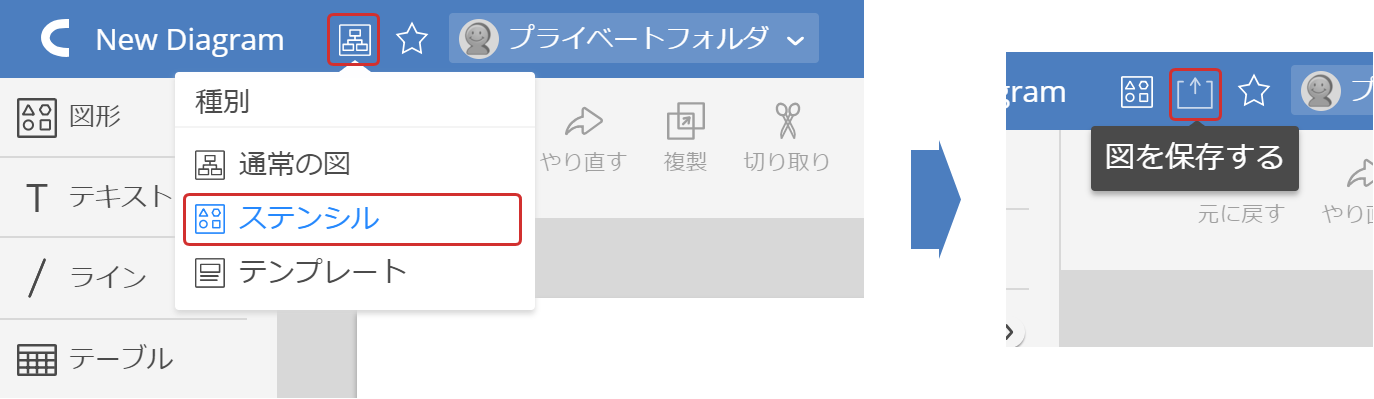
図からユーザー定義ステンシルを保存するには、ヘッダー部分のメニューから「ステンシル」の種別を選びます。
そうするとメニューの横に新しく保存ボタンのアイコンが表示されます。
 ステンシルとして保存
ステンシルとして保存
このアイコンをクリックすると、図の内容をもとにユーザー定義ステンシルとして登録されます。このとき、図に含まれる各シートの内容が、それぞれ個別の図形として利用できます。
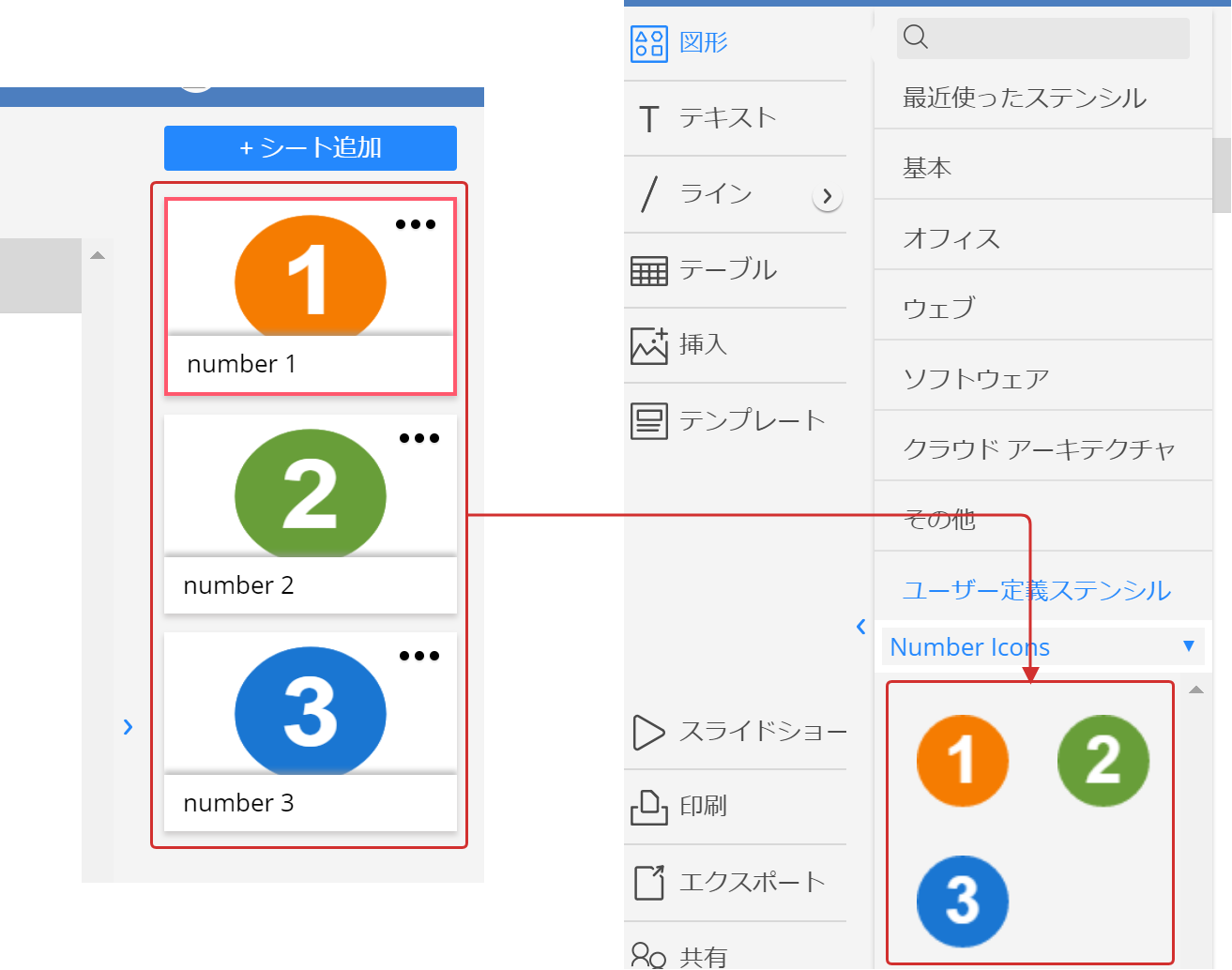
 シートとステンシルの関係
シートとステンシルの関係
発展編:手持ちのアイコン集を一括で図形として登録する
Cacooはドラック&ドロップなどで簡単に画像を取り込むことができます。このように取り込んだ画像をステンシルとして保存して、独自の図形として利用することができます。
発展編では、アイコン集や素材集などの複数の画像を一括で取り込む方法を紹介します。
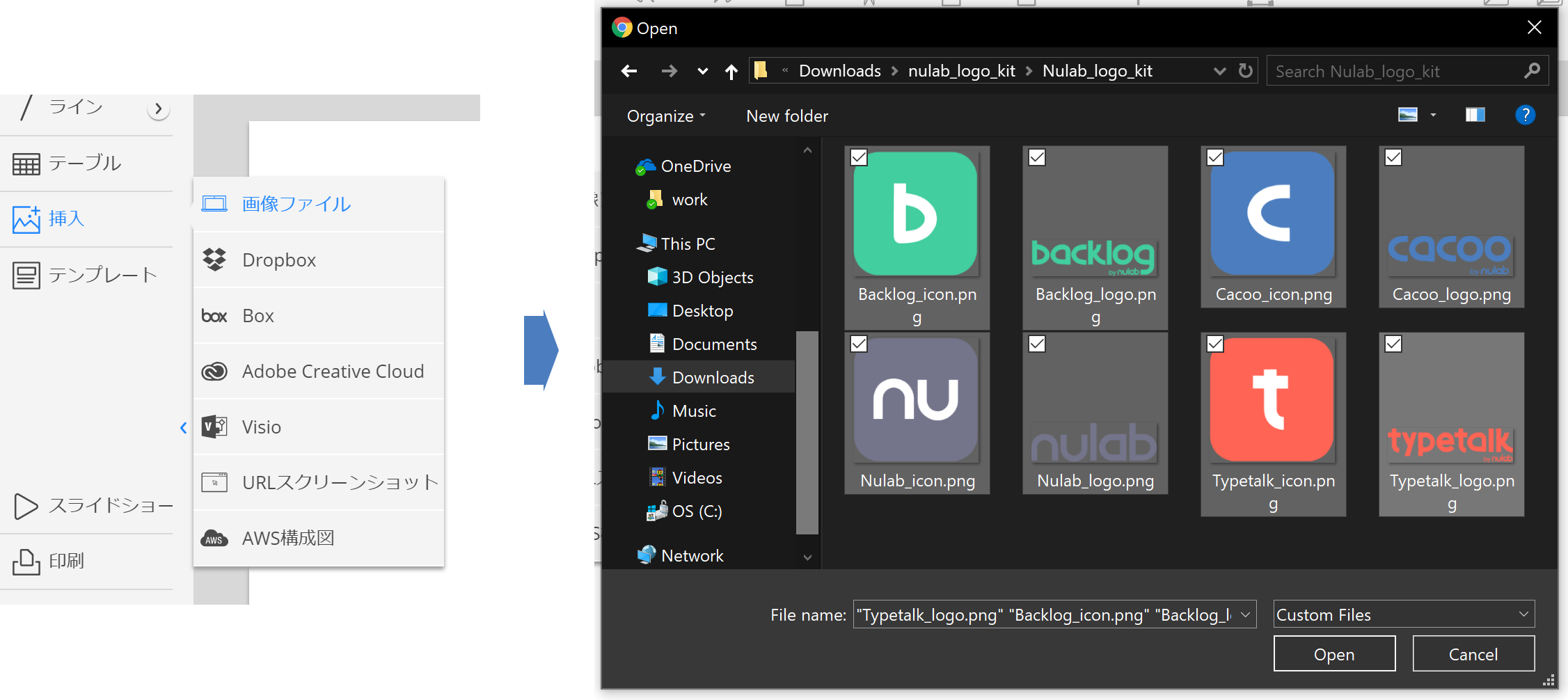
まず、左メニューの [挿入] – [画像ファイル] を選択します。
ここで表示されるダイアログでは、図に挿入する画像ファイル(拡張子が.PNG、.GIF、.JPGのもの)とSVGファイル(拡張子が.SVG)を選択できます。さらに、複数のファイルを一度に選択するのも可能です。
 複数のファイルを挿入
複数のファイルを挿入
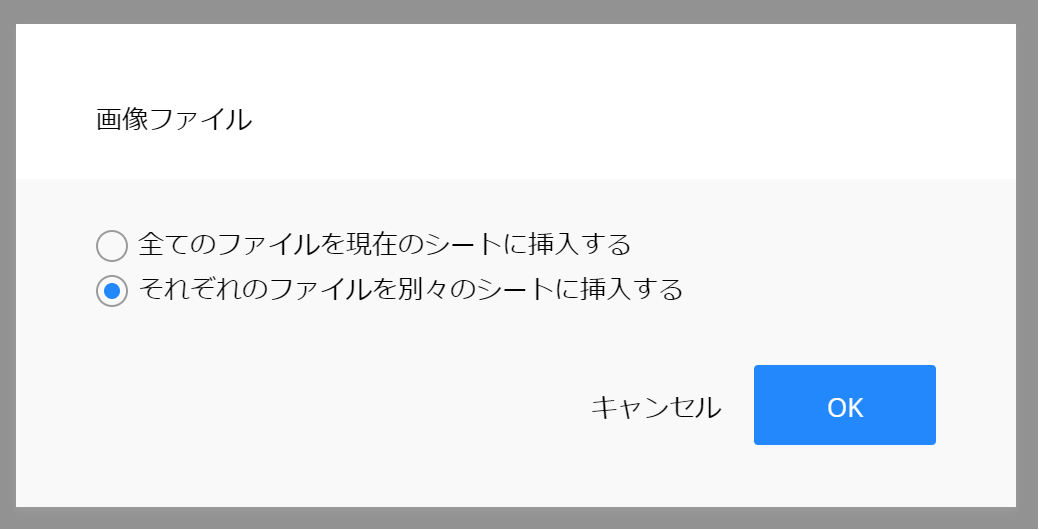
複数のファイルを選択した場合、挿入時に以下のような確認ダイアログが表示されます。
 ファイルの挿入方法の選択
ファイルの挿入方法の選択
ここで「それぞれのファイルを別々のシートに挿入する」を選択すると、選択した画像の分だけシートが自動的に追加され、それぞれのシートに1ファイルずつ挿入された状態になります(元のファイル名がシート名になります)。
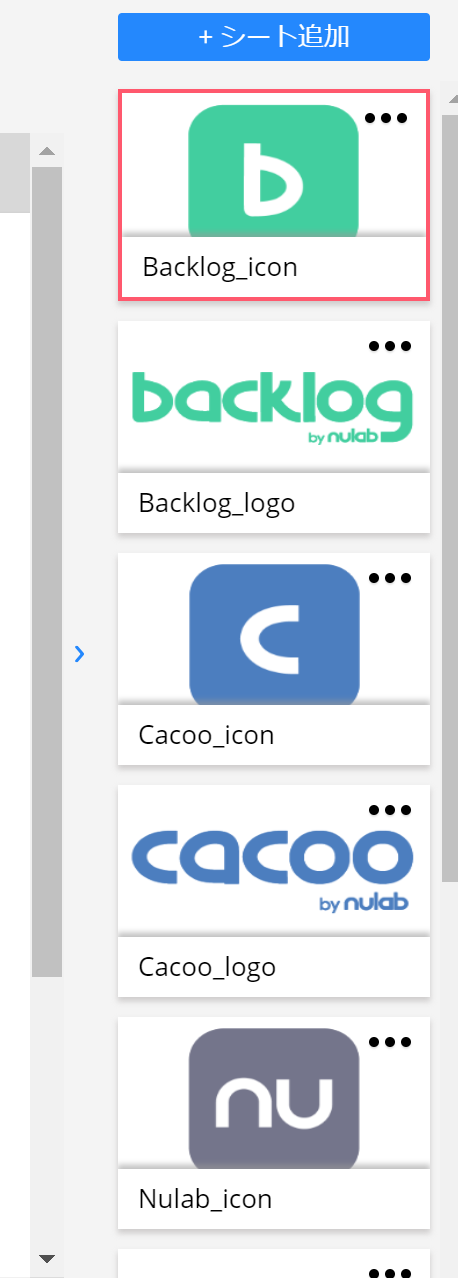
 一括取り込みで追加されたシート
一括取り込みで追加されたシート
ここで基本編の要領で図を保存すると、アイコン集や素材集を簡単にユーザー定義ステンシルとして利用できるようになります。
※画面で使用しているロゴ画像は、こちらからダウンロードできます。
画像ファイルとSVGファイルの違いについて
CacooにはPNGのような画像ファイルと、SVGファイルが挿入できますが、それぞれでCacooへの挿入後に違いがあります。
SVGファイルは「ベクタ形式」というデータのため、Cacooに挿入後に拡大や縮小をしても、形が崩れたりに線が滲んだりすることがありません。一方、画像ファイルは「ラスタ形式」とよばれ、Cacoo内でサイズを変更すると、どうしても滲みなどが発生します。
拡大や縮小して利用するものは、SVGファイルを取り込んだほうがCacoo上で美しく表示されますので、ご注意ください。
ライセンスについての注意
アイコン集や素材集を利用する際、そのライセンスや利用条件についてはご自身で注意してください。
例えば、商用利用や2次配布(別のユーザーに共有する場合などが該当する可能性があります)などが禁止されているケースや、無償で利用可能な範囲が制限されているケースなどがあります。
そういった元のファイルのライセンスや利用条件は事前に確認し、正しく利用するようにお願いします。
今回は、Cacooで利用できる図形を、簡単に追加する方法を紹介しました。この方法を上手く使って、より豊かな表現を持った図の作成にチャレンジしてください。