CacooのHirayamaです。今回のCacoo塾では、Cacooで作成した図のサイズを変更しても「レイアウトを崩さずにきれいな状態を保つヒント」をご紹介します。
以前のCacoo塾『ユーザー定義ステンシルを活用しよう!アイコン集をCacooで活用する方法』では、独自の図形をCacooに登録して再利用する方法を紹介しました。
そこで今回は、より完成度の高い独自の図形を作成するための「図の作成」をテーマに、サイズを変更してもきれいにレイアウトが崩れない方法をご紹介します。
目次
複数の要素をひとつにまとめる「グループ化」
サイズの変更に強い図形を作成するための第一歩として「グループ化」を理解しましょう。グループ化とは、複数の図形やテキスト、画像などの要素をひとつの図形にまとめる操作です。
図を構成する複数の要素をまとめる「グループ化」の概念を理解しておくことで、図をCacooに登録して再利用したいときや、完成度の高い図が必要なときのテクニックとして有効です。
グループ化の手順
- ひとつにまとめたい複数の要素を選択します。ドラッグで範囲選択、もしくは[Shit]キーを押しながらクリックすると複数の要素を選択できます。
- ツールバーの[グループ]ツールをクリックするか、Ctrl +[Gキー(Windows) / ⌘ + Gキー(Mac)を押すと、選択している要素が一つのグループにまとまります。
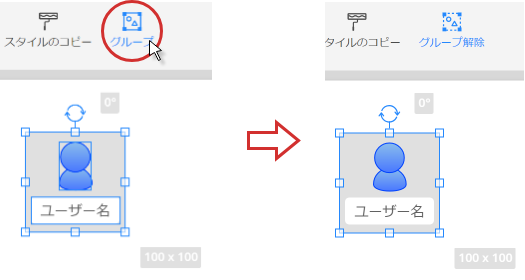
 グループ化
グループ化
なお、同様にしてグループを解除することもできます。
グループ内の要素の配置設定
グループ化した要素のサイズをそのまま変更すると、元の要素は最初の配置に合わせて位置が固定されます。さらに、サイズ変更に合わせてそれぞれの要素のサイズも調整されます。
しかし、再利用時の使い勝手を考えたとき、要素によってはテキストの位置や高さは固定で、幅だけが広がるような配置にしたくなる場合があります。
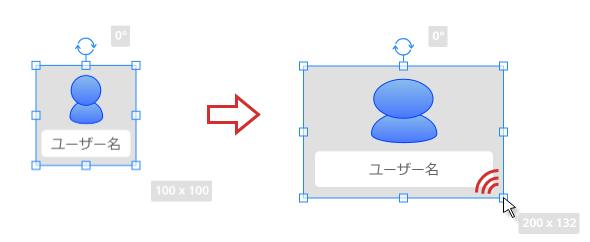
例えば、以下の図のように「アイコン」と「ラベル」を組み合わせたグループを作った場合、サイズを変更すると通常は以下のように中の要素がゆがんでしまいます。
 グループ化したままの場合
グループ化したままの場合
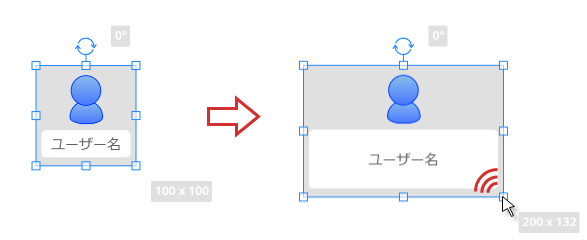
今回ご紹介するテクニックを使うと、以下の図のように、中の要素を部分的にサイズが変わらないようにしたり、一定の余白を残すように幅や高さが調整されるものを作れたりできます。
 グループの追加の設定を行った場合
グループの追加の設定を行った場合
グループ内の要素の配置設定手順
では以下の手順で実際に試してみましょう。
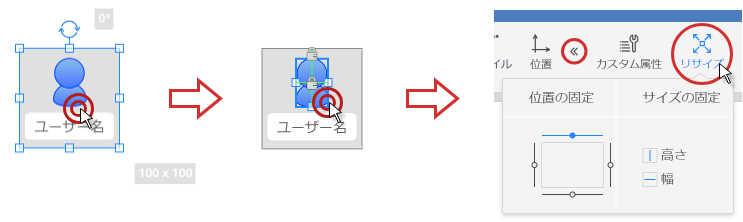
- グループ化した要素を一度クリックします。
- その状態で、配置を設定したい要素を再度クリックします。
- グループ内の要素が選択された状態になるので、ツールバーの[リサイズ]メニューをクリックします。[リサイズ]メニューは最初は隠れているので、その場合はツールバー右端にある「≪」をクリックします。
 リサイズ設定
リサイズ設定
[リサイズ]メニューの設定パネルで、選択中のグループ内要素の配置方法を設定します。設定内容については、後で詳しく説明します。
設定例
それでは、先に紹介したものがどのように設定されているかを説明します。
- まず必要な要素(アイコンとラベル用のテキスト)を配置し、すべてを選択してからグループ化します。
- 青のアイコン部分をもう一度クリックして、内部の要素を選択した状態にしてから[レイアウト]を開きます。
- 以下の画像のように設定します。これは、配置を上端からの位置に固定し、幅と高さを固定設定しています。
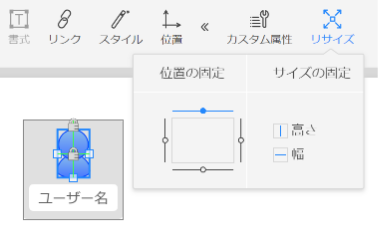
 アイコン部分のリサイズ設定
アイコン部分のリサイズ設定 - 次にラベル部分をクリックし、再度[レイアウト]を開きます。
- 下の画像のように設定します。これは、配置を上下左右の端からの位置に固定するように設定しています。
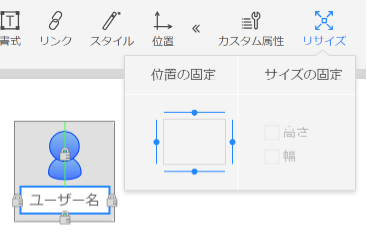
 ラベル部分のリサイズ設定
ラベル部分のリサイズ設定
以上の設定の組み合わせによって、グループそのもののサイズが変わったときに、アイコンのサイズは変わらず、ラベル部分のみのサイズが変わるという要素を作ることができます。
レイアウト設定の内容とその他の例
ここでは、レイアウト設定の説明といくつかの設定例を紹介します。
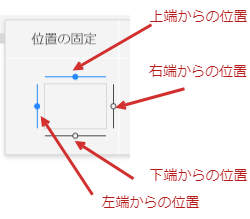
位置の固定
レイアウト設定の左側は、おおもとのグループに対して、上下左右からの相対位置を固定するか(辺が青く表示されている状態)、サイズの変更に比例して変更するかを設定します。上下左右、それぞれ独立して設定できます。
 位置の固定設定
位置の固定設定
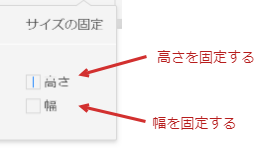
サイズの固定
レイアウト設定の右側は、おおもとのグループのサイズ変更に関わらず、高さ(H)や幅(W)を最初の状態から変わらないようにする(青い線が入った状態)かどうかを設定します。高さと幅は、それぞれ独立して設定できます。
 サイズの固定設定
サイズの固定設定
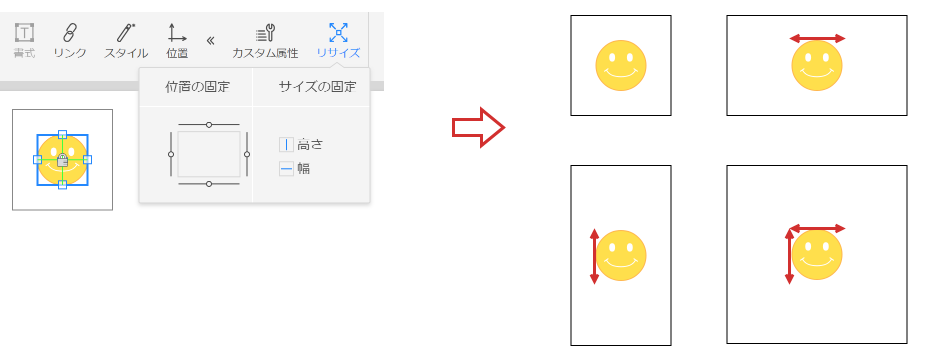
設定例1
例えば、グループのサイズに関わらず中央に固定するような要素を配置したい場合には、最初にグループの中央に配置してから、以下の図のように高さと幅を固定するように設定します。
 中央にサイズ固定で配置する設定例
中央にサイズ固定で配置する設定例
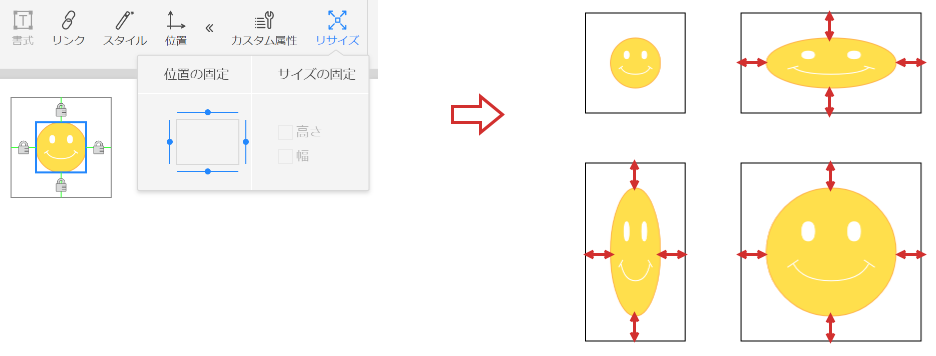
設定例2
例えば、一定の余白を上下左右に残しつつ、グループのサイズに合わせて大きさが変わる要素を配置したい場合には、次の図のように上下左右の位置を固定するように設定します。
 固定の余白を残す設定例
固定の余白を残す設定例
まとめ
今回は、少し高度なオリジナル図形の作成方法を紹介しました。
この方法をマスターすると、サイズの変更に対してかなり柔軟な図形が作成できるようになります。
ぜひ色々ためして、使い勝手の良い図形ができたらチームの仲間にも共有して、作図の効率化に取り組んでみてください!
▼Cacooの使い方に関する記事はこちら
- 【Cacoo塾開講!】スタイルをコピーして要素の見た目を簡単に統一しよう
- 【Cacoo塾2限目】生まれ変わったコメント機能で図を使ったコミュニケーションを快適にする
- 【Cacoo塾3限目】コメントのアップデート機能を使いこなす!改善点と特殊な記法を紹介
- 【Cacoo塾4限目】Cacooの図をブログやウェブサイトで直接公開する方法とメリット
- 【Cacoo塾5限目】ユーザー定義ステンシルを活用しよう!アイコン集をCacooで活用する方法
- 【Cacoo塾6限目】見やすいグラフを簡単に作成しよう!スタイル調整の仕方と機能アップデート
- 【Cacoo塾7限目】iPadでも図を編集!Cacooのタブレット対応を試そう
- 【Cacoo塾8限目】Cacooでプレゼンテーションを作成して公開しよう!
- 【Cacoo塾9限目】Cacooの図の変更点を上手に伝える2つの方法